-
Notifications
You must be signed in to change notification settings - Fork 47.4k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: restore selection should consider the window of the container (#…
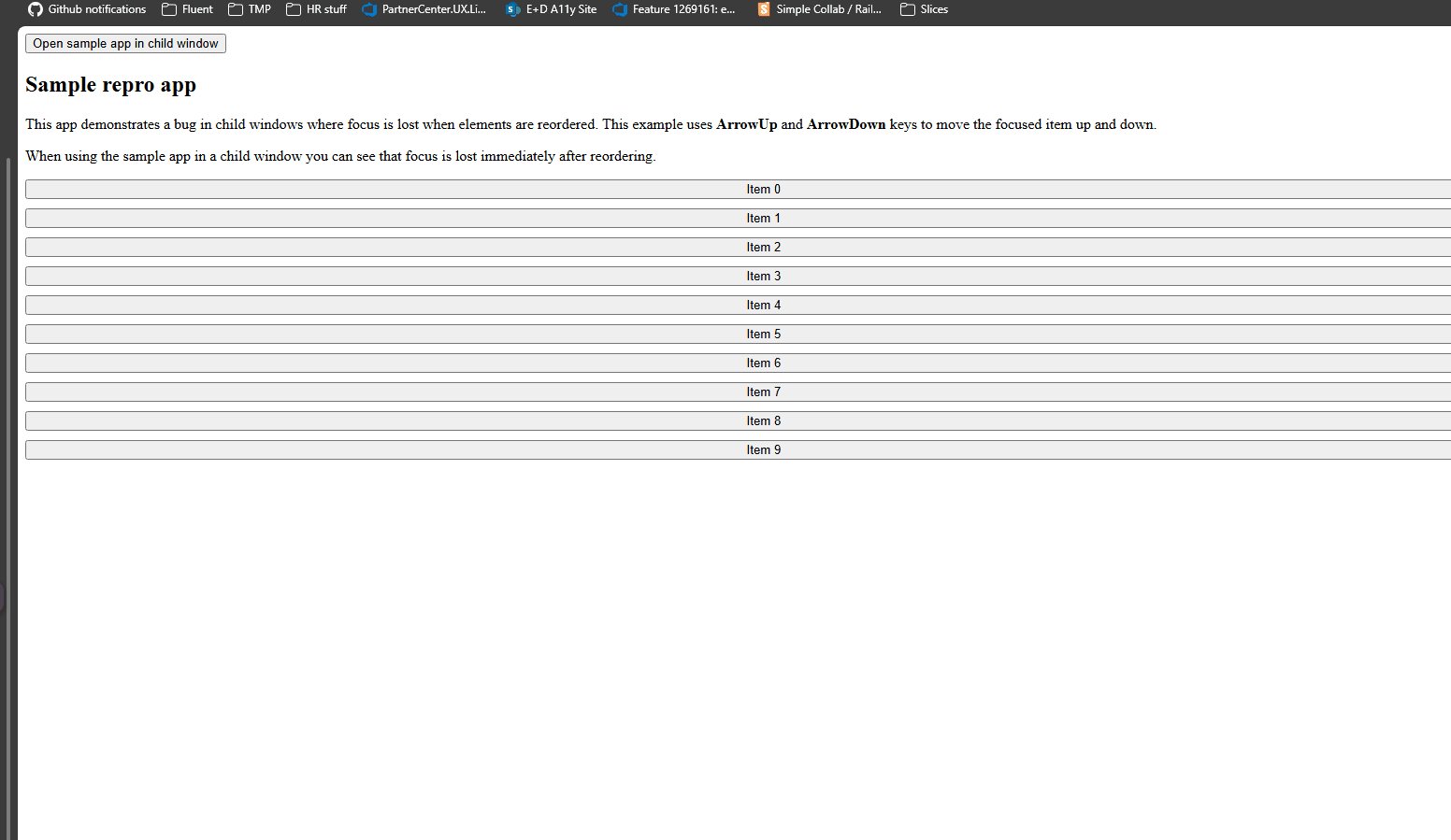
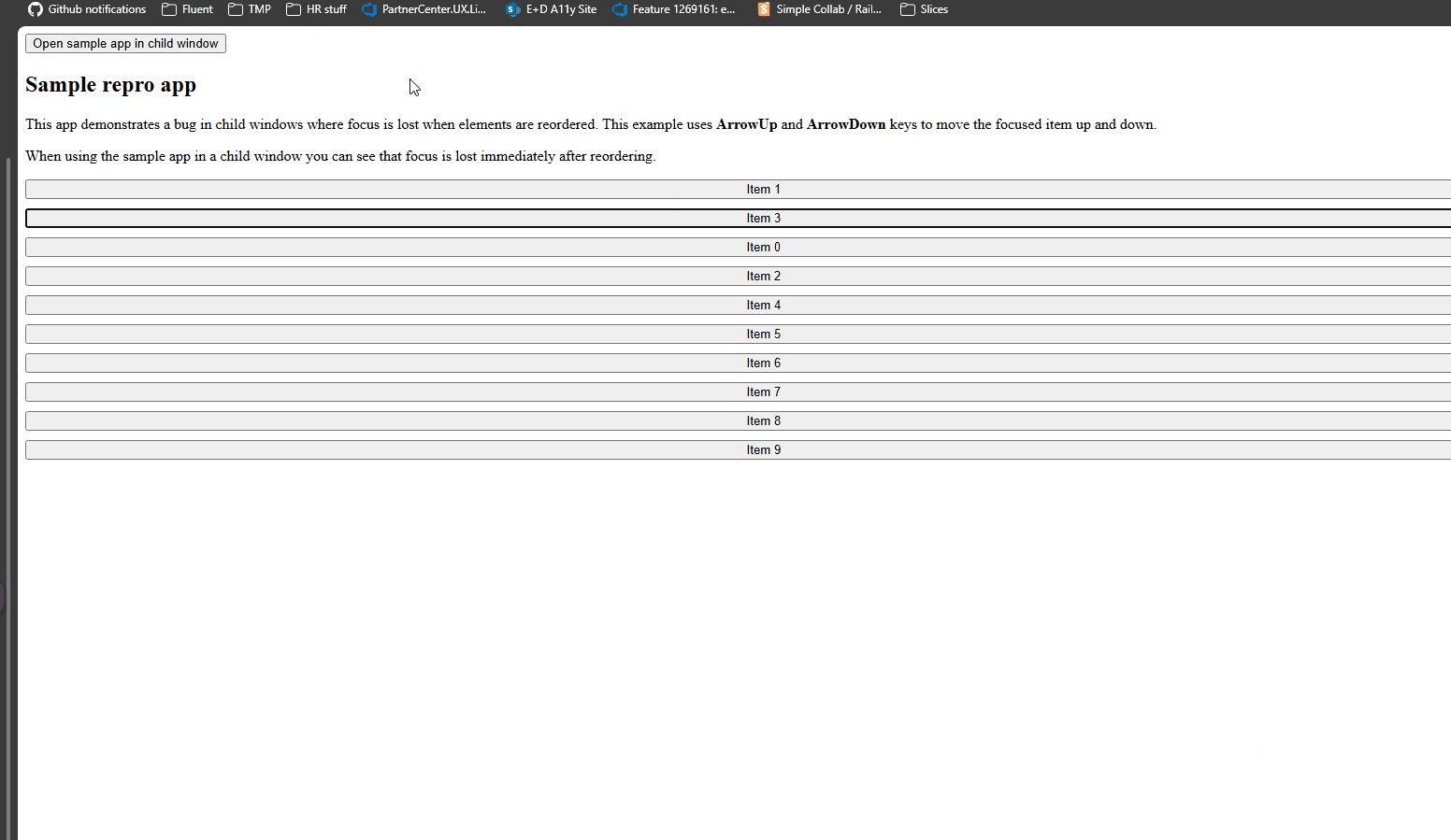
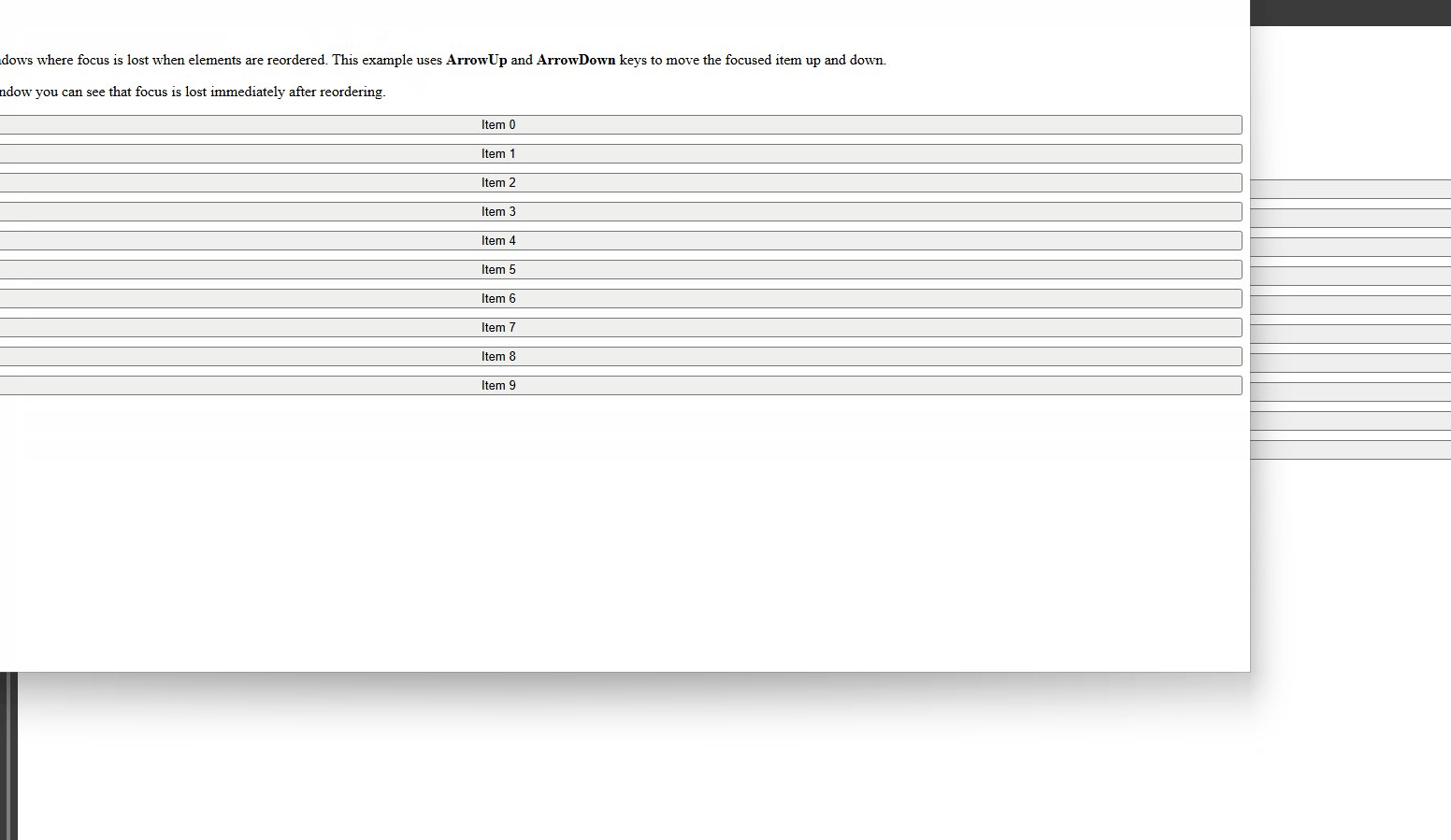
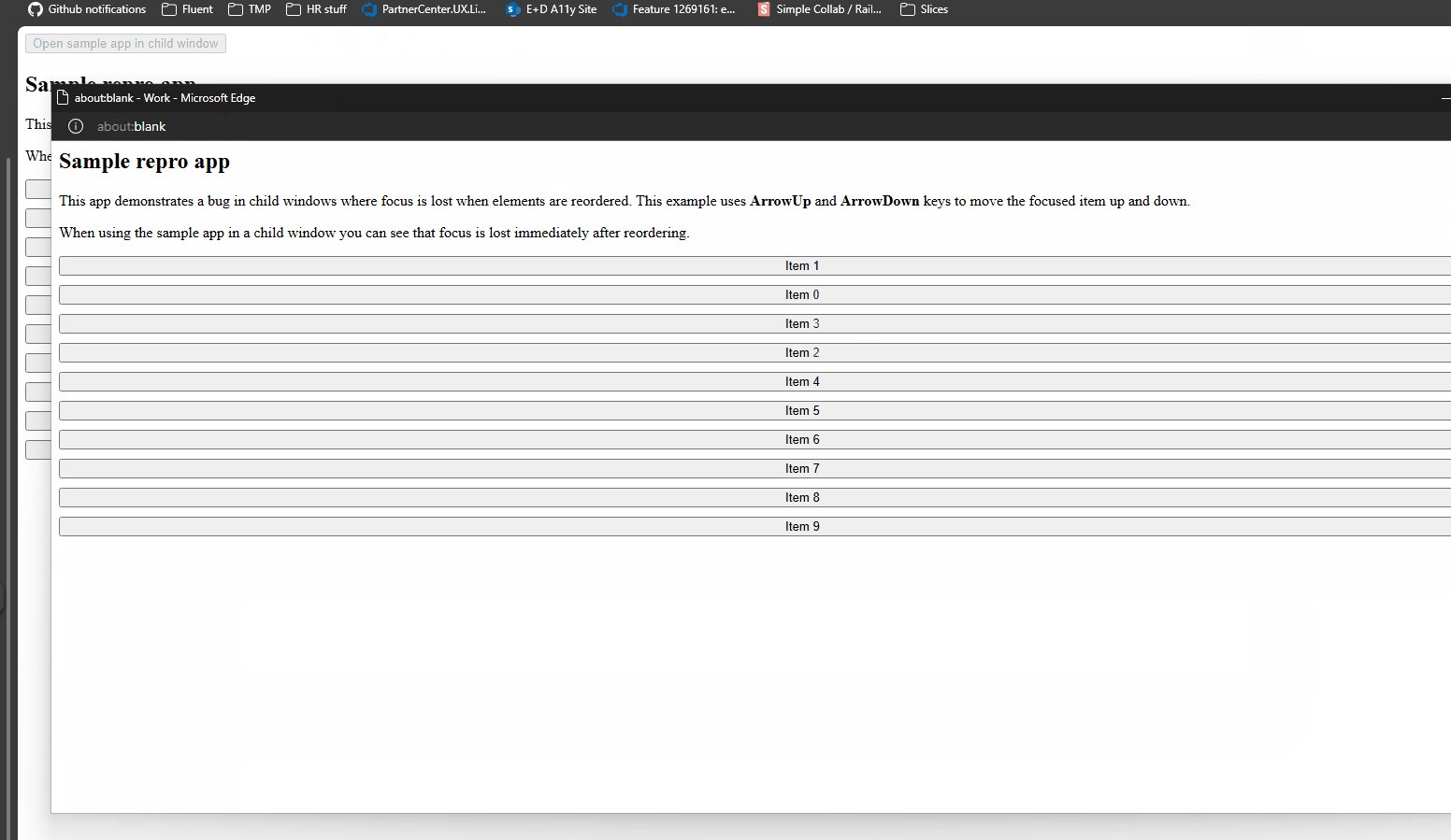
…30951) ## Summary Fixes #30864 Before this PR the active elemen was always taken from the global `window`. This is incorrect if the renderer is in one window rendering into a container element in another window. The changes in this PR adds another code branch to use a `defaultView` of the container element if it exists so that `restoreSelection` after a commit will actually restore to the correct window. ## How did you test this change? I patched these changes to the repro repo in the linked issue #39864 https://github.com/ling1726/react-child-window-focus-repro/blob/master/patches/react-dom%2B18.3.1.patch. I followed the same repro steps in the linked issue and and could not repro the reported problem. Attaching screen recordings below: Before  After 
- Loading branch information
Showing
3 changed files
with
64 additions
and
9 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters