- 🎯 storybook构建
- 🎯 基础组件
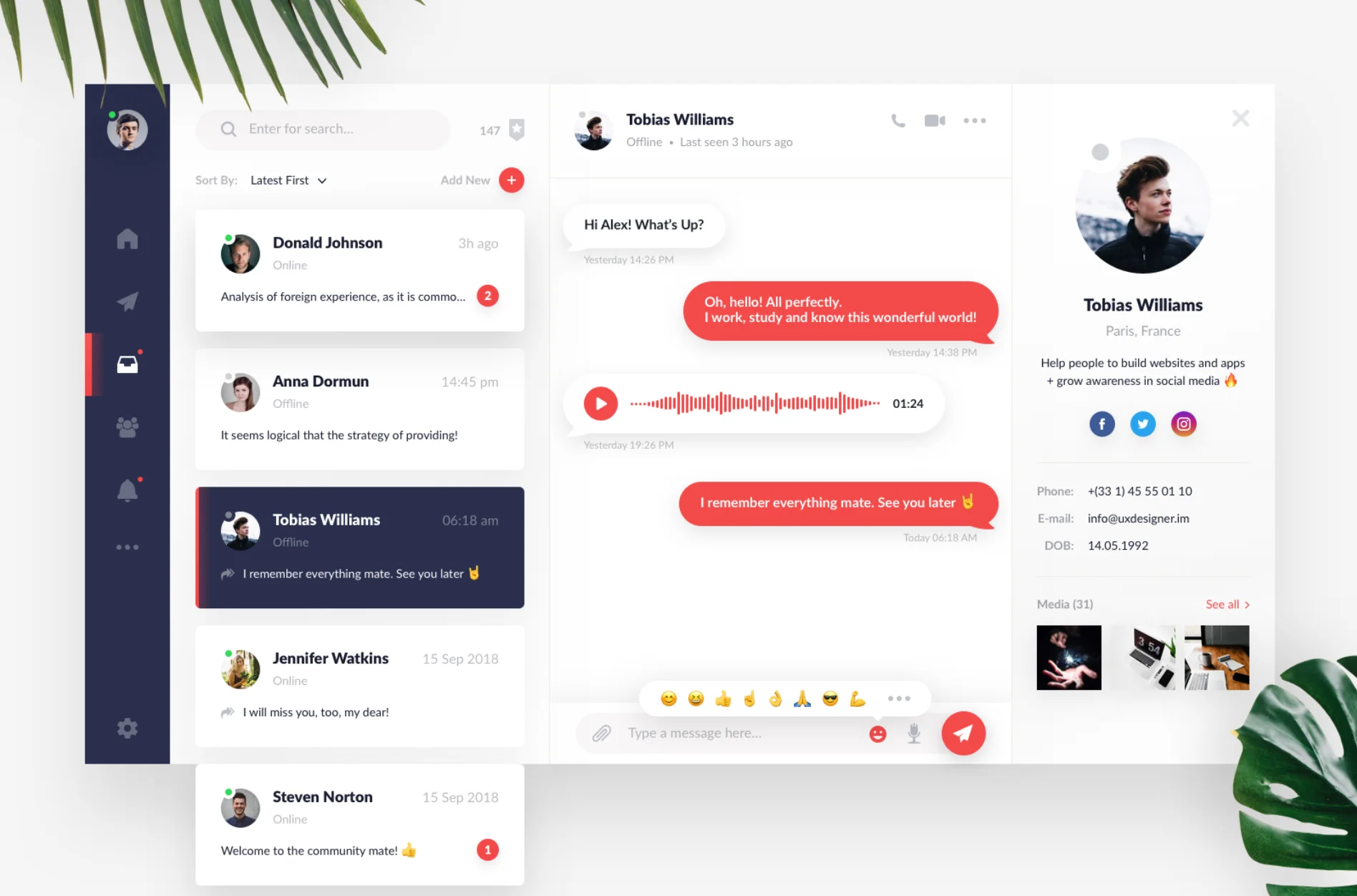
- 🎯 通讯组件
- 🎯 视频组件
- 🎯 重构Hooks
- 🏆 完善动画
- 🎯 完善路由
- 🎯 添加模拟数据
- 🏆 部署Travis CI
English | 简体中文
一套基于React Hooks的组件库,实现了45个为移动端而生的常用组件
- 换用
styled-components管理样式组件, 具有良好的扩展性 同时实践了CSS-IN-JS的开发理念 - 将
hygen作为模板引擎, 减少重复代码工作。开发过程中有思考地重构, 致力提高可复用性, 让代码量减少了三分之一
$ cd chat-ui # please ignore this command if you executed 'omi init' in an empty folder
$ npm install # install modules
$ yarn run storybook # start目录说明:
├─ _templates
├─ .storybook
├─ public
├─ src
│ ├─ assets //静态资源
│ ├─ components //组件目录
│ ├─ data //存放模拟数据
│ ├─ hooks //存放抽取出的React Hooks
│ └─ stories //storybook入口文件
|
|