#iosdevweekly.json
You're probably thinking "There's only two JSON files here and that's it, how can this possibly be a native app?"
Well, it's because it's powered by Jasonette, which enables native apps over HTTP, using JSON.
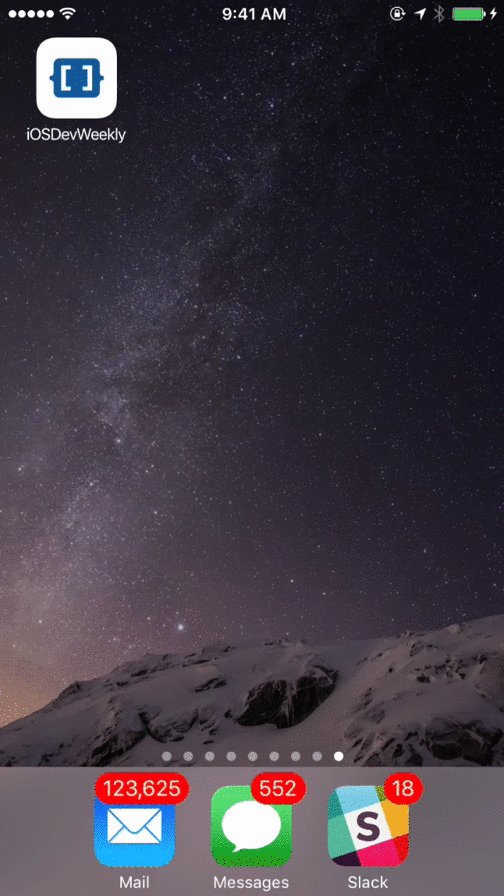
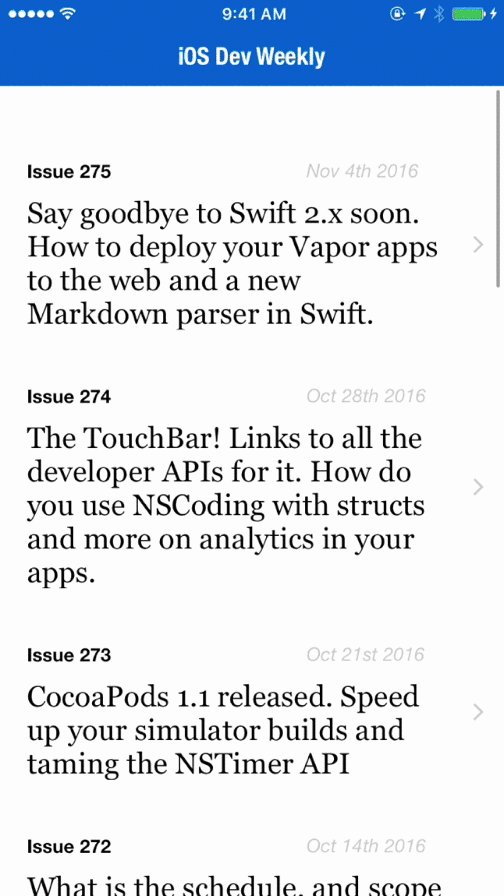
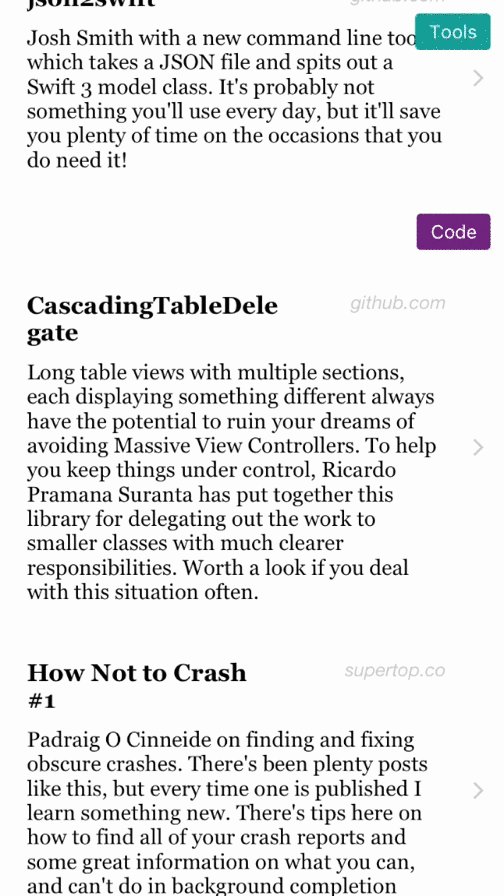
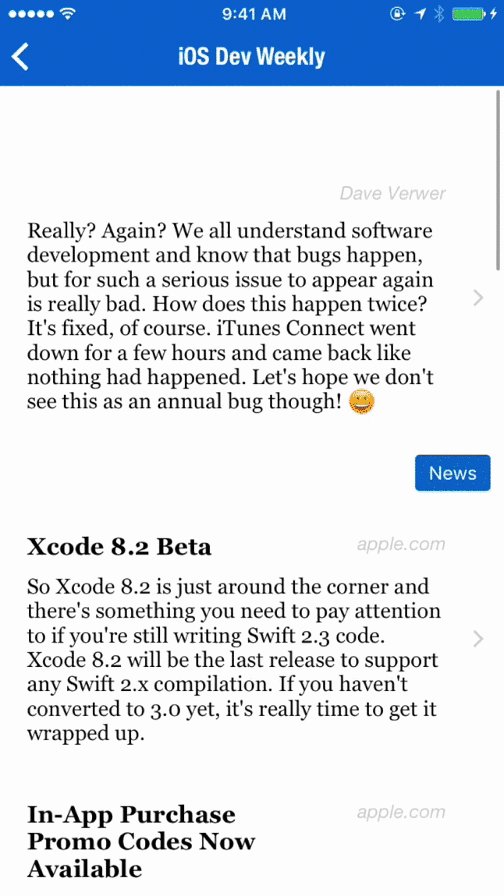
The gif you see below is an actual capture of the resulting app
It's fully native, and served directly from this repo over HTTP.
Check out the website to learn how it works.
##How iosdevweekly.json works
There are two JSON files here: master.json and detail.json. Each describes a view.
-
master.json: The home screen (displays all issues) - Makes a network request to
iosdevweekly.comwebsite - Parses the response into JSON - Renders the result JSON markup into native components. - Transitions todetail.jsonwhen a user touches an item, passing the corresponding url as a parameter. -
detail.json: The details screen - Makes a network request to each issue page, using the parameter passed in from
master.json. - Parses the response into JSON. - Renders the result JSON markup into native components.
##How to use
- Download Jasonette.
- Run
Setup. - When asked for url, enter the raw JSON url for master.json.
##Want more? This is just a small example to demonstrate what kind of apps you can build with nothing but JSON. Learn more about Jasonette
For questions and support, please use the Slack chatroom