Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Do not override ActivityIndicator color when setting its size (#25849)
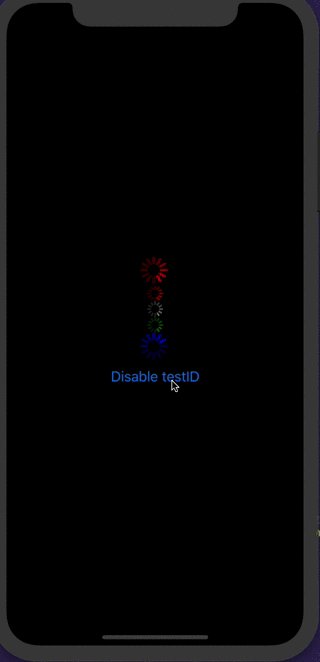
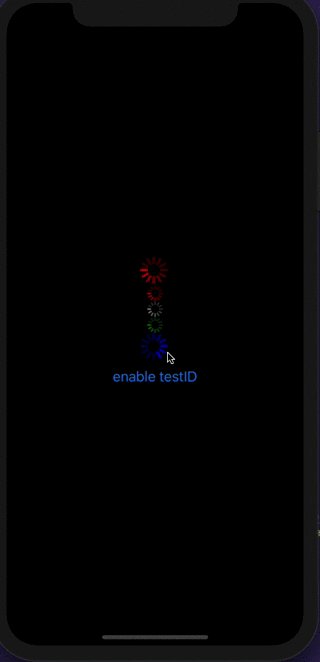
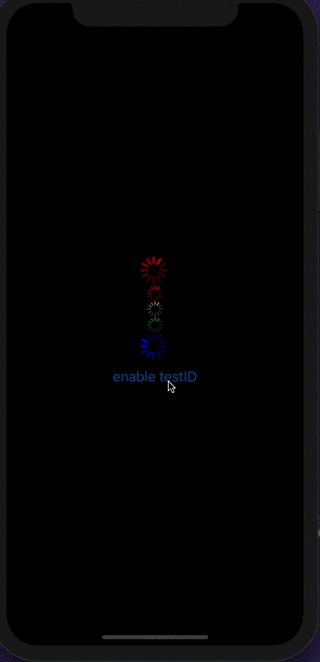
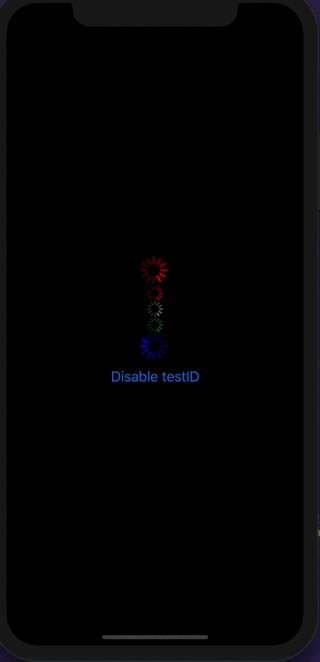
Summary: The activityIndicatorViewStyle property overrides the previous set color if it's changed. Depending on the property set order you may end in a state that the color property will never be respected since it first sets the color and then the activityIndicatorViewStyle property (which overrides the color property). In order to prevent this problem before setting the new activityIndicatorViewStyle save the old color and override it after activityIndicatorViewStyle is set. Thus always respecting the user's color. ## Changelog [iOS] [Fixed] - Do not override ActivityIndicator color when setting its size Pull Request resolved: #25849 Test Plan: Using the code below on iOS notice that the last ActivityIndicator will always have its color set to white while te testID is provided ### Without the patch Notice the white -> blue transition when disabling the testID  ### With the patch Color remains unchanged  ```javascript import React from "react"; import { View, StyleSheet, ActivityIndicator, Button } from "react-native"; const App = () => { const [enableTestID, onSetEnableTestID] = React.useState(true); const onPress = React.useCallback(() => { onSetEnableTestID(!enableTestID); }, [enableTestID]); return ( <View style={styles.container}> <ActivityIndicator size="large" color="red" /> <ActivityIndicator size="small" color="red" /> <ActivityIndicator size="small" /> <ActivityIndicator color="green" /> <ActivityIndicator key={enableTestID.toString()} size="large" color="blue" testID={enableTestID ? 'please work' : undefined} /> <Button title={enableTestID ? 'Disable testID' : 'enable testID'} onPress={onPress} /> </View> ); }; export default App; const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: "center", backgroundColor: "black" }, }); ``` Closes #25319 Reviewed By: cpojer Differential Revision: D16559929 Pulled By: sammy-SC fbshipit-source-id: ac6fd572b9f91ee5a2cbe46f8c46c1f46a1ba8b3
- Loading branch information