-
Notifications
You must be signed in to change notification settings - Fork 24.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Rendering] Set allowsEdgeAntialiasing for transformed views #1999
Conversation
By default, the edges of rotated layers on iOS have jagged edges because they are not antialiased. Setting `allowsEdgeAntialiasing` makes them look a lot nicer by smoothing out the jaggies. This is particularly important for UIs like Tinder cards, for example. Test Plan: Get the transform example working in the UIExplorer and do a manual before & after comparison and see that the jaggies are gone.
|
Nice. I wonder if we should also expose it as an overrideable property? |
|
@sahrens I think that makes sense so the heuristic that decides whether to enable it can be implemented in JS. |
|
I would lean towards not exposing it until we come across a use case where the existing heuristic doesn't work. Otherwise we're introducing additional complexity and code bloat, since the property is platform-specific, but the JS is shared. |
|
Ah that's fair, antialiasing on Android looks substantially different. |
|
@ide updated the pull request. |
Summary:
…ansforms
On iOS, if a View is rotated with the a transform (e.g. <View style={{transform: {rotationZ: 5}}} />), the view has aliasing (see screenshot). Same for a skew transformation. We don't have the issue on Android
This behavior had originally being fixed by this PR #1999
However a new PR was merge ( #19360 ) that broke this. I think it was made to add antialiasing during perspective transforms but seems to have broken the antialiasing when rotationZ transforms
This PR adds back the antialising during rotation transform , while keeping it during perspective transform.
