A MultiCourse variation of the Docsify Open Course Starter Kit to quickly create a Markdown-based open multi-course site with the site generator Docsify. Global navigation elements can be hidden for seamlessly embedding pages (i.e., into an LMS). Includes an optional "Edit this Page" link.
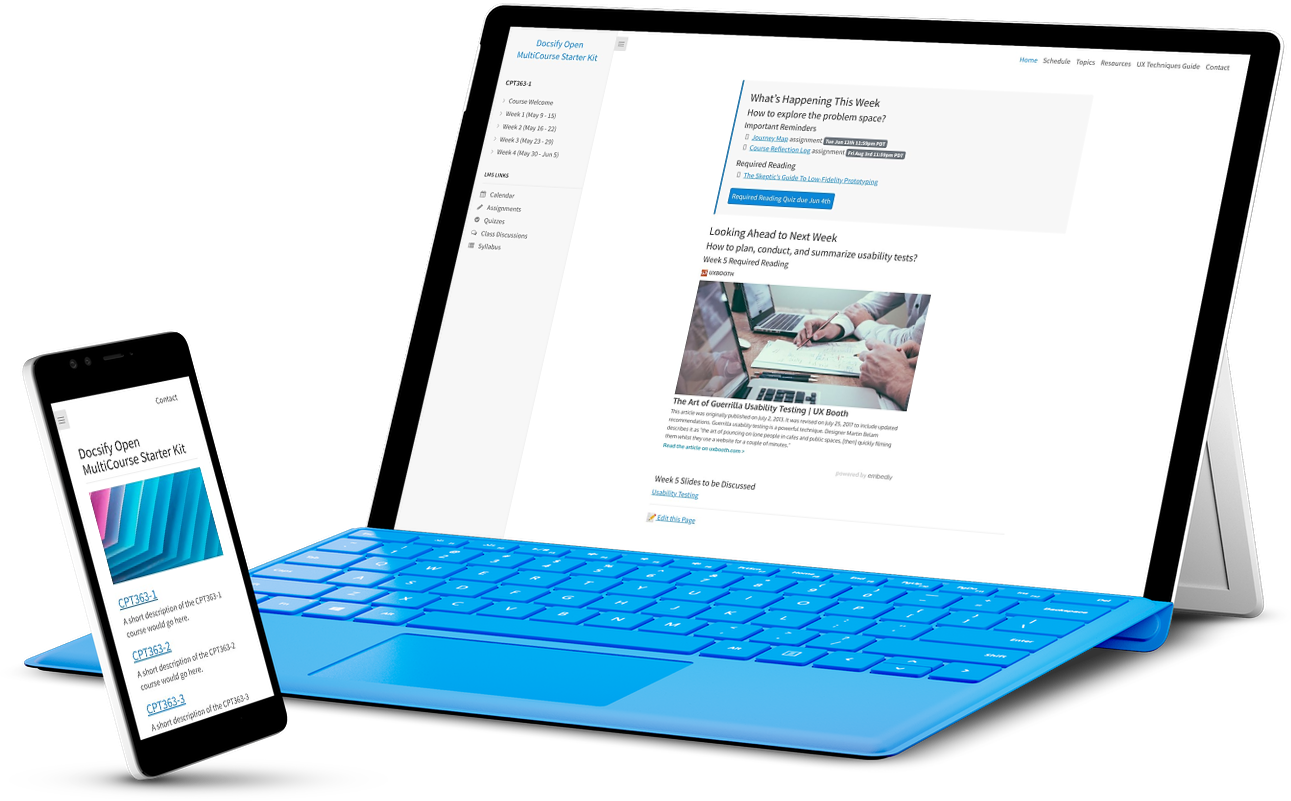
 Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/
Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/
Pre-flight Checklist
- GitHub account
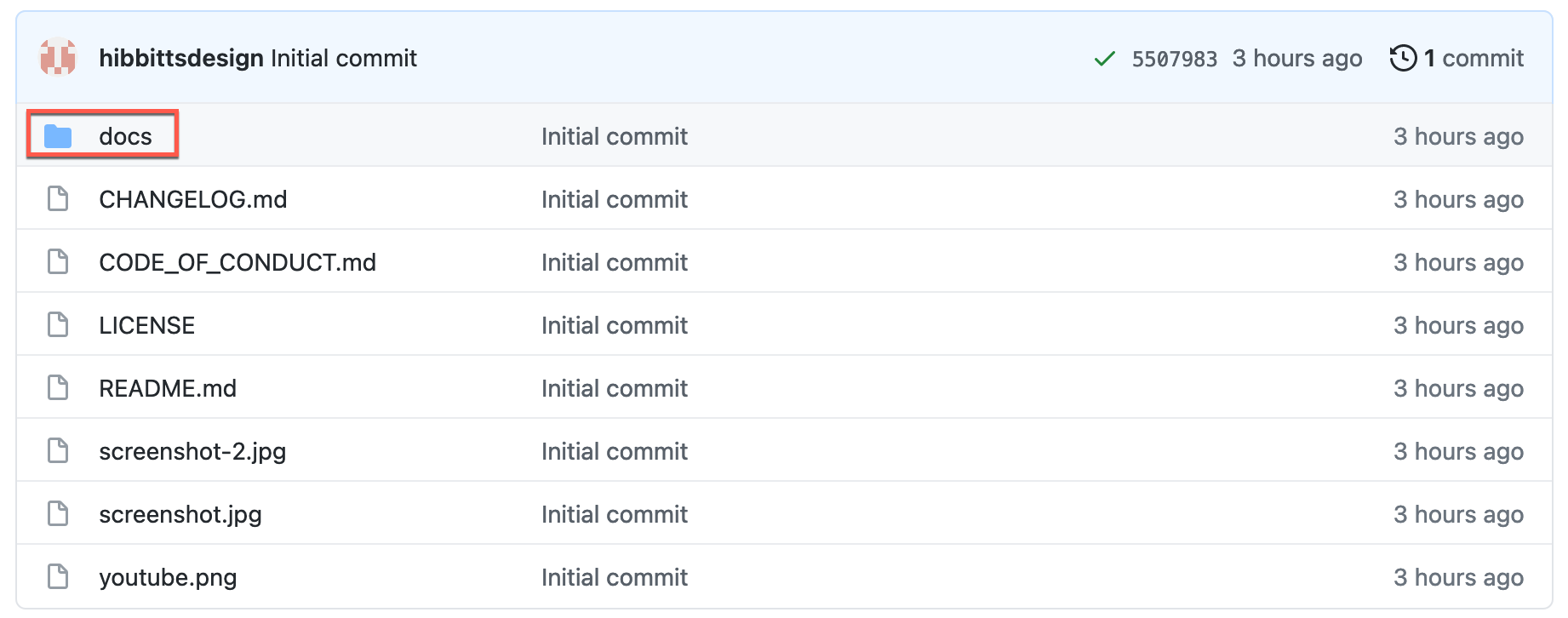
Installation and Deployment
-
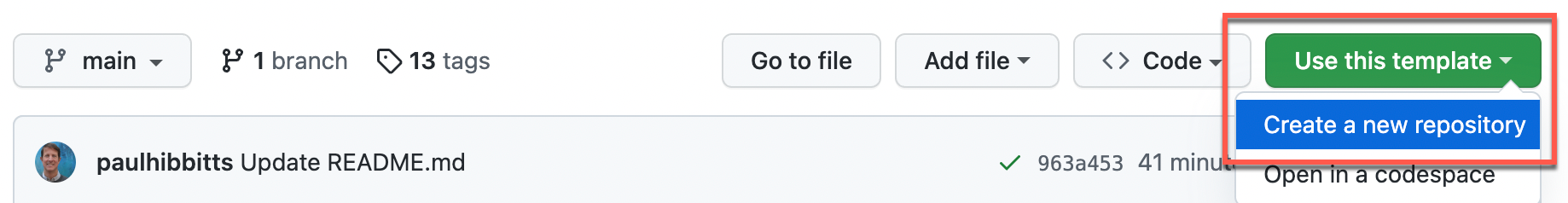
Tap Use this template on the source repository (upper-right green button) and then choose Create a new repository

-
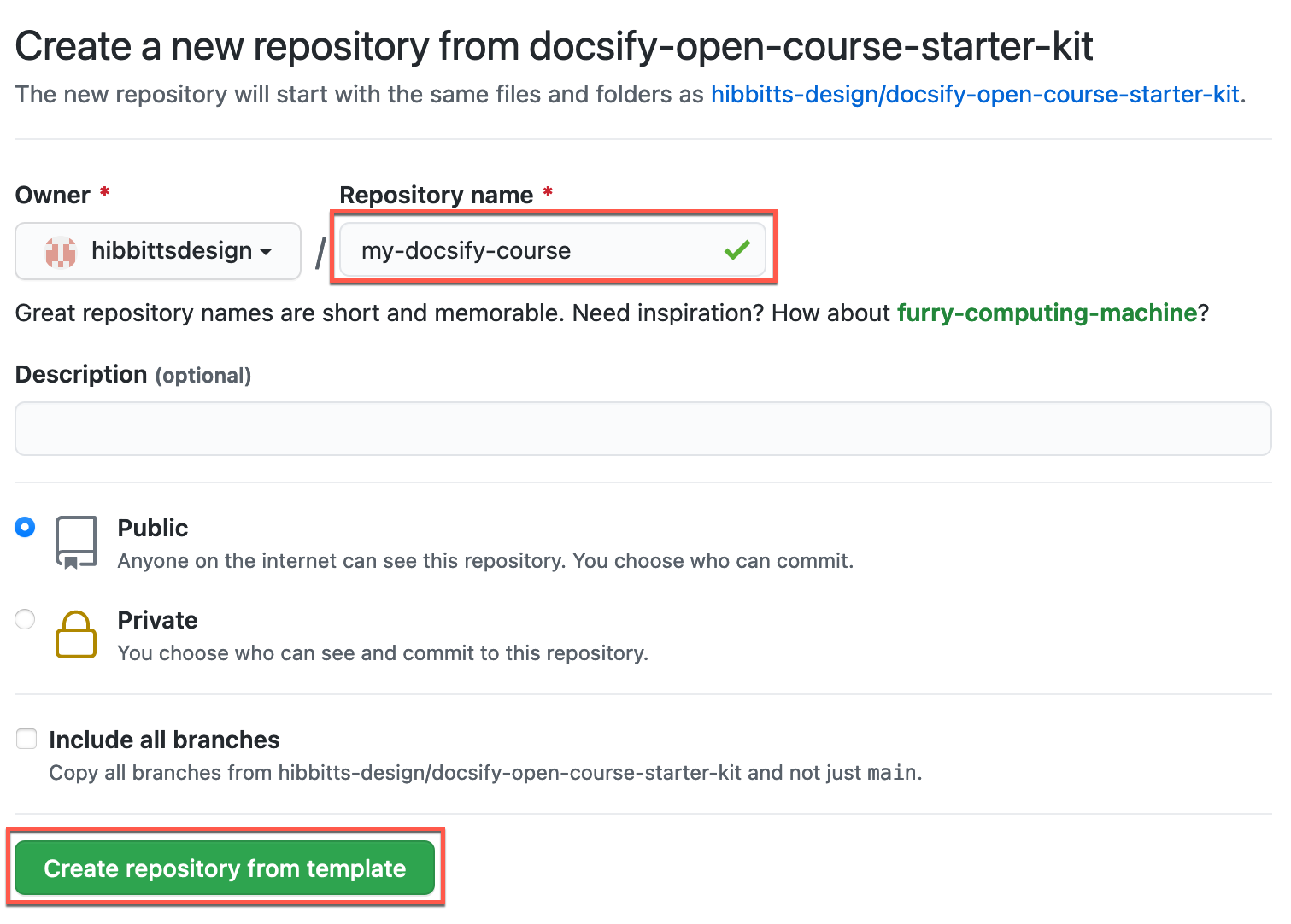
Choose the name for your new repository to contain the copied site files and then tap Create repository from template

-
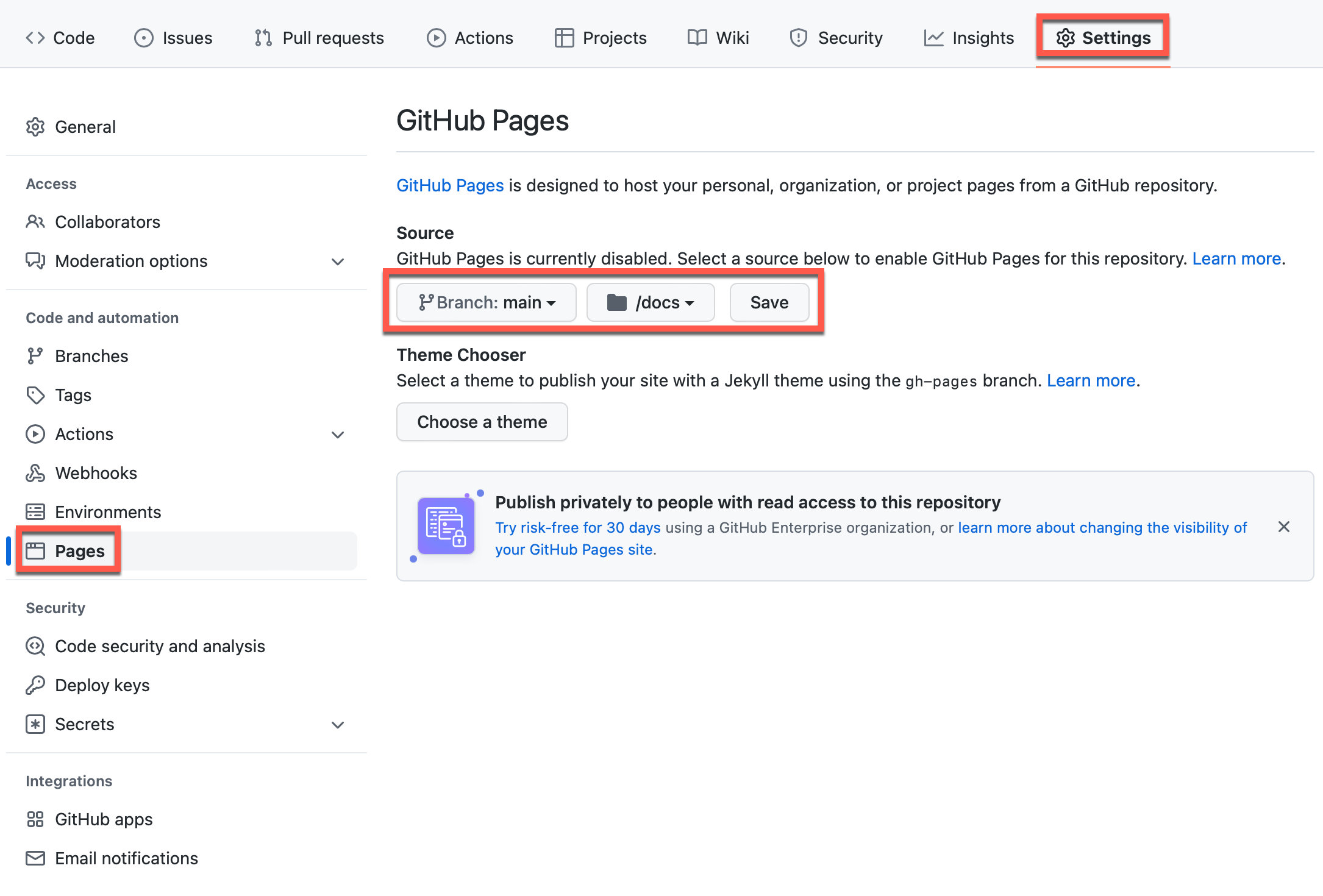
Go to Settings of your newly created repository, tap the Pages tab (on the left-hand side), choose main branch, then docs folder and finally tap the Save button (see more details in the Docsify documentation)

-
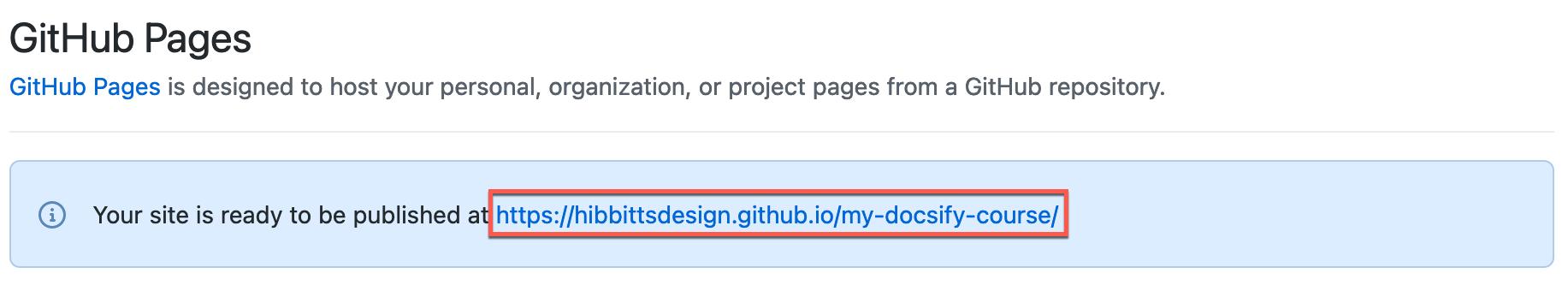
And you're done! (view your new site using the provided URL on the Pages tab - it can take up to 10 minutes for your site to be initially available)

Do you use GitLab? You can also use Docsify with GitLab Pages!
-
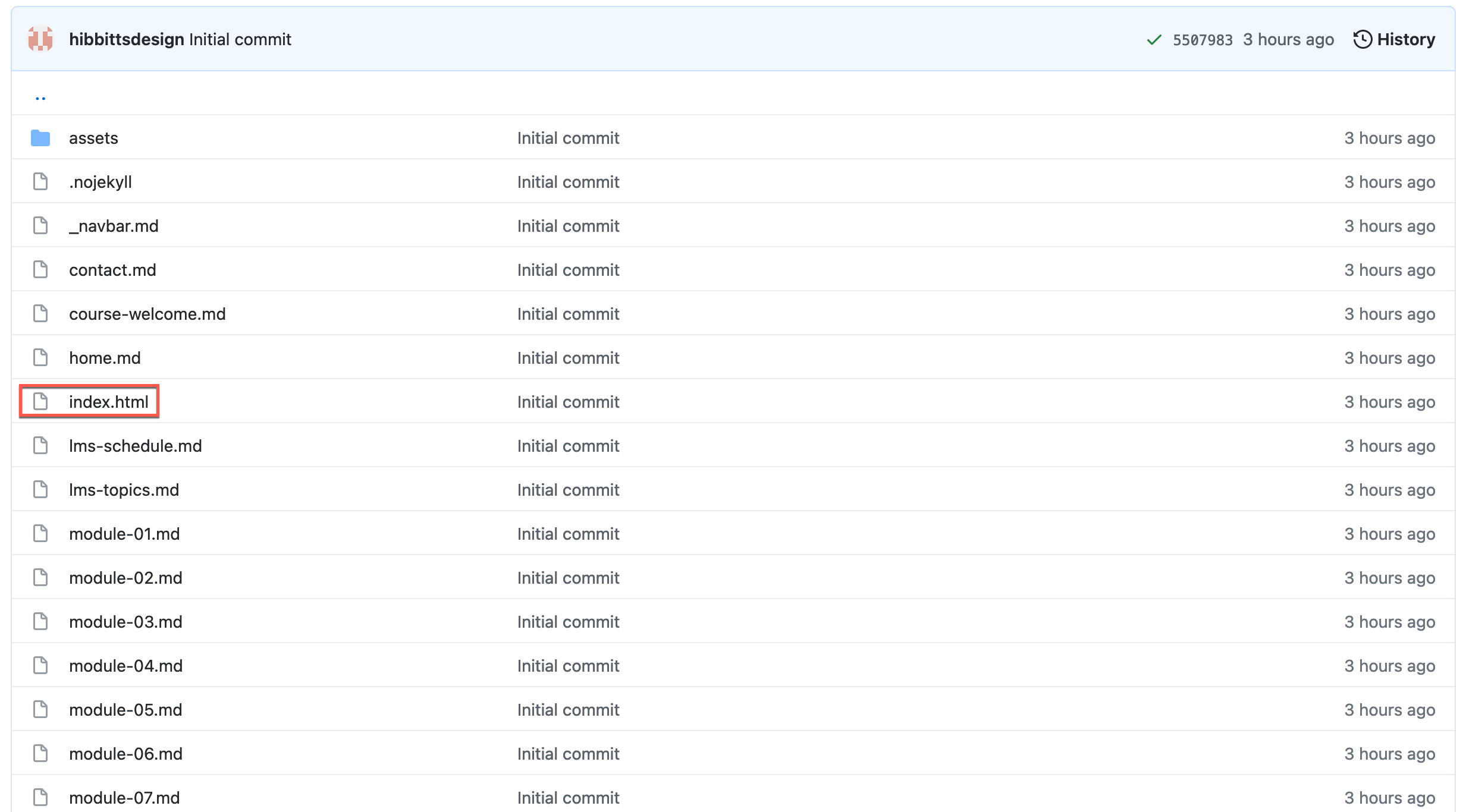
Go to the Docsify Markdown (.md) page in the
docsfolder of your repository you want to edit
-
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
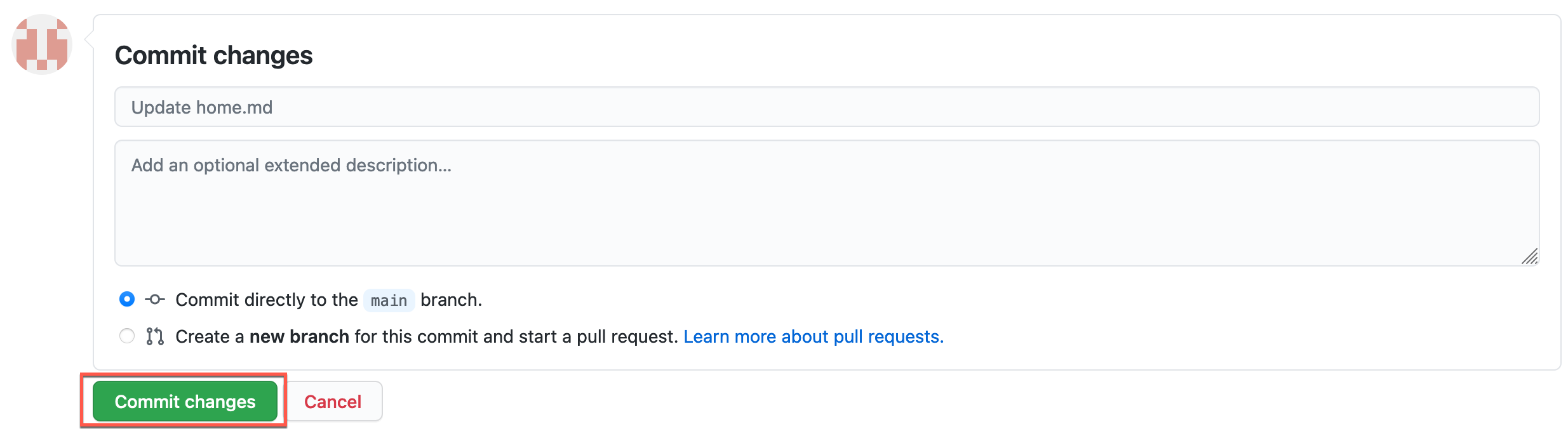
Scroll down to the bottom of the page and tap the Commit changes button to save your changes

💡 Tips and More Info
-
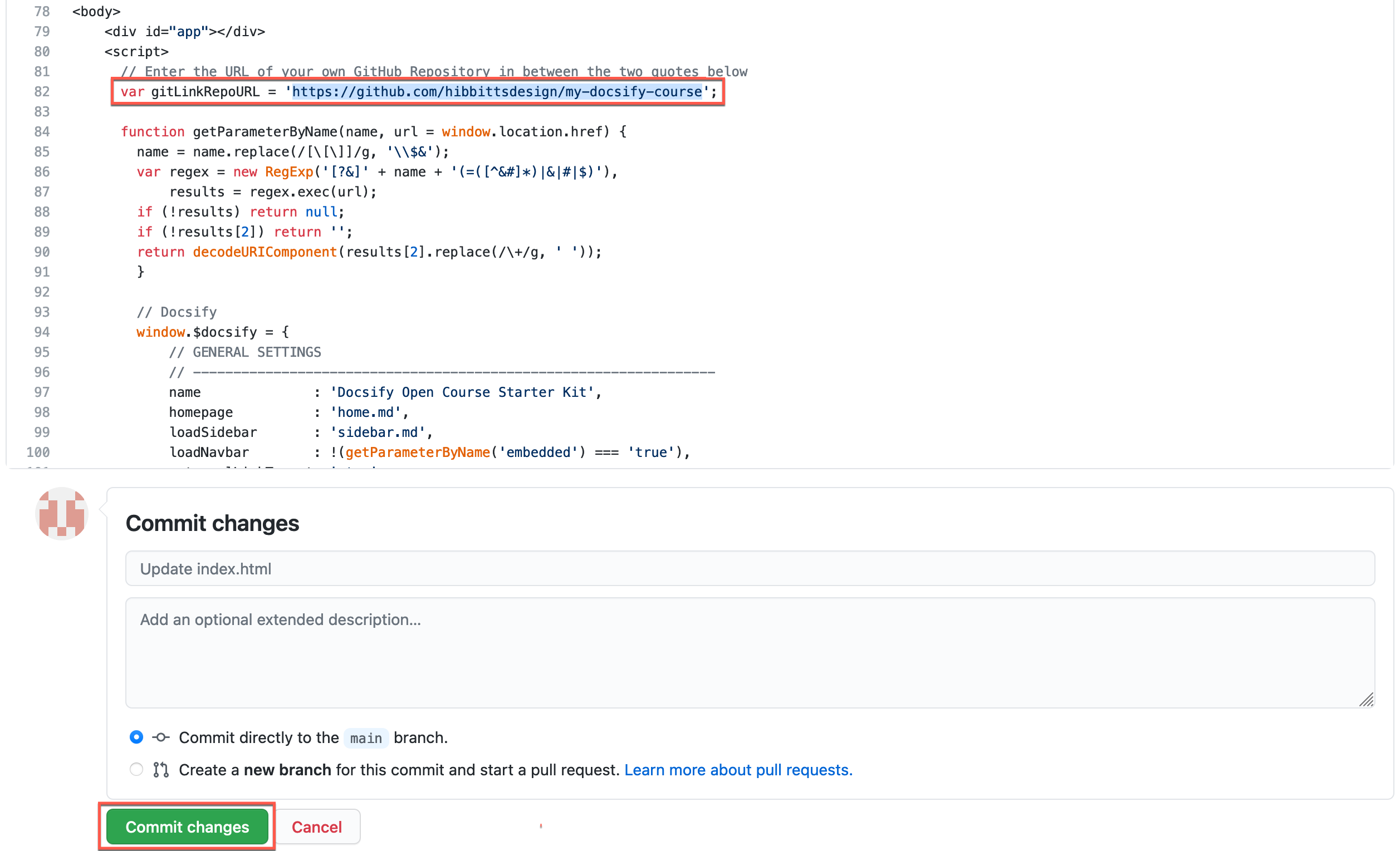
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
Find the line
var gitLinkRepoURL = '';and enter the URL of your own GitHub Repository between the two quotes (replacegithub.aaakk.us.kgwithgithub.devto use the GitHub.dev web-based editor currently in Beta) and then scroll down to the bottom of the page and tap the Commit changes button to save your changes
To remove the “Edit this Page” link on your Docsify site, restore the value of gitLinkRepoURL to ''.
Editing Your Docsify Site Pages on Your Desktop
- Tap Code on your repository (upper-right green button)
- Choose Open Desktop and follow the prompts, installing GitHub Desktop if not already present
- You will now be able to edit your Docsify site (in the
docsfolder) using the desktop editor of your choice (e.g. Atom) - Use GitHub Desktop to push any changes to your repository.
💡 Tips and More Info
You can also clone (i.e download) a copy of your repository to your computer and run Docsify locally to preview your site. See the below video for details.
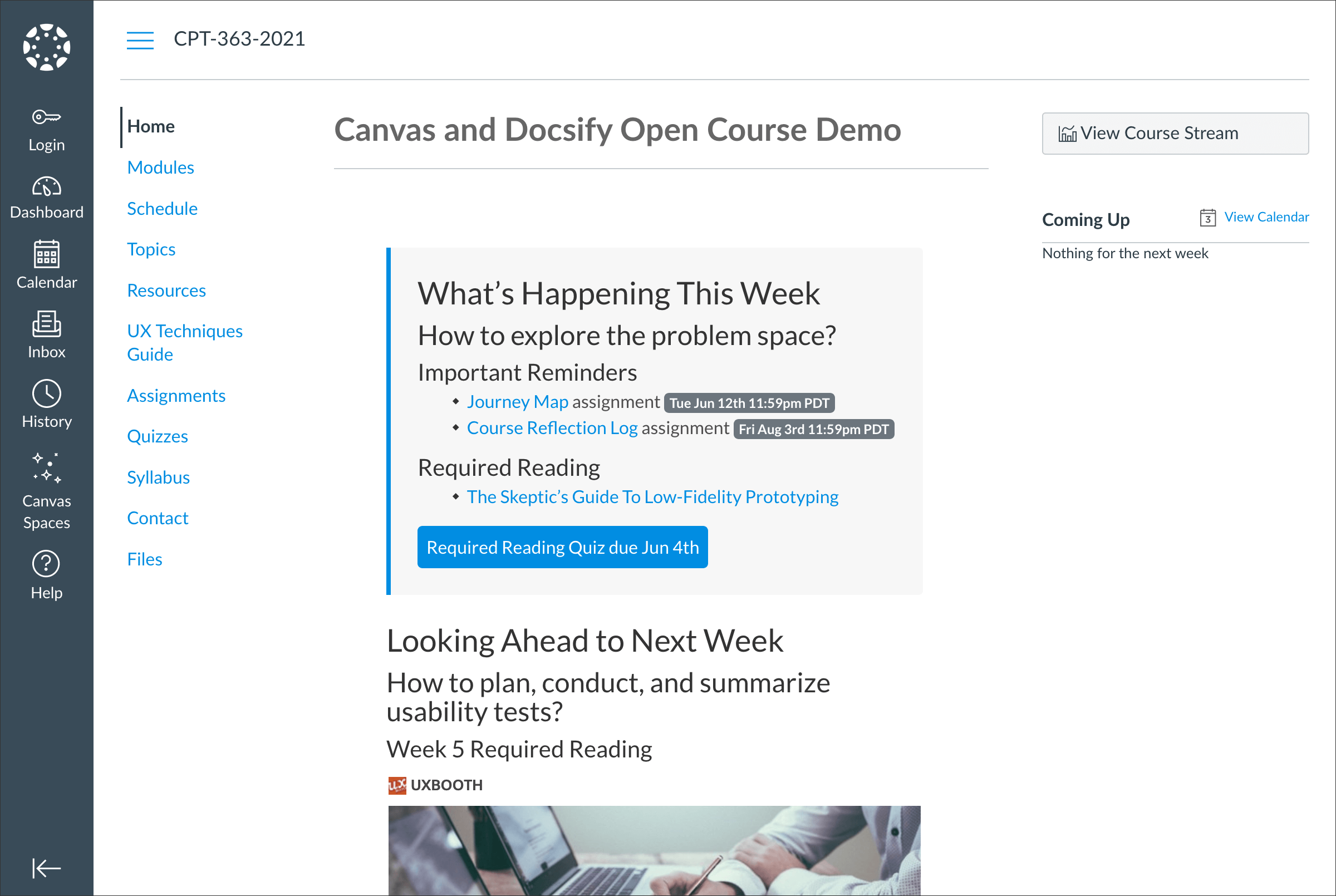
 Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at https://canvas.sfu.ca/courses/44038/
Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at https://canvas.sfu.ca/courses/44038/
The optional embedded (all lowercase) URL parameter hides a site’s sidebar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams or being displayed in an existing or new Browser tab. The parameter standalone is supported as an alias for embedded.
To only display Docsify page content, add the following to a Docsify page URL:
?embedded=true
Example standard Docsify page:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources
Example Docsify page displaying only page content (i.e., no sidebar is shown):
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
To optionally show a page Table of Contents (based on included Headers), use the following:
?embedded=true&toc=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page displaying only page content with a page Table of Contents included:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&toc=true
To optionally override the hiding of the navbar when displaying only page content, use the following:
?embedded=true&navbar=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page displaying only page content with the navbar still displayed:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&navbar=true
To optionally hide the 'Edit this Page' link, use the following:
?embedded=true&hidegitlink=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page displaying only page content with the 'Edit this Page' link hidden:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&hidegitlink=true
To optionally show the footer ('_footer.md' file), use the following:
?embedded=true&footer=true
Example Docsify page without footer:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page with footer shown:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&footer=true
In addition to using URL parameters when embedding Docsify page content into other systems, it is possible to permanently display all pages as standalone, and to also always display a page Table of Contents.
To Display all Pages as Standalone
- Open the
index.htmlfile for editing. - Locate the line
var standalone = false;and change it tovar standalone = true;. - Save the
index.htmlfile and reload site.
To Display Page Table of Contents
- Open the
index.htmlfile for editing. - Locate the line
var ToC = false;and change it tovar showToC = true;. - Save the
index.htmlfile and reload site.
Please note a page must have a series of Headings (#, ##, ###) for the Table of Contents to be displayed correctly.
- Open the
index.htmlfile for editing. - Locate the line
<title>Docsify Open MultiCourse Starter Kit</title>and change the text between the title tags to be displayed as the site name on the Browser tab - Locate the line
name: 'Docsify Open MultiCourse Starter Kit',and change the text between the quotes to be displayed as the site name at the top of the Docsify Sidebar - Save the
index.htmlfile and reload site.
As Docsify Open Course Starter Kit does not require a web server, it can actually be hosted on many LMSs that support file libraries such as Canvas and Moodle.
For example, here is a Docsify Open Course Site hosted within a Canvas course. Single Docsify Open Course site pages can also be embedded while hosted on the same system.
Hosting a Docsify Open Course Site on your LMS
- Tap Download on your repository page
- Upload to your LMS file storage area, and unzip the upload file
- Based on your LMS, determine the external URL required to load the
index.htmlfile within the DocsifyDocsfolder. In Canvas, an example URL would look similar tohttps://canvas.sfu.ca/courses/44038/files/15884796/download.
| Once hosted within your LMS, changes made to the source GitHub repository are no longer automatically reflected on your hosted Docsify site. Any GitHub repository updates must be manually uploaded to the LMS file library area. |
|---|
Docsify
Docsify Documentation
Docsify Basics by MichaelCurrin
Docsify Themable
Docsify Themeable Documentation
Docsify Themeable GitHub
Markdown
Markdown Here Cheatsheet
Markdown Guide
accordion
<div class="accordion">
<details>
<summary>Topic One</summary>
Topic one details here.
</details>
<details>
<summary>Topic Two</summary>
Topic two details here.
</details>
</div>badge
<span class='badge'> Tue Jun 12th 11:59pm PDT</span><span class='badge' style='--badge-bg-color: #0164db;'> Tue Jun 12th 11:59pm PDT</span><span class='badge' style='--badge-bg-color: #e7c500; --badge-text-color: #000;'> Tue Jun 12th 11:59pm PDT</span><span class='badge'> [Tue May 16 2:30pm PT](https://www.timeanddate.com/worldclock/fixedtime.html?msg=CMPT-363+Blackboard+Mini-lectures+and+Activities&iso=20220516T1430&p1=256&ah=1&am=50)</span> banner-image (cropped to height of 250px on large screens, 125px on small screens)
banner-tall-image (cropped to height of 350px on large screens, 175px on small screens)
button
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')button-rounded
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button-rounded')button-secondary
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button-secondary')button-rounded-secondary
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button-rounded-secondary')embedly-card (for linked article previews, embedded slides/videos, etc.)
<a class="embedly-card" data-card-controls="0" data-card-align="left" href="https://blog.prototypr.io/defining-usability-e7bf42e8abd0">Defining usability</a>header-image-fade (suggested width of 1200px to 2000px)
header-image-fade-full-width (suggested size of 1200px to 2000px, and display of Table of Contents is not available)
header-image-full-width (suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents is not available)
image-75 (scale image to 75%)
image-50 (scale image to 50%)
image-25 (scale image to 25%)
image-75-border
image-50-border
image-25-border
image-border
image-border-rounded
navpill
[GitHub](https://github.com/hibbitts-design/docsify-this ':class=navpill')<a class="navpill" href="https://github.com" target="_blank"><i class="fab fa-github fa-fw"></i>GitHub</a>responsive
<img src="https://raw.githubusercontent.com/hibbitts-design/publishing-with-docsify-this/main/images/docsify-this-web-page-builder.jpg" width="910" height="682" class="responsive image-border" alt="Docsify-This Web Page Builder">row & column
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div><div class="row reverse-columns">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div><div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column-right">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>video-container-4by3
<div class="video-container-4by3"><div class="video-container-16by9"><iframe width="560" height="315" src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe></div>video-container-16by9
Automatically added to all iFrames with the source domains 'youtube.com' or 'docs.google.com'.
<div class="video-container-16by9"><iframe width="560" height="315" src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe></div>A Docsify Open Course Starter Kit site can be visually customized using CSS within the custom.css file located in the folder docs/assets/css. Using this file new Markdown CSS classes can be defined.
CSS:
.markdown-section .mybutton, .markdown-section .mybutton:hover {
cursor: pointer;
color: #CC0000;
height: auto;
display: inline-block;
border: 2px solid #CC0000;
border-radius: 4rem;
margin: 2px 0px 2px 0px;
padding: 8px 18px 8px 18px;
line-height: 1.2rem;
background-color: white;
font-family: -apple-system, "Segoe UI", "Helvetica Neue", sans-serif;
font-weight: bold;
text-decoration: none;
}Markdown:
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=mybutton')Docsify Themeable CSS settings can also be configured, as seen in the examples provided in the default custom.css file.
CSS:
:root {
--link-color: #0F6CBF!important;
}
*/It is also possible for dual CSS styling to be configured, with CSS applied to when viewing the site (with overriding custom CSS included in a STYLE tag in the _sidebar.md file) and then other CSS settings within the custom.css file applied to when viewing standalone pages (i.e. ?embedded=true)
CSS in Sidebar file (_sidebar.md):
<style>
:root {
--link-color: #CC0633;
--link-text-decoration: none;
--link-text-decoration--hover: underline;
}
</style>An alternative to installing Docsify locally (as described following this section) is to use MAMP to view your Docsify sites locally on your own computer.
- Download MAMP
- Move your local Docsify site to the htdocs folder of MAMP
- Turn MAMP on, tap WebStart and then tap My Website
- Tap on the folder containing your local Docsify site and then tap on the docs folder

Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran