-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fixed android bounding box #25836
Fixed android bounding box #25836
Conversation
|
Yes, I know the blue rectangle represents the bounds, but it's the bounds that are used to detect the LEAVE_PRESS_RECT event.
You can see that the bounds are used for step 2 :
Does this clarify things? Sorry if this wasn't included in the PR description but when I investigated this issue a year ago the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for working on this PR @floriancargoet! I added some comments on the review.
@yungsters has more context in Touchable.js, @yungsters can you take a look into this PR?
|
|
||
| v.getLocationInWindow(outputBuffer); | ||
| void computeBoundingBox(View v, int[] outputBuffer) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can you reduce visibility to private?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
OK, I guess this comment is valid for the two added methods, not just this one.
| outputBuffer[1] = outputBuffer[1] - rootY; | ||
| outputBuffer[2] = v.getWidth(); | ||
| outputBuffer[3] = v.getHeight(); | ||
| outputBuffer[0] = (int) mBoundingBox.left; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use Math.round() instead of (int)?
View.mapRectFromViewToScreenCoords uses Math.round() and using (int) will change behavior.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I can't see a Math.round() in View.mapRectFromViewToScreenCoords but I've updated the PR.
| rect.offset(parentView.getLeft(), parentView.getTop()); | ||
|
|
||
| parent = parentView.getParent(); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you describe why you have simplified the method View.mapRectFromViewToScreenCoords()? and why each of those simplifications will not create a regression?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've commented the original Android code, explaining each change.
Most of the changes are about replacing private access with a public method.
The most important comment is the last one.
public void mapRectFromViewToScreenCoords(RectF rect, boolean clipToParent) {
// hasIdentityMatrix is not public, instead I used getMatrix().isIdentity()
if (!hasIdentityMatrix()) {
getMatrix().mapRect(rect);
}
// mLeft & mTop are not public, instead I used getLeft() & getTop()
rect.offset(mLeft, mTop);
ViewParent parent = mParent;
while (parent instanceof View) {
View parentView = (View) parent;
// mScrollX & mScrollY are not public, instead I used getScrollX() & getScrollY()
rect.offset(-parentView.mScrollX, -parentView.mScrollY);
// We don't need clipping to measure, so I removed this block entirely
if (clipToParent) {
rect.left = Math.max(rect.left, 0);
rect.top = Math.max(rect.top, 0);
rect.right = Math.min(rect.right, parentView.getWidth());
rect.bottom = Math.min(rect.bottom, parentView.getHeight());
}
// hasIdentityMatrix is not public, instead I used getMatrix().isIdentity()
if (!parentView.hasIdentityMatrix()) {
parentView.getMatrix().mapRect(rect);
}
// mLeft & mTop are not public, instead I used getLeft() & getTop()
rect.offset(parentView.mLeft, parentView.mTop);
// mParent is not public, instead I used getParent()
parent = parentView.mParent;
}
// I think the 2 following offsets would be the same for the measured view and
// the React root view. Since we subtract the root view position from the
// measured view position in measure(), these offsets are cancelled.
// In short: (a + offsets) - (b + offsets) = a - b
//
// class ViewRootImpl is hidden, I could not find a way to rewrite this code.
// Since we don't need it for our purpose, I removed it.
if (parent instanceof ViewRootImpl) {
ViewRootImpl viewRootImpl = (ViewRootImpl) parent;
rect.offset(0, -viewRootImpl.mCurScrollY);
}
rect.offset(mAttachInfo.mWindowLeft, mAttachInfo.mWindowTop);
}There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We definitely don't need rect.offset(mAttachInfo.mWindowLeft, mAttachInfo.mWindowTop); here since it actually offsets the coordinates relative to the screen coordinates, which isn't what we want (we want the coordinates relative to the window coordinates).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@makovkastar has imported this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
| @@ -649,16 +652,47 @@ public synchronized void measure(int tag, int[] outputBuffer) { | |||
| if (rootView == null) { | |||
| throw new NoSuchNativeViewException("Native view " + tag + " is no longer on screen"); | |||
| } | |||
| rootView.getLocationInWindow(outputBuffer); | |||
| computeBoundingBox(rootView, outputBuffer); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Here we could still use rootView.getLocationInWindow(outputBuffer), but I assume you used computeBoundingBox for consistency? We don't need the width and the height (only x and y) of the root view and it's not supposed to be transformed, so getLocationInWindow should still be sufficient.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes consistency and cancellation of the missing offsets in my version of mapRectFromViewToScreenCoords. Have you read my annotations on the original code in response to mdvacca? By using computeBoundingBox twice, offsets cancel each other and I don't need to port this part of the function (hard to do since everything is private).
// I think the 2 following offsets would be the same for the measured view and
// the React root view. Since we subtract the root view position from the
// measured view position in measure(), these offsets are cancelled.
// In short: (a + offsets) - (b + offsets) = a - b
//
// class ViewRootImpl is hidden, I could not find a way to rewrite this code.
// Since we don't need it for our purpose, I removed it.
if (parent instanceof ViewRootImpl) {
ViewRootImpl viewRootImpl = (ViewRootImpl) parent;
rect.offset(0, -viewRootImpl.mCurScrollY);
}
rect.offset(mAttachInfo.mWindowLeft, mAttachInfo.mWindowTop);There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you for the explanation. I think I got the idea now: if we call rootView.getLocationInWindow(outputBuffer) instead of computeBoundingBox(rootView, outputBuffer), getLocationInWindow internally will calculate the offset for the rootView:
if (parent instanceof ViewRootImpl) {
ViewRootImpl viewRootImpl = (ViewRootImpl) parent;
rect.offset(0, -viewRootImpl.mCurScrollY);
}
And if mCurScrollY != 0 for our root view, the bounding box rect of the child view will be missing this offset since we don't have access to the private API of ViewRootImpl to calculate it accordingly.
| outputBuffer[3] = Math.round(mBoundingBox.bottom - mBoundingBox.top); | ||
| } | ||
|
|
||
| // simplified version of the hidden Android method View.mapRectFromViewToScreenCoords() |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could you replace this comment with the proper Javadoc (perhaps borrow it from View.mapRectFromViewToScreenCoords) and add the @see annotation referring to that method?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@makovkastar Done.
However the @link in the @see annotation cannot resolve the hidden method. Is that an issue?

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The Javadoc is actually misleading since the method doesn't map coordinates relative to the root view, but rather to the window. Nevermind, I just realised that this method is private and the name is actually quite self-descriptive, so I will remove it and merge the PR now.
|
@floriancargoet could you please address my comment related to the missing Javadoc and we should be good to merge this PR. @mdvacca what do you think? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@makovkastar has imported this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
|
This pull request was successfully merged by @floriancargoet in 28d5018. When will my fix make it into a release? | Upcoming Releases |
* Expose JS Responder handler in Scheduler API
Summary: This diff implements the JSResponderHandler methods in the core of RN (scheduler API and friends)
Reviewed By: ejanzer
Differential Revision: D16543437
fbshipit-source-id: dac03e30c4330d182ecf134f3174ba942dbf7289
* Implement JS Responder Handler in Fabric Android
Summary: This diff implements the JSResponderHandler in Fabric Android code
Reviewed By: JoshuaGross
Differential Revision: D16543438
fbshipit-source-id: 13680f77a5368e8ba1180383a5f9fb7d7330b90a
* Implement JNI code to invoke Android JSResponder methods from C++
Summary: This diff implements the JNI code required for Android to receive JSResponderHandler calls
Reviewed By: JoshuaGross, makovkastar
Differential Revision: D16543431
fbshipit-source-id: 38cff16a05633fccefa201b189d761d503a9b839
* Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Summary:
`codegenNativeCommands` returns an object with functions for each command that has the previous behavior inside the React Renderer, and the new Fabric logic inside of the Fabric React Native Renderer.
Changelog:
[Internal] - Change AndroidDrawerLayoutNativeComponent to use JS codegen for commands
Reviewed By: rickhanlonii
Differential Revision: D16529887
fbshipit-source-id: 24a5307944a7f62e18482d60d26052fea3be2051
* Update commands transform to use helper
Summary:
This uses a new helper called `dispatchCommand` that now exists on the renderer. This was added to the renderer here: https://github.com/facebook/react/pull/16085
In Paper it calls UIManager.dispatchViewManagerCommand and in Fabric it calls the c++ Fabric UIManager
Reviewed By: rickhanlonii
Differential Revision: D16578708
fbshipit-source-id: 30f9468a7fd48afb506c0ee49a460b949bc863a1
* Delete jsi::Functions before jsi::Runtime gets deleted
Summary:
## The Problem
1. `CatalystInstanceImpl` indirectly holds on to the `jsi::Runtime`. When you destroy `CatalystInstanceImpl`, you destroy the `jsi::Runtime`. As a part of reloading React Native, we destroy and re-create `CatalystInstanceImpl`, which destroys and re-creates the `jsi::Runtime`.
2. When JS passes in a callback to a TurboModule method, we take that callback (a `jsi::Function`) and wrap it in a Java `Callback` (implemented by `JCxxCallbackImpl`). This Java `Callback`, when executed, schedules the `jsi::Function` to be invoked on a Java thread at a later point in time. **Note:** The Java NativeModule can hold on to the Java `Callback` (and, by transitivity, the `jsi::Function`) for potentially forever.
3. It is a requirement of `jsi::Runtime` that all objects associated with the Runtime (ex: `jsi::Function`) must be destroyed before the Runtime itself is destroyed. See: https://fburl.com/m3mqk6wt
### jsi.h
```
/// .................................................... In addition, to
/// make shutdown safe, destruction of objects associated with the Runtime
/// must be destroyed before the Runtime is destroyed, or from the
/// destructor of a managed HostObject or HostFunction. Informally, this
/// means that the main source of unsafe behavior is to hold a jsi object
/// in a non-Runtime-managed object, and not clean it up before the Runtime
/// is shut down. If your lifecycle is such that avoiding this is hard,
/// you will probably need to do use your own locks.
class Runtime {
public:
virtual ~Runtime();
```
Therefore, when you delete `CatalystInstanceImpl`, you could end up with a situation where the `jsi::Runtime` is destroyed before all `jsi::Function`s are destroyed. In dev, this leads the program to crash when you reload the app after having used a TurboModule method that uses callbacks.
## The Solution
If the only reference to a `HostObject` or a `HostFunction` is in the JS Heap, then the `HostObject` and `HostFunction` destructors can destroy JSI objects. The TurboModule cache is the only thing, aside from the JS Heap, that holds a reference to all C++ TurboModules. But that cache (and the entire native side of `TurboModuleManager`) is destroyed when we call `mHybridData.resetNative()` in `TurboModuleManager.onCatalystInstanceDestroy()` in D16552730. (I verified this by commenting out `mHybridData.resetNative()` and placing a breakpoint in the destructor of `JavaTurboModule`). So, when we're cleaning up `TurboModuleManager`, the only reference to a Java TurboModule is the JS Heap. Therefore, it's safe and correct for us to destroy all `jsi::Function`s created by the Java TurboModule in `~JavaTurboModule`. So, in this diff, I keep a set of all `CallbackWrappers`, and explicitly call `destroy()` on them in the `JavaTurboModule` destructor. Note that since `~JavaTurboModule` accesses `callbackWrappers_`, it must be executed on the JS Thread, since `createJavaCallbackFromJSIFunction` also accesses `callbackWrappers_` on the JS Thread.
For additional safety, I also eagerly destroyed the `jsi::Function` after it's been invoked once. I'm not yet sure if we only want JS callbacks to only ever be invoked once. So, I've created a Task to document this work: T48128233.
Reviewed By: mdvacca
Differential Revision: D16623340
fbshipit-source-id: 3a4c3efc70b9b3c8d329f19fdf4b4423c489695b
* Fix missing rotateZ to useAnimatedDriver Whitelist (#25938)
Summary:
Added missing property to whitelist
## Changelog
[General] [Fixed] - Fixed rotateZ native animation
Pull Request resolved: https://github.com/facebook/react-native/pull/25938
Differential Revision: D16645798
Pulled By: cpojer
fbshipit-source-id: ef74d7230fa80068dcceaaff841af27365df92e9
* Back out "[react-native][PR] Allow Animation EndResult callback to return Promise"
Summary:
Original commit changeset: 420d29d262b6
Reverts https://github.com/facebook/react-native/pull/25793 / D16515465
Union type property is not supported by codegen. We don't want to support unions yet and because the improvement is not that big and not yet published as stable for OSS (neither used anywhere internally) we can safely revert it.
Reviewed By: RSNara
Differential Revision: D16621228
fbshipit-source-id: 2fa416eef1ae353990860026ca97d2b0b429a852
* Switch Platform Constansts to use typedConstants structs
Summary: It's actually the first module in OSS which is typed with taking advantages of codegen.
Reviewed By: RSNara
Differential Revision: D16620334
fbshipit-source-id: 65d6656506f2a4c68d493939ecfa65ba975abead
* Fixed android bounding box (#25836)
Summary:
This PR fixes https://github.com/facebook/react-native/issues/19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase. `UIManager.measure()` returns an incorrect size and position as explained [here](https://github.com/facebook/react-native/issues/19637#issuecomment-396065914)
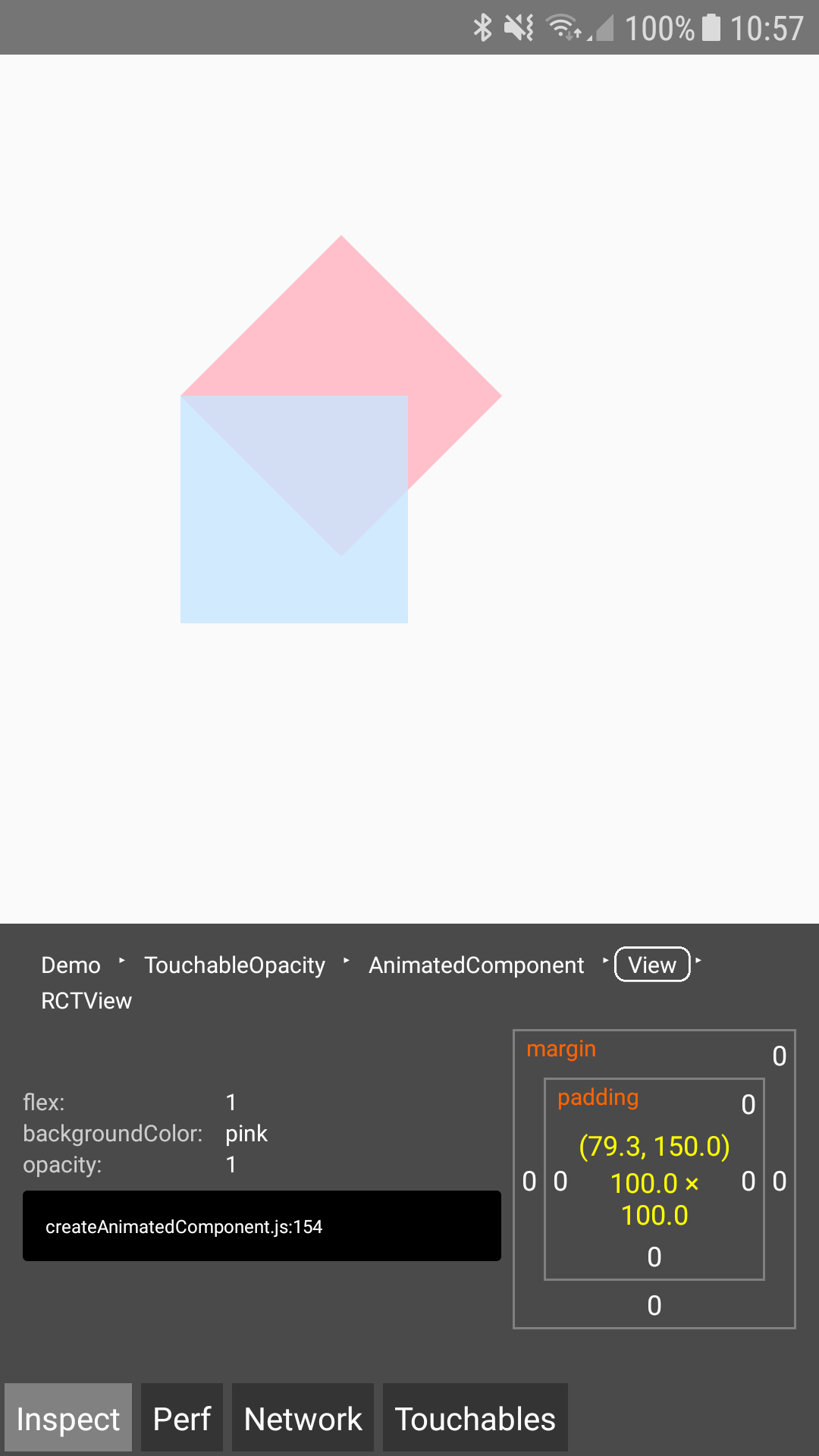
This is easily seen with the inspector :
**Screenshot of a { scale: 2 } transform**
The real view (scaled) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190133-8d07ad02-6bd9-11e8-873d-93776a007309.png" width="200"/>
**Screenshot of a { rotateZ: "-45deg" } transform**
The real view (rotated) is in pink, the incorrect touchable area is in blue.
<img src="https://user-images.githubusercontent.com/110431/41190136-a1a079a6-6bd9-11e8-906d-729015bcab6b.png" width="200"/>
## Changelog
[Android] [Fixed] - Fix UIManager.measure()
Pull Request resolved: https://github.com/facebook/react-native/pull/25836
Test Plan:
Android now produces the same results as iOS as seen on these screenshots
| Android without fix | Android with fix | iOS |
| --- | --- | --- |
|  |  |  |
Reviewed By: cpojer
Differential Revision: D16598914
Pulled By: makovkastar
fbshipit-source-id: d56b008b717ea17731fb09001cbd395aa1b044fe
* Fix crash when tapping full screen button on video ad
Summary:
Fragment was assigned incorrect `tag` and `surfaceID` (`surfaceID` is the important one).
Wrong `surfaceID` means that `navigationCoordinator` is never resolved. As a result of navigationCoordinator not being assigned, tapping a video ad on Marketplace results in showing video ad overlay rather than showing full screen video.
Reviewed By: JoshuaGross
Differential Revision: D16646492
fbshipit-source-id: 0da5c56ecb7c81e9f4a9469a3626ccd430a01558
* Pop frames correctly in console.error handler
Reviewed By: cpojer
Differential Revision: D16648992
fbshipit-source-id: 4581e2cd6859f27bc384fc3ab328ab5b9414c704
* Fix up NativeDialogManagerAndroid PR
Summary:
This diff has three changes:
1. Remove all references to `Stringish` from `NativeDialogManagerAndroid`. (All Fbt objects expose a `.toString` method we could call).
2. Make sure that we only access `DialogManagerAndroid` through `NativeDialogManagerAndroid`.
3. Removed a bunch of `$FlowFixMes` in the files I touched. Probably not the best idea to bite into this cleanup on this diff, but what's done is done.
Since this diff is fairly large, I've commented on parts of it I thought were note-worthy. I've also commented on the changes I had to make to fix flow after removing the `$FlowFixMe`s.
Reviewed By: PeteTheHeat
Differential Revision: D16428855
fbshipit-source-id: 0e6daf2957f4b086ebb1e78e0a59930668c65576
* Bump hermes to v0.1.1 (#25908)
Summary:
Hermes has been updated to [v0.1.1](https://github.com/facebook/hermes/releases/tag/v0.1.1) and [renamed from 'hermesvm' to 'hermes-engine'](https://github.com/facebook/hermes/commit/c74842ee5c4d11dc9fe3bf012f97a0e3fde6d54f)
## Changelog
[Android] [Changed] - Bump hermes to v0.1.1
Pull Request resolved: https://github.com/facebook/react-native/pull/25908
Test Plan: RNTester builds and runs as expected
Differential Revision: D16645811
Pulled By: cpojer
fbshipit-source-id: 4fb6a3160df2c6d08140dd1fee51acf9ff8baffc
* Fabric PerfLogger: prevent ConcurrentModificationException
Summary: Some surfaces throw ConcurrentModificationException when logging detailed perf for Fabric. I've refactored the ReactMarker class to use a threadsafe ArrayList and removed synchronization, which is safer and should improve perf everywhere the markers are used, even if there are zero listeners.
Reviewed By: mdvacca
Differential Revision: D16656139
fbshipit-source-id: 34572f9ad19028a273e0837b0b895c5e8a47976a
* iOS fixed up inconsistent boolean convertion logic in RCTPlatform
Summary: For some reason the conversion from a BOOL object to `bool` (C++ style) may lead to incorrect boolean value. This fixes the value provided to the builder to be of `bool` type instead.
Reviewed By: JoshuaGross
Differential Revision: D16657766
fbshipit-source-id: b66922aceadd20d16226a07f73b24ee0a3b825dc
* Add ErrorUtils to global variables (#25947)
Summary:
ErrorUtils is giving an error by eslint. ('ErrorUtils is not defined').
## Changelog
[General] [Fixed] - Add ErrorUtils to eslint globals
Pull Request resolved: https://github.com/facebook/react-native/pull/25947
Test Plan: Run eslint on a react native project using ErrorUtils. Eslint verification should pass.
Differential Revision: D16666163
Pulled By: cpojer
fbshipit-source-id: c20c4e21fe06c6863dcfc167d6d03c6217ae1235
* Update App.js (#25905)
Summary:
use "shorthand" of `Fragment`
No need to import `Fragment` as it can be used via `<></>` vs `<Fragment><Fragment />`
## Changelog
Use shorthand for Fragment in App.js
[General] [Changed] - Use shorthand for Fragment in App.js
Pull Request resolved: https://github.com/facebook/react-native/pull/25905
Test Plan: Ci Tests should be sufficient
Differential Revision: D16666166
Pulled By: cpojer
fbshipit-source-id: 70e2c9793087bf8f5e0a5477c75f178134cbd6a1
* Fix error string in codegenNativeComponent
Summary: This diff fixes the error message in the codegenNativeComponent fallback
Reviewed By: TheSavior
Differential Revision: D16579775
fbshipit-source-id: 176f81ea91e11f671407a5e5e5b000c4b83f93b2
* Remove outdated React async component check
Summary: I added this check [a couple of years ago](https://github.com/facebook/react-native/commit/1b22d49ae8945680dee4fd01e3fbb78b1e443e01) to mimic how [React used to check for async roots](https://github.com/facebook/react/blob/acabf112454e5545205da013266d8529599a2a82/packages/react-reconciler/src/ReactFiberReconciler.js#L321-L330). This code doesn't make sense anymore since there's neither an async base class or an `unstable_ConcurrentMode` export, so I'm just cleaning it up.
Reviewed By: threepointone, sebmarkbage
Differential Revision: D16668567
fbshipit-source-id: 5ccf5feccc4b65ffb3aeb0a09891d8be7490df26
* Add tests for codegenNativeComponent
Summary: Adds tests for codegenNativeComponent
Reviewed By: TheSavior
Differential Revision: D16582627
fbshipit-source-id: 3527126c7838f3e2c0c56b19956c618f0a7fb9f9
* Update loading pre-bundled message
Summary:
Updated the message from
> Loading from pre-bundled file
to
> Connect to Metro to develop JavaScript
I also added a new RCT_PACKAGER_NAME so other packagers can override "Metro"
Reviewed By: yungsters, cpojer
Differential Revision: D16427501
fbshipit-source-id: 1b7f9e261f7521ba930c6248087fe6f3c3659cb7
* Add $FlowFixMeEmpty to suppressions in RN's .github.flowconfig
Summary: The types-first codemod adds a few of these, so need to sync the suppressions here with the ones in xplat/js/.flowconfig
Reviewed By: jbrown215
Differential Revision: D16690168
fbshipit-source-id: 49d3f80a4ab24badf11a9ac54abfe49670989a91
* Add portable bit field implementation
Summary:
@public
Our usage of C++ bit fields has lead to quite some problems with different compiler setups. Problems include sign bits, alignment, etc.
Here we introduce a portable implementation as a variadic template, allowing the user to store a number of booleans and enums (defined with `YG_ENUM_SEQ_DECL`) in an unsigned integer type of their choice.
This will replace all usages of bit fields across the Yoga code base.
Differential Revision: D16647801
fbshipit-source-id: 230ffab500885a3ad662ea8f19e35a5e9357a563
* Remove style property bitmask
Summary:
@public
Removes the style properties bitmask. We have used this for experimentation, and it's no longer necessary.
This simplifyies the code, and allows us to cut over to `Bitfield.h` more easily.
Reviewed By: astreet
Differential Revision: D16648862
fbshipit-source-id: 17c0899807af976f4ba34db54f8f0f6a3cd92519
* Use `Bitfield` in `YGNode` and `YGStyle`
Summary:
@public
Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16649875
fbshipit-source-id: 539f016d5e1c9a8c48cc9bacbbf6ed985e385e69
* Use `Bitfield` in `YGLayout`
Summary: Replaces the usage of C++ bitfields with our portable `Bitfield` class.
Reviewed By: SidharthGuglani
Differential Revision: D16656361
fbshipit-source-id: 05f679e2e994e109b2bd1090c879d6850fabdc40
* Back out "[Yoga] Experiment: double invocations of measure callbacks"
Summary:
Removes the double measure callbacks experiment
Original commit changesets: c6cf9c01a173, b157d8137c72
Reviewed By: SidharthGuglani
Differential Revision: D16687367
fbshipit-source-id: 9649f8731bd1b27f4d291cee4fa30153165cea02
* Don't copy children in YGNodeComputeFlexBasisForChildren (#919)
Summary:
No need for a copy here.
Pull Request resolved: https://github.com/facebook/yoga/pull/919
Differential Revision: D16701461
Pulled By: davidaurelio
fbshipit-source-id: 3a90adbb2b5c43d5aefe693a8525aa3a37e53b3d
* React edit text changes (#25964)
Summary:
Changing showSoftKeyboard and hideSoftKeyboard to be protected, as we need this change for an internal control that extends ReactEditText.
## Changelog
[Android] [Changed] - part of our react native platform, we have a control that extends ReactEditText and we need to be able to override these 2 methods.
Pull Request resolved: https://github.com/facebook/react-native/pull/25964
Test Plan: The change has been in Microsoft's branch of RN for almost 2 years, and since it's a relatively small change we've done a quick sanity check in RNTester prior to this PR, making sure the TextInput page loads fine and it's functional.
Differential Revision: D16686878
Pulled By: cpojer
fbshipit-source-id: 63035ee9c58e93bc0fa40e5bec318df05322c6c5
* Fix Fast Refresh on Fabric
Summary: Brings in https://github.com/facebook/react/pull/16302. We were passing roots to a wrong renderer, hence a confusing Fabric-only crash.
Reviewed By: JoshuaGross
Differential Revision: D16672454
fbshipit-source-id: 115894eb375b50da09d145c57f15c7d5668b926d
* iOS: Revert RCT->RN prefix renaming to avoid confusion
Summary: The previous rename from RCT->RN prefix ended up causing some confusions on which prefix to use for which files and under what circumstances. To avoid further confusion before we're done with the re-architecture project, let's keep them as RCT.
Reviewed By: mdvacca
Differential Revision: D16705566
fbshipit-source-id: 395bff771c84e5ded6b2261a84c7549df1e6c5e5
* use array for passing measure callback reasons count
Summary:
Use an array for counting measure callbacks due to each reason.
and this is now added as qpl metadata in Layout Calculation qpl event
Reviewed By: davidaurelio
Differential Revision: D16666786
fbshipit-source-id: ff85fba835148f06b9c5d90c4604e552a813777a
* Commands codegen: added RCT prefix for protocols, extern C functions, and file names
Summary:
This will provide consistency with the rest of ObjC/ObjC++ files throughout RN codebase, which is also part of the iOS engineering practice to have a prefix.
Highlights:
* This only affects the `protocol` and extern C functions, and the .h output file name
* Other C++ only file/classes are not affected
* The assumption is that the RCT prefix is only for iOS specific files/names. The JS component name should **NOT** have any prefix in the long term (some of them still have RCT prefix in the name, which was an artifact of legacy inconsistency).
* The RCT prefix is not relevant to Java/JNI code, since they have their own convention
Reviewed By: TheSavior, mdvacca
Differential Revision: D16661286
fbshipit-source-id: b8dd75fa7f176d6658183f225b27db017b4b55e7
* Add support for casting codegenNativeComponent
Summary: Adds support for casting the codegenNativeComponent export
Reviewed By: TheSavior
Differential Revision: D16676207
fbshipit-source-id: 5e874bd5a72eb7e67e05b0f671856ae3319a335e
* Format code in ReactCommon/turbomodule/core
Summary: Just ran `arc f ReactCommon/turbomodule/core/**/*`.
Reviewed By: ejanzer
Differential Revision: D16691807
fbshipit-source-id: 3f499ffeffaae47bda550c0071c93cd7f48e2a23
* Refactor TextInput.js passes strings to Java for autoCapitalize
Summary:
We are working to remove constants from the view configs.
On June 21st I modified native to support both numbers and strings. D15911323
Changelog:
[Internal]
Reviewed By: JoshuaGross
Differential Revision: D16697916
fbshipit-source-id: f346f37b2e664c2dd49e2a1308a0517f50284e4d
* Minor improvements in native modules codegens
Summary: Add handling of `$ReadOnly`, $ReadOnlyArray`. Drop handling of params for callback (does not impact native generated node) and promises' types (does not impact native generated node). Remove typo from native codegen.
Reviewed By: RSNara
Differential Revision: D16686886
fbshipit-source-id: 26345978bbbba0cee14d00e7b5b9e5017c89a46c
* Add handling of nullable return value
Summary: Retuned value can be nullable and it need to be handled
Reviewed By: RSNara
Differential Revision: D16687359
fbshipit-source-id: 7869c4e2b1da69b680b6eade3c88e0558077b705
* fallback not understandable types from methods to object
Summary:
We don't want to make our codegen breaking if type is not existing. In order to it we can always fallback to Object. That's how it currently works in old codegen
#Facebook
Thare're few places in our internal code where we use `Map` or tuple in these cases
Reviewed By: RSNara
Differential Revision: D16687360
fbshipit-source-id: bf8aafd3254fc7e18ad0d58ad1a29e2beeb15bf0
* change name convention for modules
Summary:
Following our internal discussion we want to change previously used name convention.
Now it looks like:
```
#import <FBReactNativeTestSpec/FBReactNativeTestSpec.h>
```
Name is a param of `rn_codegen` and `rn_library`. Also, I found it the easiest to move replacing `::_IMPORT_::` into buck rule
Reviewed By: fkgozali
Differential Revision: D16646616
fbshipit-source-id: 2c33c5b4d1c42b0e6f5a42d9a318bd8bda9745f4
* Add pointer to generated id<NSObject>
Summary: It should always be a pointer, sorry!
Reviewed By: RSNara
Differential Revision: D16689608
fbshipit-source-id: f67d2606b5bdc169d312c1c75748c390ee5e56ed
* Fix veryfying exports in module codegen
Summary:
If was breaking in cases like
```
export { x as default }
```
Reviewed By: RSNara
Differential Revision: D16689606
fbshipit-source-id: 2583c73c5ac06ea0fa8666d219e739e68fc75b12
* DrawerLayoutAndroid drawerPosition now expects a string, number is deprecated
Summary: The native change to support strings was made in D15912607 on June 21st. Migrating the JS callsites now to start passing strings instead of the constants.
Reviewed By: zackargyle, mdvacca
Differential Revision: D16703569
fbshipit-source-id: cb1d8698df55d2961cde1e2b1fbfcba086a03bb2
* Introduce NativeBugReporting
Summary: This diff introduces `NativeBugReporting` and eliminates all uses of `NativeModules.BugReporting` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16717540
fbshipit-source-id: 67b8620ba9dd4b41557ae042c30bdc521e927d30
* Introduce NativeFrameRateLogger
Summary: This diff introduces `NativeFrameRateLogger` and eliminates all usages of `NativeModules.FrameRateLogger` from our codebase.
Reviewed By: ejanzer
Differential Revision: D16718105
fbshipit-source-id: caf903162bab978ee1b3faef56aedef6ada75b89
* Fix forceUpdate method on useWindowDimensions (#25990)
Summary:
useState won't trigger re-renders if the value passed is the same.
## Changelog
[Internal] [Fixed] - Fix forceUpdate method on useWindowDimensions
Pull Request resolved: https://github.com/facebook/react-native/pull/25990
Test Plan: Codesandbox: https://codesandbox.io/embed/elegant-cori-0ixbx
Differential Revision: D16723962
Pulled By: sahrens
fbshipit-source-id: 8a46152908a90553151e0353bbfd8c2e64cfd2af
* Update regex used to check for codegenNativeComponent
Summary: Updates regex to allow for type casts
Reviewed By: TheSavior
Differential Revision: D16717249
fbshipit-source-id: f22561d5cd33ab129fc0af4490692344726d7d71
* Use eslint-plugin-prettier recommended config (#25674)
Summary:
I created a new test project today using RN 0.60.3 and saw that prettier is now used with eslint. After looking at the `react-native-community` eslint config, I notice that it wasn't using the [recommended configuration](https://github.com/prettier/eslint-plugin-prettier#recommended-configuration) of `eslint-plugin-prettier`
This PR adds the `eslint-config-prettier` to avoid conflicts between eslint and prettier, it also adds the `prettier/react` config to avoid problems with the `eslint-plugin-react`.
## Changelog
[General] [Changed] - Use eslint-plugin-prettier recommended config
Pull Request resolved: https://github.com/facebook/react-native/pull/25674
Test Plan: - ✅ Ensure there is no difference on this repo (no ESLint errors, same number of warnings, and no changes when running prettier).
Differential Revision: D16666178
Pulled By: cpojer
fbshipit-source-id: 70f81db793866acc88388b7b00a496aab5e0b156
* Codemod fbandroid// => //fbandroid/ in xplat/js/
Reviewed By: zertosh
Differential Revision: D16710441
fbshipit-source-id: 610e0330c486e716a61b31a8198c05aa50a261cf
* Manual fixes for xplat/js/react-native-github
Summary:
Need to add explicit type annotations in these areas to unblock types-first architecture for Flow. These are locations the codemod could not automatically handle.
I'll call out areas I need a close eye on in the comments.
Reviewed By: panagosg7
Differential Revision: D16659053
fbshipit-source-id: 167dd2abe093019b128676426374c1c62cf71e7f
* xplat/js/react-native-github
Reviewed By: panagosg7
Differential Revision: D16657770
fbshipit-source-id: 4e260842c838a35317515044c54ccf55a083da33
* Remove usage of NativeModules.AccessibilityManager
Summary: We introduced NativeAccessibilityManager a while back. This diff makes sure that there are no usages of NativeModules.AccessibilityManager in our codebase.
Reviewed By: ejanzer
Differential Revision: D16714424
fbshipit-source-id: edebf0f7a0fab615aa1722406f9d538696bd65a0
* React sync for revisions 55bc393...85d05b3
Summary:
This sync includes the following changes:
- **[85d05b3a4](https://github.com/facebook/react/commit/85d05b3a4 )**: Bump package.json versions //<Andrew Clark>//
- **[d9fdec6cf](https://github.com/facebook/react/commit/d9fdec6cf )**: [Flare] Remove contextmenu logic from Press (#16322) //<Dominic Gannaway>//
- **[12be8938a](https://github.com/facebook/react/commit/12be8938a )**: [Fresh] Support multiple renderers at the same time (#16302) //<Dan Abramov>//
- **[6f3c8332d](https://github.com/facebook/react/commit/6f3c8332d )**: Reset hydration state after reentering (#16306) //<Sebastian Markbåge>//
- **[028c07f89](https://github.com/facebook/react/commit/028c07f89 )**: Ensure Fundamental flags are added to more locations (#16311) //<Dominic Gannaway>//
- **[9dfe973b5](https://github.com/facebook/react/commit/9dfe973b5 )**: Nit: fix inconsistent spacing in a warning (#16310) //<Dan Abramov>//
- **[c4f0b9370](https://github.com/facebook/react/commit/c4f0b9370 )**: Warn when Using String Refs (#16217) //<lunaruan>//
- **[7c838a645](https://github.com/facebook/react/commit/7c838a645 )**: [Flare] Adds support for hydrating host components with listeners (#16304) //<Dominic Gannaway>//
- **[ed4970079](https://github.com/facebook/react/commit/ed4970079 )**: [react-events] Separate the Focus/FocusWithin unit tests (#16298) //<Nicolas Gallagher>//
- **[23405c9c4](https://github.com/facebook/react/commit/23405c9c4 )**: [react-events] Add ContextMenu responder (#16296) //<Nicolas Gallagher>//
- **[606f76b6e](https://github.com/facebook/react/commit/606f76b6e )**: Fix hydration bug with nested suspense boundaries (#16288) //<Sebastian Markbåge>//
- **[a1dbb852c](https://github.com/facebook/react/commit/a1dbb852c )**: warn if you try to use act() in prod (#16282) //<Sunil Pai>//
- **[dc232e677](https://github.com/facebook/react/commit/dc232e677 )**: chore: remove outdated comment about gcc (#16232) //<Ashwin Ramaswami>//
- **[6b565ce73](https://github.com/facebook/react/commit/6b565ce73 )**: Rendering tasks should not jump the queue (#16284) //<Andrew Clark>//
- **[c4c9f086e](https://github.com/facebook/react/commit/c4c9f086e )**: BugFix: Suspense priority warning firing when not supposed to (#16256) //<lunaruan>//
- **[05dce7598](https://github.com/facebook/react/commit/05dce7598 )**: Fix priority of clean-up function on deletion (#16277) //<Andrew Clark>//
- **[a53f5cc22](https://github.com/facebook/react/commit/a53f5cc22 )**: [SuspenseList] Bug fix: Reset renderState when bailing out (#16278) //<Sebastian Markbåge>//
- **[0c1ec049f](https://github.com/facebook/react/commit/0c1ec049f )**: Add a feature flag to disable legacy context (#16269) //<Dan Abramov>//
- **[42794557c](https://github.com/facebook/react/commit/42794557c )**: [Flare] Tweaks to Flare system design and API (#16264) //<Dominic Gannaway>//
- **[b5af4fe3c](https://github.com/facebook/react/commit/b5af4fe3c )**: Remove FocusScope (#16267) //<Dominic Gannaway>//
- **[375616788](https://github.com/facebook/react/commit/375616788 )**: Add missing check to unmocked Scheduler warning (#16261) //<Andrew Clark>//
- **[f939df402](https://github.com/facebook/react/commit/f939df402 )**: [act] Wrap IsThisRendererActing in DEV check (#16259) //<Andrew Clark>//
- **[f440bfd55](https://github.com/facebook/react/commit/f440bfd55 )**: Bugfix: Effects should never have higher than normal priority (#16257) //<Andrew Clark>//
- **[db3ae32b8](https://github.com/facebook/react/commit/db3ae32b8 )**: flush fallbacks in tests (#16240) //<Sunil Pai>//
- **[e6a0473c3](https://github.com/facebook/react/commit/e6a0473c3 )**: Warn when rendering tests in concurrent/batched mode without a mocked scheduler (#16207) //<Sunil Pai>//
- **[e276a5e85](https://github.com/facebook/react/commit/e276a5e85 )**: [Flare] Remove delay props from Hover (#16248) //<Nicolas Gallagher>//
- **[1912b4a0f](https://github.com/facebook/react/commit/1912b4a0f )**: [Flare] Remove delay props from Press (#16247) //<Nicolas Gallagher>//
Changelog:
[General][Changed] - React sync for revisions 55bc393...85d05b3
Reviewed By: zackargyle, rickhanlonii
Differential Revision: D16720468
fbshipit-source-id: 1884ef67f404623697f516cd77ad952d1fbb4737
* @allow-large-files flow 0.105 xplat deploy
Summary:
bypass-lint
allow_many_files
Reviewed By: jbrown215
Differential Revision: D16753543
fbshipit-source-id: 1db37b56c1bb84b547e302dfe13ea0c9787deace
* chore: Link to CLA wiki and CLA form. (#26016)
Summary:
After reading [Contributing Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#contributing-code), I found myself googling "react native cla", and figured it makes sense to include a link to the CLA alongside the guidelines.
## Changelog
[Internal] [Changed] - Link to CLA
Pull Request resolved: https://github.com/facebook/react-native/pull/26016
Test Plan: N/A
Differential Revision: D16761411
Pulled By: cpojer
fbshipit-source-id: 49912c9e32464725d9970f1a7a8bc483ee9f68ce
* Fix indentation in Gradle files (#26012)
Summary:
Fixes indentation in `*.gradle` files by using four-space indents [as specified in `.editorconfig`](https://github.com/facebook/react-native/blob/0ccedf3964b1ebff43e4631d1e60b3e733096e56/.editorconfig#L13-L14).
## Changelog
[Internal] [Fixed] - Fix indentation in Gradle files
Pull Request resolved: https://github.com/facebook/react-native/pull/26012
Test Plan: Considering [the diff consists of whitespace changes only](https://github.com/facebook/react-native/compare/master...sonicdoe:gradle-indentation?w=1), I think this is safe to merge if the test suite passes.
Differential Revision: D16761514
Pulled By: cpojer
fbshipit-source-id: 9b035b5c6b35a70b2b54fe35416840fb90a0c6b1
* improve VirtualizedList error message (#25973)
Summary:
Motivation: when you receive error like `scrollToIndex out of range: 5 vs -1` it's not immediately clear if I requested 5 or -1. This will make the error a little easier to understand.
## Changelog
not needed
Pull Request resolved: https://github.com/facebook/react-native/pull/25973
Test Plan: not needed, tests must pass
Differential Revision: D16708522
Pulled By: osdnk
fbshipit-source-id: 8dfcbd95ff0f42805dbe32cd57969a93aea55add
* Use ViewManagerDelegate if provided instead of $$PropsSetter to update view props
Summary:
This diff introduces an interface `ViewManagerDelegate` and its base implementation `BaseViewManagerDelegate`, which is used as a parent class for all view manager delegates generated by the JS codegen. Before the changes in this diff, generated delegates didn't support setting the base view properties such as background color, rotation, opacity, etc. Now it's possible to do by using `BaseViewManagerDelegate.setProperty(...)`, and since all generated delegates extend BaseViewManagerDelegate, they can just call `super.setProperty(...)` for properties they don't want to handle.
This diff also introduced a new method `ViewManager.getDelegate()`. This will allow view managers to return an instance of the delegate generated by JS and ensure that the view properties are set in a type-safe manner. If this method returns null (it does by default), we fall back to the default implementation of setting view properties using Java-generated `$$PropsSetter`
classes.
This is an example of an interface class generated by JS:
```
public interface RCTAxialGradientViewViewManagerInterface<T extends View> {
void setColors(T view, Nullable ReadableArray value);
void setLocations(T view, Nullable ReadableArray value);
void setEndX(T view, Float value);
void setEndY(T view, Float value);
void setStartX(T view, Float value);
void setStartY(T view, Float value);
}
```
This is an example of a delegate class generated by JS:
```
public class RCTAxialGradientViewManagerDelegate<T extends View, U extends BaseViewManager<T, ? extends LayoutShadowNode> & RCTAxialGradientViewManagerInterface<T>> extends BaseViewManagerDelegate<T, U> {
public RCTAxialGradientViewManagerDelegate(U viewManager) {
super(viewManager);
}
Override
public void setProperty(T view, String propName, Nullable Object value) {
switch (propName) {
case "colors":
mViewManager.setColors(view, (ReadableArray) value);
break;
case "locations":
mViewManager.setLocations(view, (ReadableArray) value);
break;
case "endX":
mViewManager.setEndX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "endY":
mViewManager.setEndY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startX":
mViewManager.setStartX(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
case "startY":
mViewManager.setStartY(view, value == null ? Float.NaN : ((Double) value).floatValue());
break;
default:
super.setProperty(view, propName, value);
}
}
}
```
NOTE: What if a view manager, for instance ReactAxialGradientManager, wanted to add support for the borderRadius prop? In the old Java codegen, it would just need to create a method and annotate it with ReactProp (name = ViewProps.BORDER_RADIUS) and $$PropsSetter would call this method when a property with this name must be set. With the new JS codegen, borderRadius is a part of the basic view props, so setBorderRadius is not generated as a part of the ViewManagerInterface, so it’s not possible to set this value. I see two options: 1) add a method boolean setProperty (String propName, Object value) and let the view manager handle it in a non-type safe way (return true if it’s been handled). 2) Generate BaseViewManagerInterface which will include all basic view props and make BaseViewManager implement this interface, leaving all methods empty so that it stays compatible with the current implementation. Override these methods in a view manager that needs to handle a specific property in a custom way (so we would override setBorderRadius in ReactAxialGradientManager).
Reviewed By: mdvacca
Differential Revision: D16667686
fbshipit-source-id: 06a15a92f8af55640b7a53c5a34f40366d1be2a8
* Added jitpack repository to template (#25987)
Summary:
This PR will eliminate additional manual installation step for third-party RN libraries that include jitpack-published dependencies.
## Changelog
[Android] [Added] - Added jitpack repository to template
Pull Request resolved: https://github.com/facebook/react-native/pull/25987
Test Plan: No testing required.
Differential Revision: D16763401
Pulled By: cpojer
fbshipit-source-id: 72ff0146bd20c61a27b244f2dc7fea50781a4d1a
* - Bump CLI to ^3.0.0-alpha.1 (#26028)
Summary:
Bumps the CLI to v3 alpha which includes Metro 0.56
## Changelog
[Internal] [Changed] - Bump CLI to ^3.0.0-alpha.1
Pull Request resolved: https://github.com/facebook/react-native/pull/26028
Test Plan: None
Differential Revision: D16763732
Pulled By: cpojer
fbshipit-source-id: 8f35fb80913f623cb44d37208f49040d4a33b07b
* Fix handling of failed image downloads
Summary:
If you have following scenario
1. Have <Image> component with valid URL
2. Due to user action set <Image> to incorrect URL (something that 404s)
Currently 1st image stay visible to the user.
This is the case for both Fabric and Paper.
Paper is being fixed -> https://github.com/facebook/react-native/pull/25919
Reviewed By: fkgozali
Differential Revision: D16708532
fbshipit-source-id: ffdea5421faead4730e7b117a3b9f6e21869da70
* Fix crash during reload on Marketplace Home
Summary:
# What's the problem?
`RCTSurfacePresenter._scheduler` is deallocated in `RCTSurfacePresenter.handleBridgeWillReloadNotification`.
It shouldn't be used before `RCTSurfacePresenter.handleJavaScriptDidLoadNotification` is called because that's when new `RCTSurfacePresenter._batchedBridge` is created, scheduler depends on this new `RCTSurfacePresenter._batchedBridge`.
But it is, it means that it is created with the old bridge, this means that it gets deallocated right away.
First access point of old bridge is in `RCTSurfacePresenter.setMinimumSize`.
# What's the fix?
Make sure surface has correct stage before calling layout methods.
The other idea was to return early in `RCTSurfacePresenter.setMinimumSize` in case bridge isn't setup.
# Problems?
1. Following error still appears after reload
{F176556210}
2. There is a white space for a while. By white space a mean the screen stays white for a short period of time before displaying content.
Reviewed By: fkgozali, JoshuaGross
Differential Revision: D16762443
fbshipit-source-id: 5a2a880b0f5345f268291c86811264f42f6058b3
* Add Object type to schema
Summary: This diff adds ObjectTypeAnnotation to the codegen schema, throwing for the missing implementation sites added in the next diffs for easier review-ability. Also adds a schema fixture that is flow checked for review, but does not export it because the tests would fail
Reviewed By: TheSavior
Differential Revision: D16759109
fbshipit-source-id: 75c93623e8c1ae2003c7cc638e8e3447f0e7aa38
* Add object prop tests for unchanged fixtures
Summary:
This diff adds snapshot updates for the new object props test fixtures whose implementation does not need to change (e.g. event emitter files will not change when object props are implemented). This is for easier reviewability in later diffs.
Notes that in the files that will change, we're temporarily filtering the OBJECT_PROPS test fixture
Reviewed By: TheSavior
Differential Revision: D16759124
fbshipit-source-id: 8aae063614f762c8bd7bf092b0d274804c38dd14
* Add view config support for Object props
Summary: This diff adds handling for object prop types in the view config codegen
Reviewed By: TheSavior
Differential Revision: D16759136
fbshipit-source-id: ff4020f9cffe30f14a1356ac95afd7c9a1062c05
* Add Object props support for Java
Summary: This diff adds Java handling for object props
Reviewed By: TheSavior
Differential Revision: D16759139
fbshipit-source-id: e47956dc43cd1eb4abd58636bf111dde8d7244cc
* Move generateStructName to CppHelpers
Summary: We'll need this helper in the prop files now so let's move it over to the generic cpp helpers
Reviewed By: TheSavior
Differential Revision: D16759164
fbshipit-source-id: 8765ffee3bd8219b5f0dc8677362ec45f0a8e2c5
* Add support for parsing object props
Summary:
This diff adds support to the flow parser to parse object props to the codegen schema
This handles required and optional props, as well as required and optional object properties, WithDefault, enums, etc. Basically everything is supported that is supported at the top level
Reviewed By: TheSavior, osdnk
Differential Revision: D16759198
fbshipit-source-id: 6f501f4738f84f20a940235ba74f7bae93e64eef
* Better error message for invalid type annotation
Summary: Just a minor error message improvement
Reviewed By: TheSavior, osdnk
Differential Revision: D16759233
fbshipit-source-id: c53c54535eca683353085a8d2272c60596b52b54
* Add Flipper to React Native OSS by default
Reviewed By: passy
Differential Revision: D6723578
fbshipit-source-id: f34442689f99cd94220335a171010224a12132a8
* Improve ModuleRegistryBuilder assertion
Summary: ModuleRegistryBuilder does as assertion to verify that all `cxxModules` are instances of `CxxModuleWrapperBase::javaStaticClass()`. This assertion is causing the crash in T48554656. Since we don't know which NativeModule is causing this problem, it's difficult to get to the bottom of this. So, for now, I'm improving the assertion message in the hopes that it helps us get to the bottom of this issue.
Reviewed By: mdvacca
Differential Revision: D16774711
fbshipit-source-id: 82318b8ff5ab735ae642da81777c1b5588e8a483
* Move HermesSamplingProfiler to OSS
Reviewed By: willholen
Differential Revision: D16069575
fbshipit-source-id: a67d19be8790a27e6b3fbd2da0d5c9fdd1e9d53a
* Fix jest test crashes with animated components
Summary:
In the jest test renderer, host components have null refs by default. `createAnimatedComponent` tries to access the ref in componentDidMount, which then crashes. This is particularly problematic when trying to update test data:
https://fb.workplace.com/groups/mpen00bs/permalink/494236684721027/?comment_id=510656413079054
Just checking for null fixes the issue and shouldn't affect anything else.
Reviewed By: TheSavior, yungsters
Differential Revision: D16777137
fbshipit-source-id: 0b9f7c5734c849f36318512ceffcc42dd44c58bb
* Add RNTester and UITestBed as dev routes in main apps
Summary: It's nice to have everything in one place, especially when touching native code where it's a pain to arc focus or buck build another target just to test some other JS.
Reviewed By: yungsters
Differential Revision: D14957052
fbshipit-source-id: fd3c388ab5b193b0fe9cebdc0c81ddbff9a714d4
* URL: Do not prepend baseUrl if the URL is not a relative URL (#26009)
Summary:
Fix for bug https://github.com/facebook/react-native/issues/26006 URL with base is always used, even when absolute URL is provided
## Changelog
[Javascript] [Fixed] - `URL`: Base url value is ignored when the input url is not a relative url.
Pull Request resolved: https://github.com/facebook/react-native/pull/26009
Test Plan:
`new URL('http://github.com', 'http://google.com')` now returns `http://github.com/`
Added a test case to `URL-test.js` to verify the same.
Differential Revision: D16781921
Pulled By: cpojer
fbshipit-source-id: 038aca3610e34f513f603e8993f9a925b7d28626
* Move TextInput PropTypes to Deprecated PropTypes (#26042)
Summary:
This pull request moves `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`. This is in line with what is happening with other components.
## Changelog
[General] [Deprecated] - Moved `TextInput`'s proptypes to `DeprecatedTextInputPropTypes`
Pull Request resolved: https://github.com/facebook/react-native/pull/26042
Test Plan: Flow checks pass.
Differential Revision: D16782322
Pulled By: cpojer
fbshipit-source-id: c5f9caa402c0c5cd878e7fff502d380c7b468cbd
* fix SectionList scrollToLocation and prevent regressions (#25997)
Summary:
Recently there were quite a few changes to this functionality, and they caused breakages
https://github.com/facebook/react-native/issues/21577
https://github.com/facebook/react-native/issues/24034
https://github.com/facebook/react-native/issues/24734
https://github.com/facebook/react-native/issues/24735
Currently, whichever `viewOffset` I pass, it will be overridden (either by 0 or something computed in the if body). This fixes the issue and also adds tests to make sure there is no regression.
## Changelog
[Javascript] [Fixed] - VirtualizedSectionList scrollToLocation viewOffset param ignored
Pull Request resolved: https://github.com/facebook/react-native/pull/25997
Test Plan: tests pass
Differential Revision: D16784036
Pulled By: cpojer
fbshipit-source-id: 46421250993785176634b30a2629a6e12f0c2278
* Add reexport_all_header_dependencies to (yet more) misc rules
Summary: Currently this is the default, but I plan to toggle the default to False shortly. False is better for build speed, as it forces you to separate deps and exported_deps.
Reviewed By: williamtwilson
Differential Revision: D16785991
fbshipit-source-id: 8cb73b87f1dfa50f21c0c12df1579054cdc99e6e
* Commands: support Float arguments
Summary: Support codegen'ing commands with Float arguments.
Reviewed By: mdvacca
Differential Revision: D16785534
fbshipit-source-id: 8174ae40762c1114b87a023cb2b69b2515dc6e23
* Use feature flag to enable view manager delegates for setting props
Summary: This diff adds a feature flag which must be enabled if view managers should be allowed to use a delegate for setting their properties.
Reviewed By: mdvacca
Differential Revision: D16762876
fbshipit-source-id: ae3466d7f02ed02f203dbb79f5e0843e6d9fdd45
* fix display problems when image fails to load (#25969)
Summary:
This problem was also affecting Fabric and was fixed in D16708532.
When the image resource is changed and the new image resource fails to load, we expect the display image to fail to load, but the image still shows the image that was successfully loaded last time.
## Changelog
[iOS] [Fixed] - fix display problems when image fails to load
Pull Request resolved: https://github.com/facebook/react-native/pull/25969
Test Plan:
This is catalyst playground with following code P78264143.
TLDR of the code, it sets URL <Image> that is 404.
{F175486515}
Reviewed By: makovkastar
Differential Revision: D16783330
Pulled By: sammy-SC
fbshipit-source-id: 1cb488590ce15d957357f32a73ebf8df6cccf4cd
* Migrate RCTAxialGradientView to JS codegen
Summary:
This diff migrates `RCTAxialGradientView` to use generated `RCTAxialGradientViewManagerDelegate` for setting its props. The following base properties have been added to `BaseViewManager`:
```
protected void setBorderRadius(T view, float borderRadius) {}
protected void setBorderBottomLeftRadius(T view, float borderRadius) {}
protected void setBorderBottomRightRadius(T view, float borderRadius) {}
protected void setBorderTopLeftRadius(T view, float borderRadius) {}
protected void setBorderTopRightRadius(T view, float borderRadius) {}
```
Reviewed By: JoshuaGross, mdvacca
Differential Revision: D16784173
fbshipit-source-id: f3971985efee2b6e0a5fb248b89c4809305e670c
* hadle nullable params in generated objcpp
Summary: Param of function can be optional and it should have impact on native code. Inspired by old codegen
Reviewed By: RSNara
Differential Revision: D16763884
fbshipit-source-id: dab50275f902dbe4af25824bb6128d3b37fc43cd
* Remove multiple RTCConvert import
Summary: RTCConvert was previously imported on each protocol. It was redundant. It's enough to import it once per file
Reviewed By: RSNara
Differential Revision: D16764834
fbshipit-source-id: 9e5dcd52e38dfefa675e3e2c9f2a8f414da1a02c
* fix optional key in structs in new codegen
Summary: Property should be marked as optional not only when value is optional, but also key.
Reviewed By: RSNara
Differential Revision: D16764332
fbshipit-source-id: d56944ef263da3aa1fce3482151c761574a83be6
* Change type of params in methods' protocols to nongeneric
Summary:
It was mistake which I fix here. Type of param in protocols should be generated struct.
See generated struct in snap. It's exactly how it was in previous codegen
Reviewed By: RSNara
Differential Revision: D16770579
fbshipit-source-id: dac9c15c5d91a41ab2d06aea416f64bd7deb4476
* Fix name of key obtaining from dictionary in inline method in generated objcpp
Summary: It was a mistake. We should obtain value by proper key always. Previously by a mistake I hardcoded 'a'. I wasn't break anything because it wasn't used in Internationalization. However, it was a bug
Reviewed By: RSNara
Differential Revision: D16782132
fbshipit-source-id: 59f7910f2be7753c07f16f00a201de856d57e29e
* Add setMethodArgConversionSelector
Summary: `setMethodArgConversionSelector` is method for provinding generated structs for methods' params. It was exactly how in old codegen.
Reviewed By: RSNara
Differential Revision: D16784403
fbshipit-source-id: d35bc8160be62385527299a6b8e68c1159002853
* Omit getConstants for codegening if object is empty
Summary: Old codegen was omitting `getConstants` if it was empty. So do our. There's no point in providing this getter in this case.
Reviewed By: RSNara
Differential Revision: D16762230
fbshipit-source-id: 721df13a00848d23108329b152115c0f0aee8eb9
* Add documentation to TextInput's Flow types (#26054)
Summary:
The documentation from the Flow types' respective proptypes have been copied over to `TextInput`.
## Changelog
[Internal] [Changed] - Added documentation to TextInput's Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/26054
Test Plan: `yarn flow-check-ios` and `yarn flow-check-android` both pass.
Differential Revision: D16801435
Pulled By: TheSavior
fbshipit-source-id: 7f3d75ba149259d5bbf719375320e2e325188826
* Delete ensureComponentIsNative.js
Summary:
This function was used by Touchable*. It was removed from the Touchables in D6494579 in 2017. The only remaining callsite was ImageBackground which is attaching a ref directly to the View so we know it is a native component.
This is needed for some setNativeProps cleanup
Reviewed By: sahrens
Differential Revision: D16796973
fbshipit-source-id: 19379094b3b91920efac4bf1969fc22d4b80bcc6
* Use SoundManager in Pressability and Touchable
Summary: This diff replaces the usage of UIManagerModule.playTouchSound() in Pressability and Touchable for the SoundManager.playTouchSound()
Reviewed By: yungsters
Differential Revision: D16543433
fbshipit-source-id: a2ba060bc480889c1e08c5c87086361e06974684
* Revert D16543433: [Fabric][JS] Use SoundManager in Pressability and Touchable
Differential Revision:
D16543433
Original commit changeset: a2ba060bc480
fbshipit-source-id: 0ba31019fb7a9e77577e495782a3b10029575d22
* Migrate RCTImage NativeModules to CoreModules
Summary:
This diff moves RCTImageLoader, RCTImageEditingManager, and RCTImageStoreManager to CoreModules. This is necessary for us to convert all these NativeModules to TurboModules.
**Note:** As a part of this diff, I had to break apart `RCTImageLoader.h`. All the protocols that were in `RCTImageLoader` are now in their own headers. Furthermore, `RCTImageLoader`'s methods are defined in `RCTImageLoaderProtocol`, so that we can call them from classes like `RCTImageViewManager` in `RCTImage`.
Reviewed By: PeteTheHeat
Differential Revision: D16805827
fbshipit-source-id: 89f6728b0766c30b74e25f7af1be8e6b8a7e6397
* Add support for `Double` prop type
Summary: Support a prop-type `Double`, in addition to `Float`, for flow typing and codegen of components.
Reviewed By: TheSavior
Differential Revision: D16812812
fbshipit-source-id: b5588b3218636283a4e9c5d17212dd0b92986eb9
* Support spreading locally defined types
Summary: We want to be able to spread types that are defined in the same file.
Reviewed By: JoshuaGross
Differential Revision: D16812171
fbshipit-source-id: 7cda9869ea25f0357b3f8a3b28443407b219f04b
* Support spreading locally defined types deeply
Summary: We want to be able to spread props at any level, not just the top level
Reviewed By: JoshuaGross
Differential Revision: D16812884
fbshipit-source-id: 2e710141f833a7cc7ea25a91a1523a5c43b4e02c
* Support deeply nested spreads
Summary: Apparently I missed one more edge case. Thanks Josh for flagging!
Reviewed By: JoshuaGross
Differential Revision: D16813354
fbshipit-source-id: 6b59bc7b18184e3aa437c3b038ffd22b0fc0ba6a
* Add failure tests for duplicate props with the same name
Summary: There are a couple of cases where props can conflict which would cause undefined behavior. We'll throw to protect against that. Now that we support type spread this is more possible without someone realizing.
Reviewed By: JoshuaGross
Differential Revision: D16813884
fbshipit-source-id: 1a8fce365ab315198abdff0de6006cfe34e84fb9
* Deprecate Text proptypes (#26055)
Summary:
This pull request moves `Text`'s prop types to the `DeprecatedPropTypes` folder.
This was already partly in progress - there were redundant `TextPropTypes` and `DeprecatedTextPropTypes` files so I removed one, and made sure the version with the doc strings was the one used.
## Changelog
[General] [Deprecated] - Move `Text` component's proptypes to DeprecatedPropTypes
Pull Request resolved: https://github.com/facebook/react-native/pull/26055
Test Plan: Flow checks pass for iOS and Android
Differential Revision: D16801078
Pulled By: TheSavior
fbshipit-source-id: ef19300945d48d0a4a83d728ee32cdf7d1c0f0cc
* add the jni initializer to the build for sampling profiler
Summary: The OnLoad.cpp file is needed since it actually registers the jni functions, it wasn't included in the build so it wasn't working correctly.
Reviewed By: jbower-fb
Differential Revision: D16826230
fbshipit-source-id: 0243e456c4015879d17650737a6a27a58a3d0d9a
* Generate super call to BaseViewManagerDelegate if delegate has no props
Summary: This diff adds a super call to `BaseViewManagerDelegate` if the current delegate doesn't have any props. We still want to set base view props, so we need `BaseViewManagerDelegate` to take care of this.
Reviewed By: rickhanlonii
Differential Revision: D16806648
fbshipit-source-id: 61963f2211cc7b2e7f5822c48bb0a7f50d909221
* Remove vendored proguard annotation (#26069)
Summary:
There have been multiple complaints about combining RN with various
other FB libraries, including Litho and Flipper, because of bundled dependencies
that can't be deduplicated by Gradle.
This is one of three current conflicts:
1) Proguard annotations (this PR)
2) Yoga
3) fbjni
While the Yoga group name doesn't make a massive amount of sense
it was the easiest existing package to use and since we don't
have a better namespace for this, we might as well use this.
A similar change to Litho is landing right now.
## Changelog
[Android] [Changed] - Use centralized package for DoNotStrip annotation
Pull Request resolved: https://github.com/facebook/react-native/pull/26069
Test Plan:
```
yarn
./gradlew :RNTester:android:app:assembleDebug
```
Reviewed By: cpojer
Differential Revision: D16827430
Pulled By: passy
fbshipit-source-id: 87542b5422fee598d8e635651441f0ecd42eb9d7
* Add Object props support for cxx
Summary: Adds ability to codegen object props to cxx by generating the cxx structs and conversion functions |
Reviewed By: JoshuaGross
Differential Revision: D16759170
fbshipit-source-id: 7437421e59f4be42fbcd4cddc2e0ed513ae71d08
* Add e2e test for object props
Summary: Adds e2e tests for cxx and java object props
Reviewed By: JoshuaGross
Differential Revision: D16759242
fbshipit-source-id: 2307dc4b3ba26222de510cf5876c582d35fc665c
* Add array<object> props to schema
Summary: Adds arrays of objects to the codegen schema
Reviewed By: motiz88
Differential Revision: D16814117
fbshipit-source-id: 10b20446f7aac5dccc3d2cb148891a134d136d3f
* Generate array<object> props
Summary: Adds the cxx generators for arrays of object props
Reviewed By: JoshuaGross, TheSavior
Differential Revision: D16814136
fbshipit-source-id: fa4600f60c063bfb460033f5fde43e26c04b5a3b
* Parse $ReadOnlyArray<$ReadOnly{}> props
Summary: Add flow type parsing for `$ReadOnlyArray<$ReadOnly<{}>>`
Reviewed By: TheSavior
Differential Revision: D16814261
fbshipit-source-id: 9442916f5d31f6d27f560332aee311b3ad8f0864
* Add e2e tests for array object props
Summary: Adds e2e tests for the array of object prop types in the codegen
Reviewed By: rubennorte, motiz88
Differential Revision: D16814301
fbshipit-source-id: 613f32a888451c0c1b7359133b7bf88878e36916
* Add error message for paring unnamed params
Summary:
We're currently not supporting this kind of params
```
+sample(string):void
````
and here's special exception for it.
Reviewed By: RSNara
Differential Revision: D16708583
fbshipit-source-id: 809f9808b77108857c8363536b896089e9cb957f
* Split buck rules for component and modules
Summary: Split buck rules for component and modules for our further convenience
Reviewed By: rickhanlonii
Differential Revision: D16803703
fbshipit-source-id: c01fb97875b43be4020edd054cad538ec8ed6861
* Support Double in when generating props for .h files, in parsing component props, and for commands and events
Summary: I realized my previous diff was incomplete. Adding parsing and generation code for Double for props, commands, and events.
Reviewed By: rickhanlonii
Differential Revision: D16823540
fbshipit-source-id: fbed9897bb84b789c502cf4153e81060590152b8
* Add support for spread with ReadOnlyArray
Summary: The new support for ReadOnlyArray needs to call this new function for spreads too.
Reviewed By: JoshuaGross
Differential Revision: D16823796
fbshipit-source-id: 9de94b41cdead7ce5238c77a9e39b5daf760dfe2
* Convert RCTImageLoader to TurboModules [4/N]
Summary:
This diff adds a JS spec for RCTImageLoader, and conforms to it in ObjC++. Since RCTImageLoader isn't called from JS, the js spec is empty. Since `/CoreModules/` is the only dir in OSS which supports TM, move the ObjC++ impl there.
The change in `NativeExceptionsManager.js` fixes a weird bug I was hitting in codegen, where the codegen cpp file wouldn't compile due to unused variable.
Reviewed By: JoshuaGross
Differential Revision: D16495674
fbshipit-source-id: 191897b87730a6b0b96022eedc6412551fae04a6
* Pass RCTImageLoader into RCTSurfacePresenter [5/N]
Summary: Instead of grabbing `imageManager` from the bridge, pass it from above. Right now, still use bridge to pass from above, but this gives us flexibility to not use bridge in the future.
Reviewed By: shergin
Differential Revision: D16504270
fbshipit-source-id: 7977a7957b659375f8348d26cd57b648e9d5959f
* Pass RuntimeExecutor into RCTSurfacePresenter
Summary: Instead of getting `RuntimeExecutor` from the bridge, pass it from above. Right now pass through `null`, but eventually this will work :)
Reviewed By: RSNara
Differential Revision: D16626288
fbshipit-source-id: bce527f85c0a79cfe6cf240a3633bbbe357f75c4
* Fix BUCK-related React Native CI failures
Reviewed By: cpojer
Differential Revision: D16812633
fbshipit-source-id: 50de7603fbb514ff1c3bb6c5fa6afd579d8a20b8
* Move RCTExceptionsManager to CoreModules and make it conform to spec
Summary:
`NativeExceptionsManager.js` contains the JS spec for this native module. This diff moves the objc code to CoreModules (since it's the only directory that supports TM at the moment) and makes it conform to the spec.
NOTE: I will update podfiles after this diff is reviewed, before I land. Adding those generated changes makes it really hard to review.
Reviewed By: RSNara
Differential Revision: D16812212
fbshipit-source-id: 38b6e9a20ce15e7e9995df34493b37ed7adb2911
* Bump test version for cache issues
* Tweak script to work with no global CLI
* Revert "Remove vendored proguard annotation (#26069)"
This reverts commit 35fc0add2d3a278bf90257284fe23e03898008de.
* Revert "Remove 's.static_framework = true' requirement for podspec (#25816)"
This reverts commit ca9e108110e4a3cc39044805f879d9a9cb637c41.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 9296ab1a615f0eb322e22cb85a61aa5b5acdb76e.
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit 2575eb318f01c8d1e680e3e3aaf07c14e159daaf.
* Add RCTWeakProxy to properly deallocate RCTUIImageViewAnimated
Summary:
@public
CADisplayLink strongly holds onto its target, so you have to use a weak proxy object to pass the target into the CADisplayLink.
Previously we passed a weak-self point (i.e. weakSelf) but this did not have the intended effect, since the pointer to self would still be passed to CADisplayLink, and thus it would hold onto the RCTUIImageViewAnimated strongly.
So is weakSelf doing anything other than using self?
It is but it's very minor and not useful. In the case that the object got de-allocated between assigning self to weakSelf and creating the CADisplayLink, then we would pass a nil target. This is actually impossible though because we are running an instance method, so self is implicitly retained! So semantically it is something different but in practice it is the same as passing self through.
Notes:
* This system was added originally in https://github.com/facebook/react-native/pull/24822
* https://github.com/facebook/react-native/pull/25636 then "enabled" this system by deprecating existing approach
Reviewed By: fkgozali
Differential Revision: D16939869
fbshipit-source-id: 7a0e947896f23aa30ad074d1dcb4d4db7543e00a
* Remove RCTUIImageViewAnimated WeakProxy gating
Summary:
To help determine how severe this issue is, put the fix behind a MC.
We will only pick the parent diff to the RC branch so that the fix immediately goes to master and we don't have to worry about fixing this any further.
Reviewed By: fkgozali
Differential Revision: D16940181
fbshipit-source-id: 91eb08181f82f51aea6a20b3fd489a33bdc0e424
* [0.61.0-rc.0] Bump version numbers
* Revert "[0.61.0-rc.0] Bump version numbers"
This reverts commit bc28eee87f777b19106d4df7f2ac775cb357a12b.
* Update CircleCI config as per support request
* [0.61.0-rc.0] Bump version numbers
* Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp (#25884)
Summary:
Memory Leak due to JSStringRelease not called in multiple places in JSCRuntime.cpp
Issue: https://github.com/facebook/react-native/issues/25664
Reproducible repo: https://github.com/bhandarijiwan/memory_issue_repro
## Changelog
[JSC] [JSCRuntime.cpp] - Added missing JSStringRelease calls in missing places
Pull Request resolved: https://github.com/facebook/react-native/pull/25884
Test Plan: Tested that is no memory leak with various NativeModule to JS call flows
Reviewed By: JoshuaGross
Differential Revision: D16928985
Pulled By: TheSavior
fbshipit-source-id: 65ce15ae32482d0db39bad7e22a2fed9ee04f230
* Fix Redbox on iOS
Summary:
Looks like we broke iOS redbox in D16812212. It stopped showing up because the feature detection stopped working, and we started calling noops. The fix is an explicit platform check.
Fixes #26260
Reviewed By: motiz88
Differential Revision: D17139310
fbshipit-source-id: 829eec23cbb49151ac250889c34ab28d36b05e6a
* Partial RN sync
Summary:
This cherry-picks one commit: https://github.com/facebook/react/commit/01fb68b9bf680ab8bbf96e86501e0fc540b3cc97
It fixes a bug in Fast Refresh.
Reviewed By: threepointone
Differential Revision: D17140543
fbshipit-source-id: a7654152d1cc7c27e7c4024380349b44ac496b22
* Change podspec name of yoga to Yoga
Summary:
Needed to capitalize the name, since this is the convention used elsewhere too
[iOS] [Changed] - Renamed yoga podspec to Yoga
Reviewed By: shergin
Differential Revision: D17127104
fbshipit-source-id: 14047bf452edda000037701f4ba7f4a02a0e717b
* Update the version of yoga podspec to match the actual version of Yoga published
Summary: Yoga is currently published in cocoapods. While we don't use the Yoga from Cocoapods in React Native, we should atleast try to follow that version, so that other integrations with Yoga are possible
Reviewed By: shergin
Differential Revision: D17127625
fbshipit-source-…


Summary
This PR fixes #19637.
Summary of the issue: on Android, transformed touchables have press issues because the touchable's measurements are incorrect in the release phase.
UIManager.measure()returns an incorrect size and position as explained hereThis is easily seen with the inspector :
Screenshot of a { scale: 2 } transform

The real view (scaled) is in pink, the incorrect touchable area is in blue.
Screenshot of a { rotateZ: "-45deg" } transform

The real view (rotated) is in pink, the incorrect touchable area is in blue.
Changelog
[Android] [Fixed] - Fix UIManager.measure()
Test Plan
Android now produces the same results as iOS as seen on these screenshots