## Changelog
I changed the allowsEdgeAntialiasing condition, making it "true" when the m12 or m21 is not 0. From this article https://medium.com/swlh/understanding-3d-matrix-transforms-with-pixijs-c76da3f8bd8 , I've understood that in all rotation or skew transformations, m12 or m21 is different than 0 . In the other transformation (e.g. scale or translate) it stays at 0.
Although, I'm not a matrix transformation expert so I may be mistaken
Pull Request resolved: #32920
Test Plan:
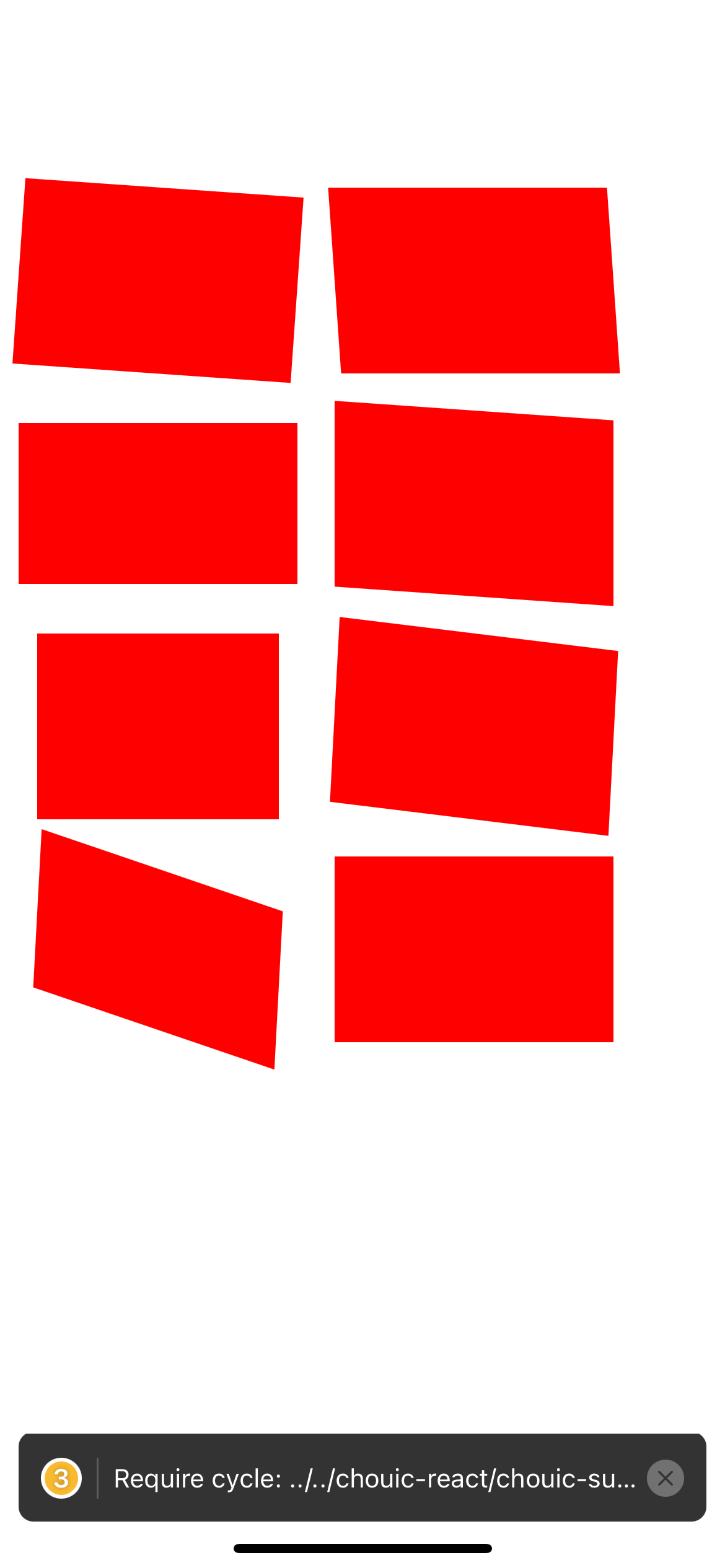
I've written several views with all rotateX/Y/Z , skewX,Y and perpective transformation. Before the PR some transformation was showing aliasing on iOS (e.g. top-left view in the screenshot, don't hesitate to zoom in the image if you don't see it) and with this PR it does not have anymore
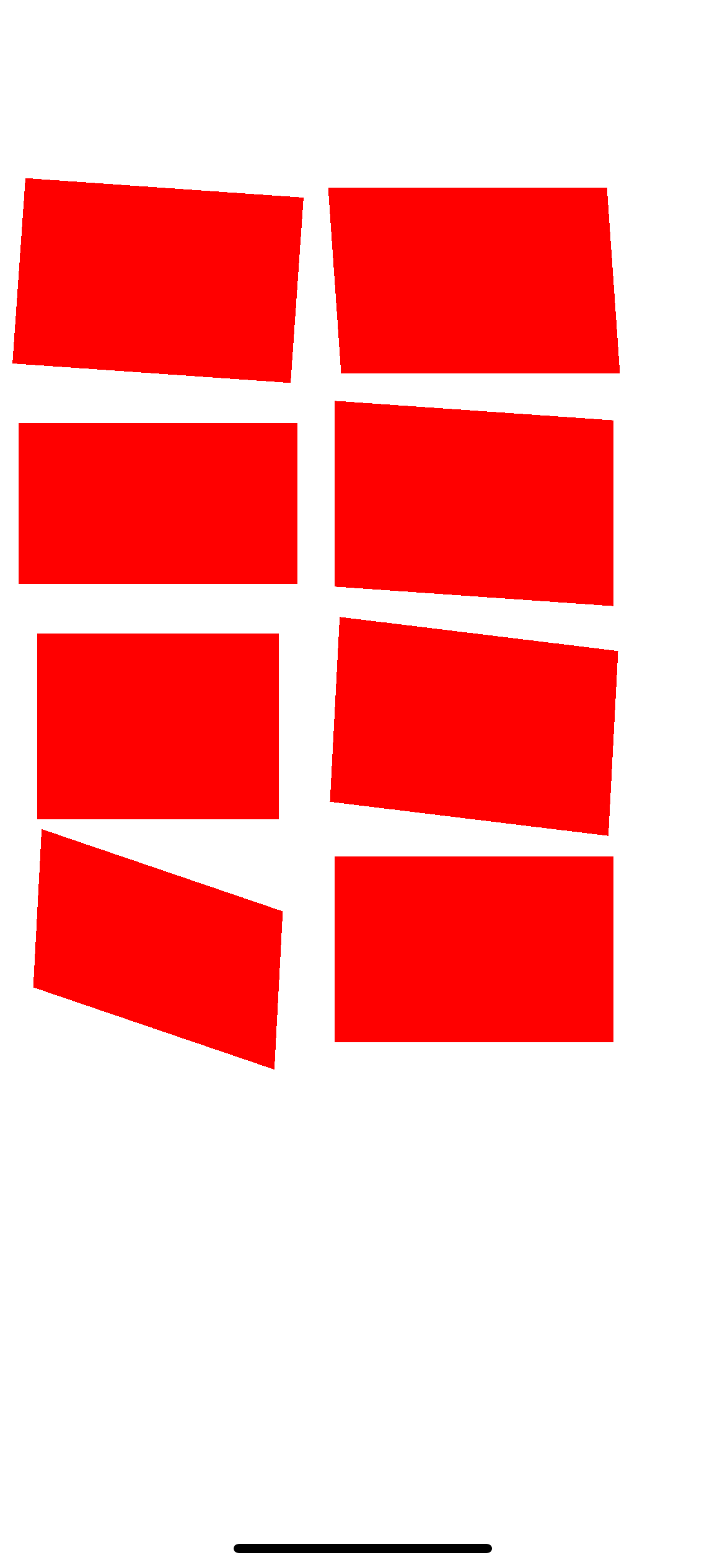
Before

After

Code I used to test
```
const commonStyle = {
width: 150,
height: 100,
backgroundColor: "red",
margin: 10,
}
const Test = () => (
<View style={{ flexDirection: "row" }}>
<View>
<View
style={[
commonStyle,
{
transform: [{ rotateZ: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateY: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }, { rotateY: "30deg" }, { rotateZ: "3deg" }],
},
]}
/>
</View>
<View>
<View
style={[
commonStyle,
{
transform: [{ skewX: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }, { rotateZ: "3deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ perspective: 1000 }],
},
]}
/>
</View>
</View>
)
```
Reviewed By: lunaleaps
Differential Revision: D33665910
Pulled By: sshic
fbshipit-source-id: 91163ec2a0897a73ddf0310d86afacea04b89bc7
By default, the edges of rotated layers on iOS have jagged edges because they are not antialiased. Setting
allowsEdgeAntialiasingmakes them look a lot nicer by smoothing out the jaggies. This is particularly important for UIs like Tinder cards, for example.Test Plan: Get the transform example working in the UIExplorer and do a manual before & after comparison and see that the jaggies are gone.
Before:
After: