-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[v2] [plugin-offline] Fetch is intercepted by Workbox unless we add ?no-cache=1 #7997
Comments
|
Hi Matthias! With the latest version of gatsby-plugin-offline, we serve most pages from the service worker so they can work offline - see the regexps below: To prevent the service worker from handling form submissions, add fetch("https://iamv2.iammatthias.com/contact?no-cache=1", {
"body": encode({ 'form-name': 'contact', ...this.state })
});I've just sent a test message using code similar to the above, please let me know if you got it! Leaving this open for discussion of how we should handle |
|
Thanks, @davidbailey00! I'll give that a try right now and report back! |
|
@davidbailey00 YES! Thank you so much. Form submissions are coming in properly now, just tested in Chrome and Firefox. |
|
Glad to hear! Btw, with the line of code you changed, As mentioned earlier, I'll leave this open for discussion about what the default behaviour should be - might play around tomorrow and see if I can improve this. |
|
Can we default to not caching POST requests? |
@m-allanson unfortunately Workbox doesn't allow configuring this - we can either enable serving an offline shell and have this as a side-effect, or only guarantee that the homepage works offline. Or as a third option we can force Gatsby to fetch the HTML of each page so that it's cached at runtime, but this would waste bandwidth. (See https://developers.google.com/web/tools/workbox/modules/workbox-build#full_generatesw_config, especially Maybe it would be best to add documentation to |
|
This seems to have fixed itself, possibly due to some changes with Workbox - @iammatthias could you try upgrading your packages and see if the form works now without |
|
@davidbailey00 I'll give this a try right now and report back. |
|
@davidbailey00 Works perfectly. Tried in Safari, Chrome, and Firefox. |
|
@iammatthias awesome! I'll close this issue then :) |
|
@davidbailey00 I have noticed this issue again using Gatsby I also confirmed that the workaround of |
|
@ryanwiemer Thanks for pointing this out, and sorry for the late response - I'll try and take a look tomorrow to see what's going on. |
|
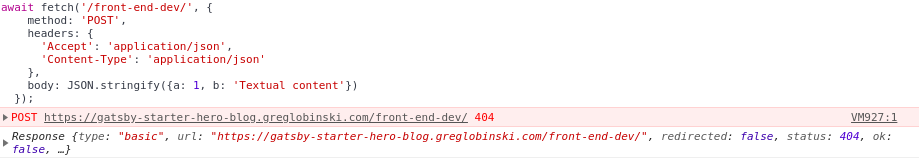
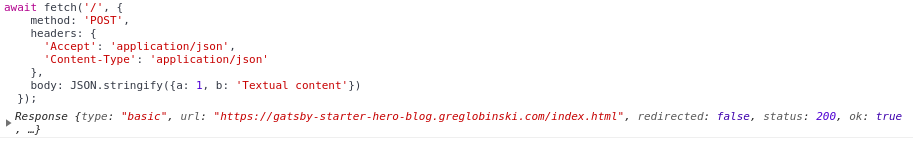
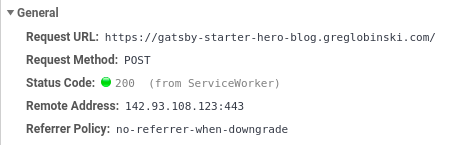
I think I understand what's going wrong here - if I do a POST to any page other than the homepage, it correctly fetches from the server - this returns a 404 since Netlify only serves pages over GET requests: However, the homepage ( To fix this we need to change the behaviour of the offline plugin, so that the index page isn't explicitly cached - it doesn't need to be, since its resources will be cached automatically once the SW installs, so there's no good reason to do this really. |
Fixes #7997 Rationale: we don't need to precache the index page, because the offline plugin automatically caches resources it finds in the `<head>` of the page it was installed on. So it just means that resources are cached a little later.
) Fixes gatsbyjs#7997 Rationale: we don't need to precache the index page, because the offline plugin automatically caches resources it finds in the `<head>` of the page it was installed on. So it just means that resources are cached a little later.
) Fixes gatsbyjs#7997 Rationale: we don't need to precache the index page, because the offline plugin automatically caches resources it finds in the `<head>` of the page it was installed on. So it just means that resources are cached a little later.
|
https://www.cairnsbeachresort.com.au/contact/ |
|
I'm having this issue as well. None of the recommended fixes have worked for me. |
|
I confirm this is still an issue. Its working fine without |




Description
Source: https://github.com/iammatthias/net/blob/v2/src/components/Info/ContactForm.js
Netlify form configuration works in Gatsby V1, but not in Gatsby V2. The form submission presents as successful, but does not record. Live example: https://iamv2.iammatthias.com/contact
Logging the encoded form submissions on the
Submitfunction usingconsole.log(encode({ 'form-name': 'contact', ...this.state })). Encoded value is logged to console asform-name=contact&name=test&email=test%40test.com&message=test&showModal=false.FETCH request seems to be handled by Service Worker, does not go to Netlify. Also presents with empty body. Appears to use HTML/1.1 instead of HTML/2.
Form configuration works as expected in site built with Gatsby v1. Live Example / Source
Environment
Local
Production - Netlify
The text was updated successfully, but these errors were encountered: