A full function HTTP file server android module which can be embeded in React Native apps.
Can 上传(upload) 删除(delete) 下载(download) 重命名(rename) 打开(open) file.
npm install react-native-file-serverIn android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
And works with react-native-external-storage-permission to allow access to manage all files.
As Use of All files access (MANAGE_EXTERNAL_STORAGE) permission - Play Console Help said, "you will be required to declare this and any other high risk permissions using the Declaration Form in Play Console"
And, from 2021.8 Google Play need targetSdkVersion >= 30 for new APP, ref to play-policies.
In android/app/src/main/AndroidManifest.xml
<application android:requestLegacyExternalStorage="true" ... >
But if your phone >= Android 11 , the requestLegacyExternalStorage will be ignored, ref to opt-out-scoped-storage.
import React from 'react';
import {StyleSheet View,} from 'react-native';
import fileServer from 'react-native-file-server';
class HttpFileServer extends React.Component {
componentDidMount() {
fileServer.start({port: 8080});
}
componentWillUnmount() {
fileServer.stop();
}
render() {
return <View style={styles.container} />;
}
}
const styles = StyleSheet.create({
container: {
position: 'absolute',
top: 0,
left: 0,
},
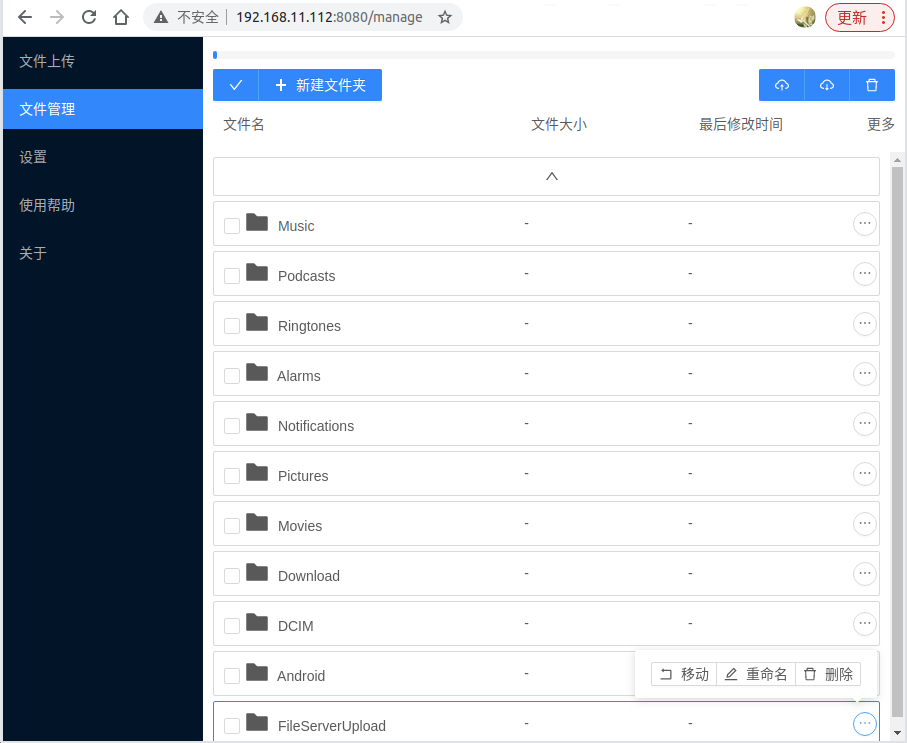
});Open http://192.168.1.2:8080 in any web browser to manage files, here 192.168.1.2 is your phone's IP address.
Forked from FileServer, below is its README.
- 便于移植到Android上的核心
- 使用IDEA打开FileServerRCore
- 配置 src/main/resources/server.properties
- WEBDOC = FileServerWebDOC的根目录
- DISKPATH = 上传文件所在的磁盘根目录
- PORT = 端口号
- UPLOAD = 上传文件夹所在路径
- run main/webserver/client/ServerRunner.main()
- 当需进行一个版本的新更新时,应更新 MANIFEST.MF 中的版本号
- 包含Phone与Wear两个Model
- 当前仅移植Wear Model
- 使用Android Studio打开FileServerAndroid
- build wear
- 前端页面
- 使用Vue.js与AntD前端框架开发
- 克隆到本地后,应按照 https://vue.ant.design/docs/vue/use-with-vue-cli-cn/ 配置依赖
- 可使用vue ui打开可视化UI进行配置
- 需要的依赖有
- 运行依赖
- VueRouter
- axios
- 开发依赖
- less
- less loader
- 运行依赖
- 可使用 npm run serve 进行热更新测试
- 可使用 npm run build 进行编译
- 编译后静态页面内容应在 文件夹根目录/dist/ 文件夹下