-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FR: Firestore Web SDK React-Native/Expo support for Android devices #283
Comments
|
Hmmm this issue does not seem to follow the issue template. Make sure you provide all the required information. |
|
hmmm this answer is not very welcoming to people trying to use your new product(firestore) and helping you identify errors. Motivation for or Use Case - It is an error for everyone trying to use expo+firestore on ANDROID Reproduce the Error - Why is it important? Thanks for the welcoming answers on people trying to help you make better products! |
|
+1 |
|
+1 same issue |
|
FYI- If anybody can help isolate what's going wrong under react native on Android, that would potentially expedite the resolution of this bug. A good first step might be to capture logging with firebase.firestore.setLogLevel('debug'), though debugging through the code may also be necessary. |
|
If you're happy to move away from Expo, then https://github.com/invertase/react-native-firebase has full support for Firestore on both Android and iOS already. |
|
@chrisbianca I have moved on to https://github.com/invertase/react-native-firebase, but some projects require the ease and features of expo and where performance is not a problem. |
|
If you are interested in Firestore vote here. https://expo.canny.io/feature-requests/p/adding-react-native-firebase-to-expo |
|
+1 Same issue. |
|
I think i've found the cause of this bug. The problem is not in Firestore library itself, but in the underlying WebChannel client. When it tries to make a GET request, it calls XMLHttpRequest.prototype.send with an empty string, which makes it fail on Android for some reason. Here's a workaround: Apply this hack before making any calls to Firestore. |
|
@dmitriy-bizyaev Wow! Thanks for tracking this down and providing the workaround. This is super helpful. @wenbozhu Do you think it makes sense to make this change in WebChannel itself? Or perhaps we should file a bug against the React Native XMLHttpRequest implementation for Android... |
|
@mikelehen we could file an issue and see what they have to say, if its a breaking change ( i doubt it ),we can patch it here. |
|
if xhr.send("") works on iOS, then we should file a bug for Andriod React Native. === I would also like to see a patch in closure to avoid calling xhr.send("") for GET. @tyoshino does the xhr2 api spec say anything about passing "" vs "undefined" body-content for a GET? |
|
If anybody's willing, I'd appreciate it if somebody could test a patched version of the Firestore SDK that should (hopefully) now work with React Native on Android. Probably only one of these is necessary, but to be safe:
This will let us confirm that the change to WebChannel to avoid calling xhr.send('') does indeed resolve the issue. Thanks! |
|
@mikelehen I have replaced the two files but I am still getting the same error. |
|
|
Thanks for checking @clarktank. The actual code change is in the closure-library code included via our dependency on closure-builder and ends up minified here, so it's a bit hard to highlight the change, but basically, this: changed to: in the files I posted (depending which file you look at the exact variable names might be different, but you can search for 'Sending request' to find the section). If you can verify that the updated code is getting hit but still not working, that would be very useful to know. Else, we'll have to get a local repro set up and debug through it, but I'm not sure when that will happen. |
|
The closure change makes sure that for a GET, send() will be called instead of send(''). Isn't send('') the root cause of this issue? === Closure calls send('') when body is unspecified mostly to force the C-L header for formdata. |
|
Here is how to setup Expo/React-native. It took me about 7 min.
|
|
I solved the problem. in the file To get rid of the runtime error, change: in your |
|
@samsafay Thanks! That is very helpful. I'll sync up with folks internally to try to get the original fix reworked. |
|
Hey @samsafay I tried to do the changes, but I get the same error, Maybe I did anything wrong...can you help me to get this file fixed? how can I download it? will this allow me to use firestore in React Native with EXPO? |
|
Hey mikelehen @mikelehen I think you already found the solution... When will This issue be resolved? I want to use firestore in React Native with EXPO |
|
https://gist.github.com/samsafay/810037a1df791f3d0fab1d92a70aabd2 Don't confuse this with the original fix that mikelehen sent. The original fix didn't work and needed to be modified a little. The new fix is highlighted here: https://gist.github.com/samsafay/810037a1df791f3d0fab1d92a70aabd2#file-index-js-L2339 If you are getting a runTime error you can fix that by changing
in your node_modules\react-native\Libraries\Core\Timers\JSTimers.js |
|
Per my previous comment about the fix on our end having to be rolled back, I think we need to try to get React Native fixed. I looked a bit through the code and I suspect the problem is here: https://github.com/facebook/react-native/blob/cb49877a25bac9e72de85f6703eba7f07a308061/ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java#L238 If it falls into the If anybody wants to try to verify this and get a PR submitted to React Native, it would be much appreciated. Else, I'll just log a bug against React Native in the next few days. |
|
Anybody willing to create a react-native PR based on my comment above? :-) |
|
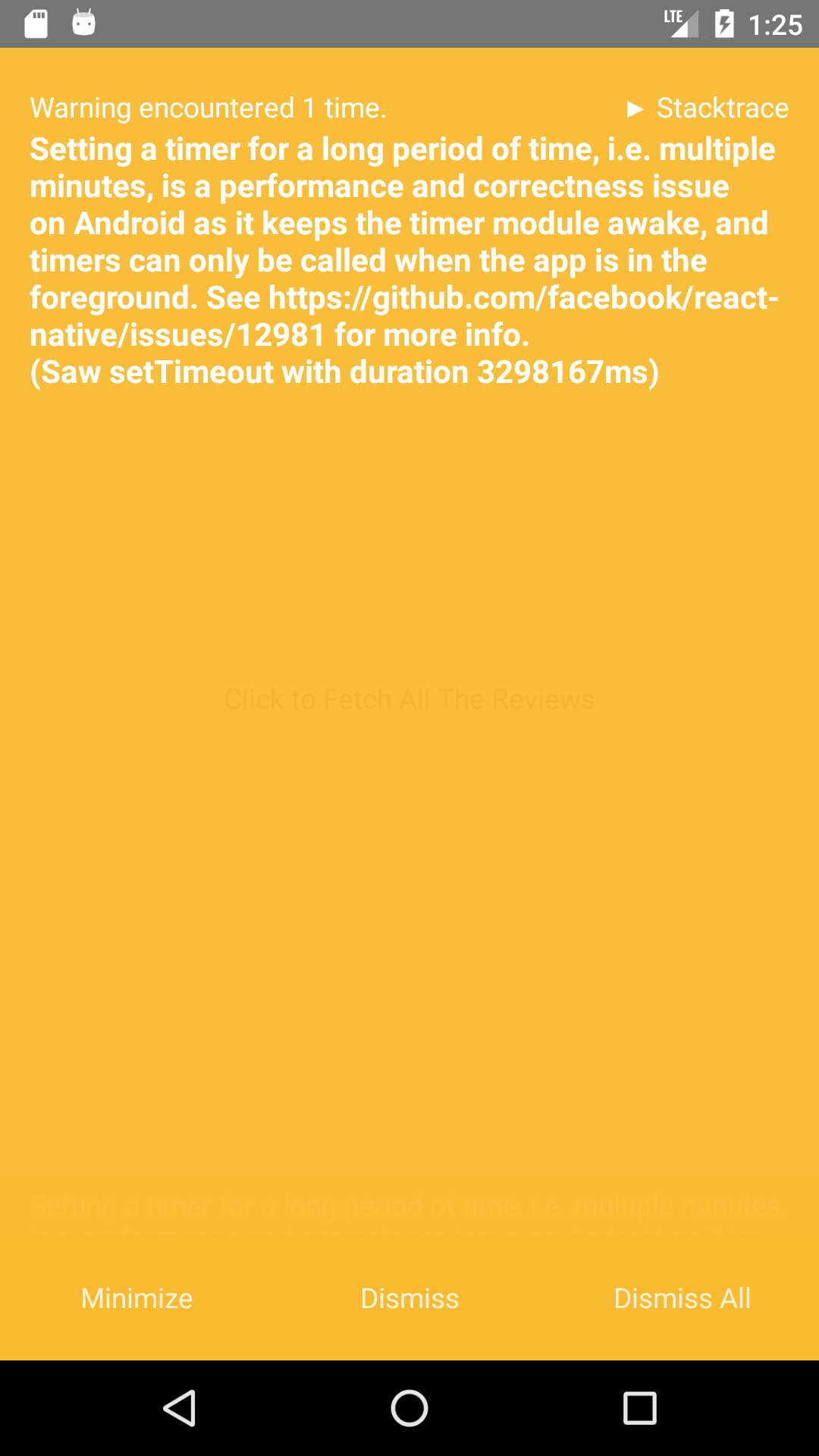
I also have a suggested fix for the timer warning (facebook/react-native#17083) which somebody could submit a PR for. :-) |
The following change is suggested by a Firebase member here. firebase/firebase-js-sdk#283 It follows the whatwg.org's send method guidelines. https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send At the section 3 of 4.5.6, it is suggests to check for the GET or HEAD methods, for every XMLHttpRequest send() method, then set the body to null if it is true.
|
@mikelehen I have a great news, the solution works like a charm! Lets hope Facebook accepts it... |
|
Thanks! I see though that my fix had syntax errors (because I forgot it's java). Agh. Sorry! |
|
Has there been any official closure on this? Are the fixes in the various SDKs or is it still best to edit the files manually? I am having these same issues. |
|
This is not a SDK problem, the problem is on React-Native Android implementaion of XMLHttpRequest. |
|
Yeah I am looking at that currently. Trying to keep everything in pure Expo but may not be possible right now. Some of the suggested spot fixes work but I am worried about downstream consequences. Are the PRs just in limbo right now? I hope they can get in soon. Thanks for all your work in regards to this issue. |
|
Your welcome. Pure Expo, it might be possible in 2019 but not now! |
Summary: React Native had an underlying problem connecting to Firestore (Google's latest database) from Android devices. You can follow the issue [here](firebase/firebase-js-sdk#283). The main problem was in NetworkingModule.java. Please refer to section 3 of 4.5.6 in whatwg.org's guideline https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send In this [video](https://www.youtube.com/watch?v=tILagf46ys8), I am showing how the react native behaved before adding the new fix and how it worked after the new fix added. The new fix starts at 50 seconds. [ANDROID] [BUGFIX] [FIRESTORE][XMLHttpRequest][ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java] - Fixes the connection to Firestore by following whatwg.org's XMLHttpRequest send() method Closes #17940 Differential Revision: D7173468 Pulled By: hramos fbshipit-source-id: 354d36f03d611889073553b93a7c43c6d4363ff3
|
Just to keep this updated, it looks like @samsafay's PR (facebook/react-native#17940) was committed on mar 6th (facebook/react-native@d52569c), and it should be included in the next react-native release... though I don't know when that'll be. |
|
@mikelehen is there any action left from our perspective or should we close this and point people over to |
|
@samtstern No action for us... Folks can likely watch https://github.com/facebook/react-native/releases and wait for a release newer than the "February 2018" one. At that point, I believe the issue with Android not working should be fixed. |
|
@mikelehen thanks!! |
Summary: React Native had an underlying problem connecting to Firestore (Google's latest database) from Android devices. You can follow the issue [here](firebase/firebase-js-sdk#283). The main problem was in NetworkingModule.java. Please refer to section 3 of 4.5.6 in whatwg.org's guideline https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send In this [video](https://www.youtube.com/watch?v=tILagf46ys8), I am showing how the react native behaved before adding the new fix and how it worked after the new fix added. The new fix starts at 50 seconds. [ANDROID] [BUGFIX] [FIRESTORE][XMLHttpRequest][ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java] - Fixes the connection to Firestore by following whatwg.org's XMLHttpRequest send() method Closes facebook#17940 Differential Revision: D7173468 Pulled By: hramos fbshipit-source-id: 354d36f03d611889073553b93a7c43c6d4363ff3
Summary: React Native had an underlying problem connecting to Firestore (Google's latest database) from Android devices. You can follow the issue [here](firebase/firebase-js-sdk#283). The main problem was in NetworkingModule.java. Please refer to section 3 of 4.5.6 in whatwg.org's guideline https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send In this [video](https://www.youtube.com/watch?v=tILagf46ys8), I am showing how the react native behaved before adding the new fix and how it worked after the new fix added. The new fix starts at 50 seconds. [ANDROID] [BUGFIX] [FIRESTORE][XMLHttpRequest][ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java] - Fixes the connection to Firestore by following whatwg.org's XMLHttpRequest send() method Closes #17940 Differential Revision: D7173468 Pulled By: hramos fbshipit-source-id: 354d36f03d611889073553b93a7c43c6d4363ff3
|
@dmitriy-bizyaev Where exactly in the project should I put that lines of the code which you wrote? |
|
@Luckygirlllll Put it before your |
|
FYI- The original issue with xhr.send() on Android that this bug was tracking has been resolved in the March React Native release (0.55.0). |
Describe your environment
Describe the problem
I am using Expo and trying to do basic CRUD with Firestore on an Android device and not getting any results. The same code works perfectly on an iOS device, but it doesn't work with Android. Can you take a look into that?
Steps to reproduce:
Basically create a react-native project, and Try any CRUD with Firestore. In my case fetching data from restaurants collection. Note, I am implementing Redux so you have to install 'react-redux' with your Expo project. As I said this code works perfectly with iOS but not with ANDROID. Let me know if you need more information.

Just tried this on react-native init project and got this error on my emulator. I just realized that this issue is related to #97.
Relevant Code:
The text was updated successfully, but these errors were encountered: