-
Notifications
You must be signed in to change notification settings - Fork 209
FloatingView
buliaoyin edited this page May 12, 2017
·
6 revisions
推流SDK从v4.2.0开始,支持在预览过程中动态设置预览view。
通过该特性,开发者可以实现从全屏推流界面切换到其他界面(Activity)后,预览视图可以以悬浮窗的形式继续存在的特性。
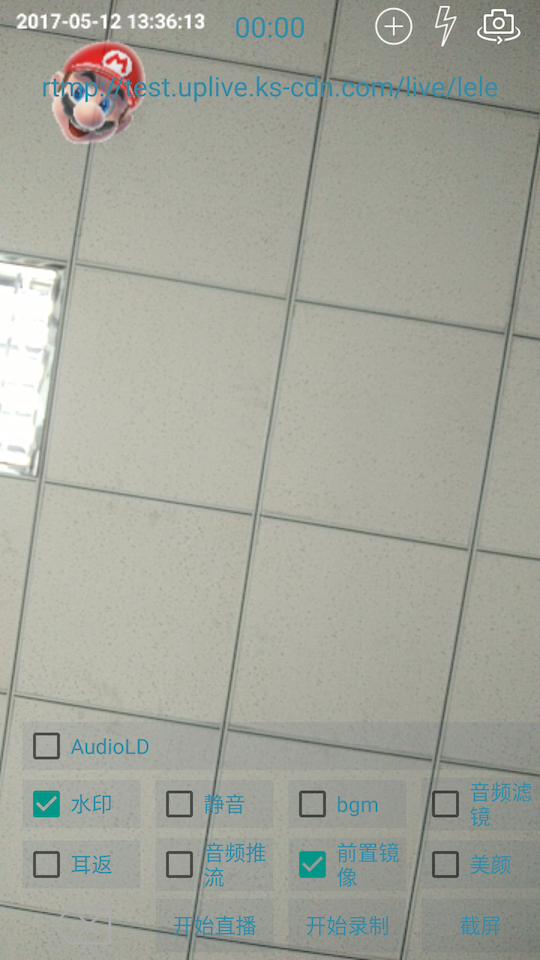
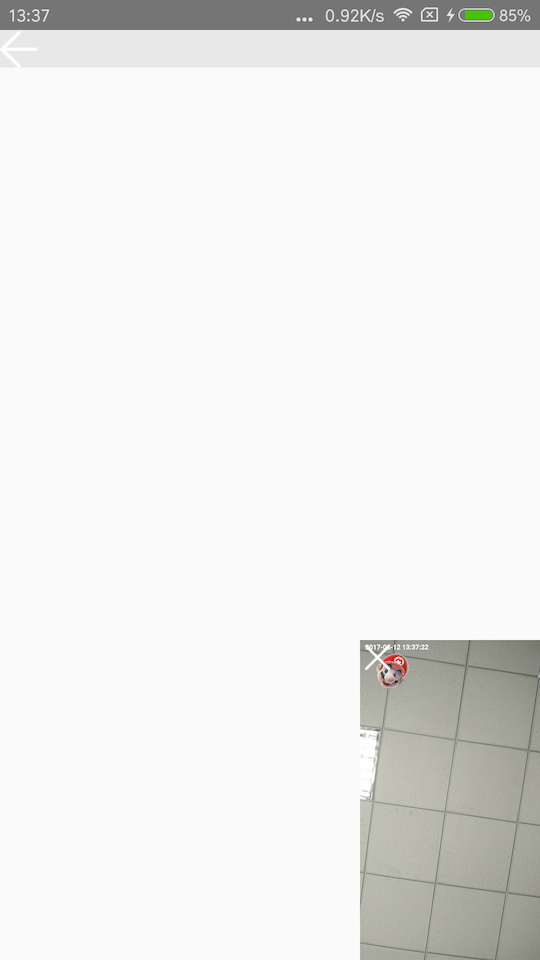
效果如下图所示:


具体实现可以参看demo中的 FloatView 以及 FloatViewActivity.
-
离开全屏预览界面时,不停止预览(即不调用mStreamer.stopCameraPreview());
-
在新的Activity中获取创建好的KSYStreamer实例;
-
创建包含GLSurfaceView或TextureView的悬浮窗,添加到WindowManager中;
-
将悬浮窗中的GLSurfaceView或TextureView设置给前面获取的KSYStreamer实例;
-
回到全屏预览界面时,重新将全屏的预览view设置给KSYStreamer实例。
-
在其他Activity中获取创建好的KSYStreamer实例可以参看 KSYGlobalStreamer 的实现。
-
离开全屏预览界面时将KSYStreamer实例设置给KSYGlobalStreamer,然后在新的Activity中通过KSYGlobalStreamer获取该实例;
-
回到全屏预览界面前需要给KSYGlobalStreamer设置null实例,以避免内存泄漏。
-
-
创建悬浮窗可以参见FloatViewActivity中的initSurfaceWindow函数的实现,另外需注意悬浮窗需要申请 ACTION_MANAGE_OVERLAY_PERMISSION 权限;
-
重新设置预览view,调用 setDisplayPreview 即可;
