-
Notifications
You must be signed in to change notification settings - Fork 13
Veranstaltungen auf Homepage einbinden
Sebastian Fiedlschuster edited this page Oct 24, 2014
·
3 revisions
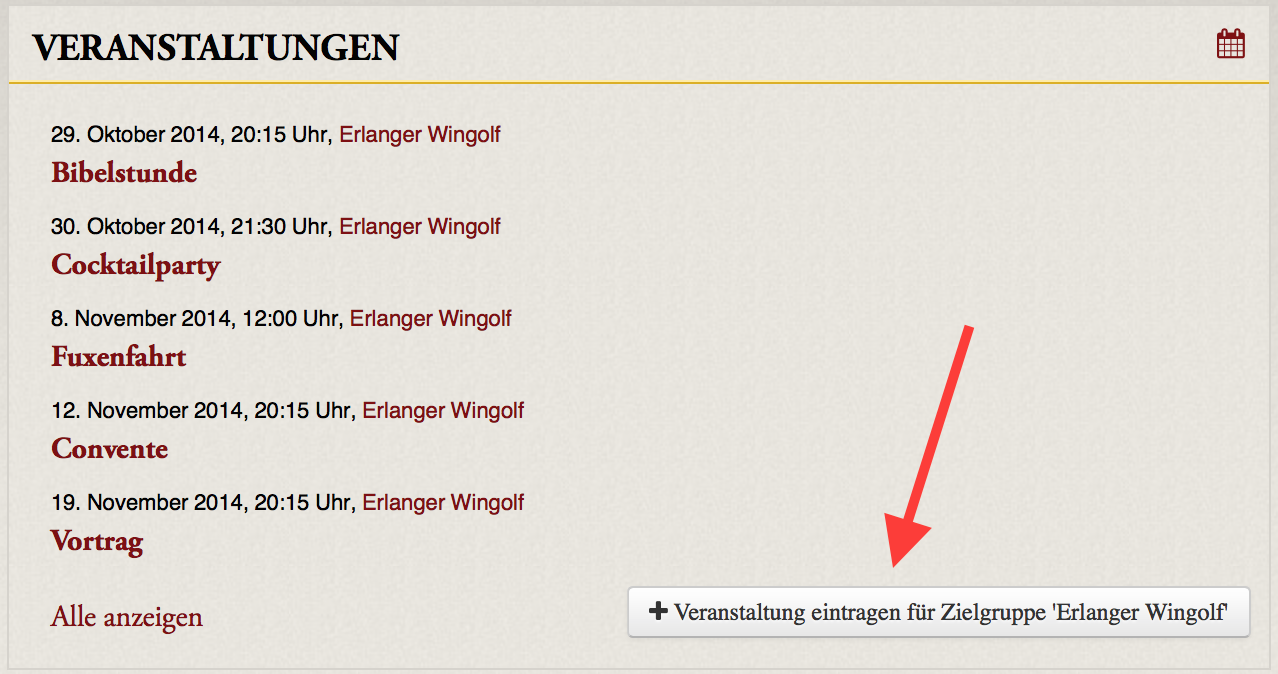
In jeder Gruppe (Verbindungen, Aktivitates, Bezirksverbände, Arbeitskreise, etc.) können Veranstaltungen eingetragen und dort als öffentlich markiert werden. Die Wingolfsplattform stellt Feeds für die veröffentlichten Veranstaltungen bereit, die dann auf den öffentlichen Homepages eingebunden werden können.


Die Urls für die HTML- und die iCal/ICS-Versionen der Veranstaltungs-Anzeige können aus der Detail-Anzeige einer Veranstaltung der gewünschten Gruppe kopiert werden:

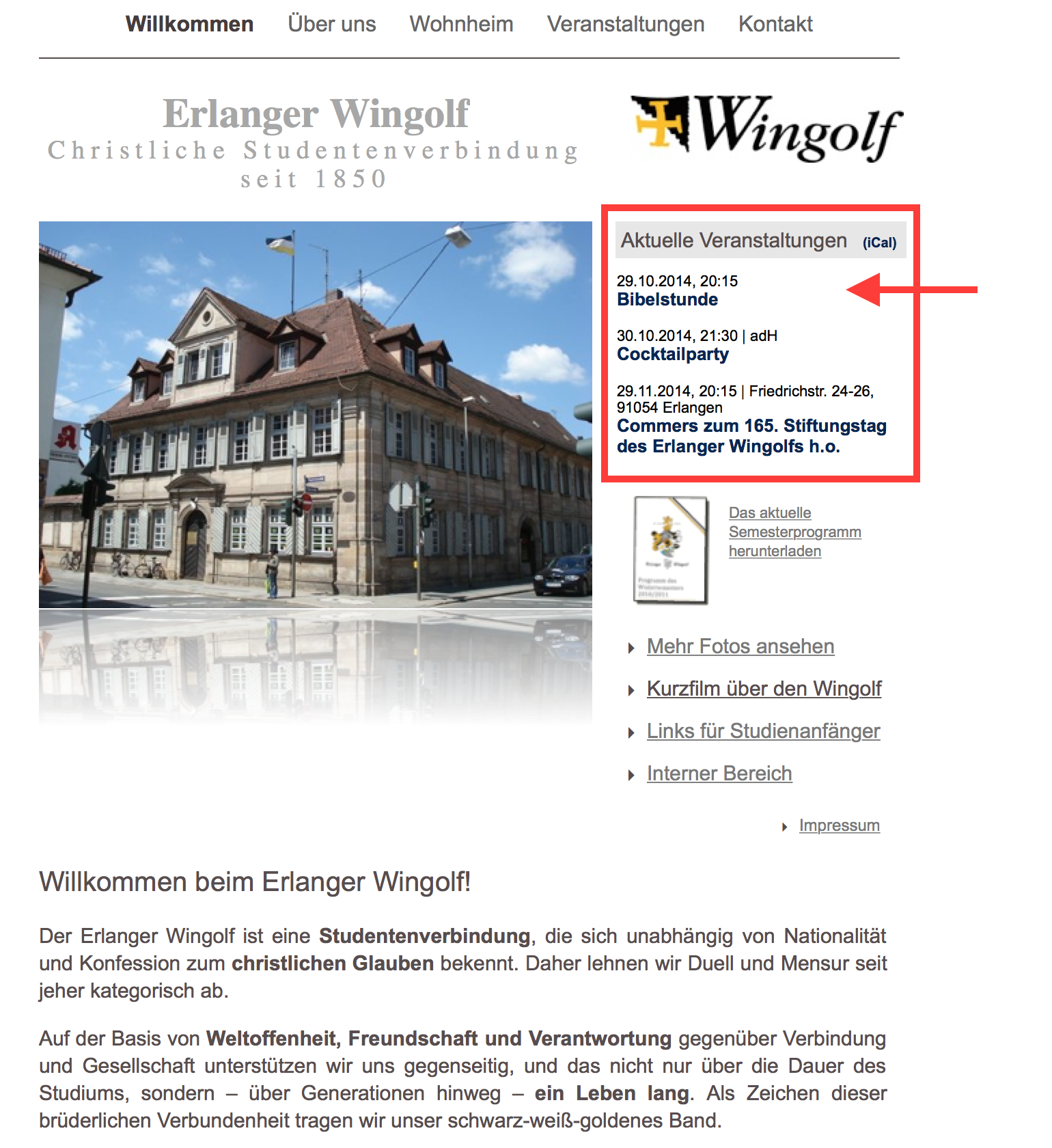
Auf der Verbindungs-Homepage kann dann folgendes Minimal-Beispiel zur Anwendung gebracht werden.
<!-- Dieser Teil lädt die Bibliothek jQuery (jquery.com). -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<!-- Dieser Teil platziert einen Container für die Veranstaltungs-Anzeige: -->
<h2>Veranstaltungen:</h2>
<p id="events">
Veranstaltungen werden geladen.
</p>
<!-- Dies ist der Kalender-Abo-Link. Hier den gewünschten HTML-Feed (aus Schritt 2) eintragen: -->
<a href="webcal://http://wingolfsplattform.org/groups/12-erlanger-wingolf/events/public.ics">Kalender abonnieren (iCal)</a>
<!-- Hier können Stil-Anpassungen vorgenommen werden: -->
<style type="text/css">
#events {
margin: 0;
padding-left: 16px;
font-family: Arial;
font-size: 10pt;
}
#events * a {
color: #042654;
text-decoration: none;
font-weight: bold;
}
</style>
<!-- Dieser Teil lädt die Veranstaltungen von der Wingolfsplattform -->
<!-- Hier den gewünschten iCal-Feed (aus Schritt 2) eintragen: -->
<!-- Der Parameter `limit` gibt an, wie viele Veranstaltungen angezeigt werden sollen. -->
<script language="javascript" type="text/javascript">
$('#events').load('https://wingolfsplattform.org/groups/12-erlanger-wingolf/events/public?limit=3');
</script>
- Minimal-Beispiel: http://jsfiddle.net/fiedl/obn1chgh/2/
- Wingolfshomepage: http://wingolf.org
- Erlanger Wingolf: http://erlanger-wingolf.de