- The badge is a subclass of UILabel view.
- It can be created and customized from the Storyboard or from the code.
There are various ways you can add BadgeSwift to your Xcode project.
Add source (iOS 7+)
Simply add BadgeSwift.swift file to your project.
Alternatively, add github "evgenyneu/swift-badge" ~> 8.0 to your Cartfile and run carthage update.
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
target 'Your target name'
pod 'BadgeSwift', '~> 8.0'
- In Xcode 11+ select File > Packages > Add Package Dependency....
- Enter this project's URL: https://github.com/evgenyneu/swift-badge.git
Setup a previous version of the library if you use an older version of Swift.
- Drag a Label to your view.
- Set its
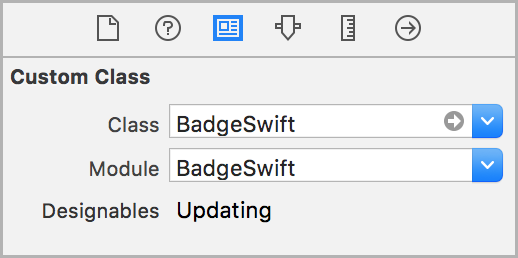
classtoBadgeSwiftin identity inspector. - Set the
moduleproperty toBadgeSwift(unless you used the file setup method).
- Customize the badge properties in the attributes inspector (text, color and other).
- If storyboard does not show the badge correctly click Refresh All Views from the Editor menu.
Note: Carthage setup method does not allow to customize Cosmos view from the storyboard, please do it from code instead.
Add import BadgeSwift to your source code unless you used the file setup method.
let badge = BadgeSwift()
view.addSubview(badge)
// Position the badge ...See example of how to create and position the badge from code in the demo app.
// Text
badge.text = "2"
// Insets
badge.insets = CGSize(width: 12, height: 12)
// Font
badge.font = UIFont.preferredFont(forTextStyle: UIFontTextStyle.body)
// Text color
badge.textColor = UIColor.yellow
// Badge color
badge.badgeColor = UIColor.black
// Shadow
badge.shadowOpacityBadge = 0.5
badge.shadowOffsetBadge = CGSize(width: 0, height: 0)
badge.shadowRadiusBadge = 1.0
badge.shadowColorBadge = UIColor.black
// No shadow
badge.shadowOpacityBadge = 0
// Border width and color
badge.borderWidth = 5.0
badge.borderColor = UIColor.magenta
// Customize the badge corner radius.
// -1 if unspecified. When unspecified, the corner is fully rounded. Default: -1.
badge.cornerRadius = 10This project includes a demo app.
Here are some alternative badges for iOS.
- ckteebe/CustomBadge
- JaviSoto/JSBadgeView
- mikeMTOL/UIBarButtonItem-Badge
- mustafaibrahim989/MIBadgeButton-Swift
- soffes/SAMBadgeView
- tmdvs/TDBadgedCell
- EddyBorja/MLPAccessoryBadge
- amg1976 for adding a border and redesigning the drawing.
- gperdomor for adding ability to customize corner radius.
- acecilia for removing a warning when the badge is used in an extension.
BadgeSwift is released under the MIT License.
If you found a bug or want to improve the badge feel free to create an issue.