FlowUs 图片问题请升级
package.json中的@elog/cli至0.13.5
点击 Fork 该模板仓库到个人 Github 账号仓库下并 clone 到本地。
在项目根目录下运行命令安装依赖:
npm install在项目根目录中复制.elog.example.env文件并改名为.elog.env,此文件将用于本地同步文档时使用。
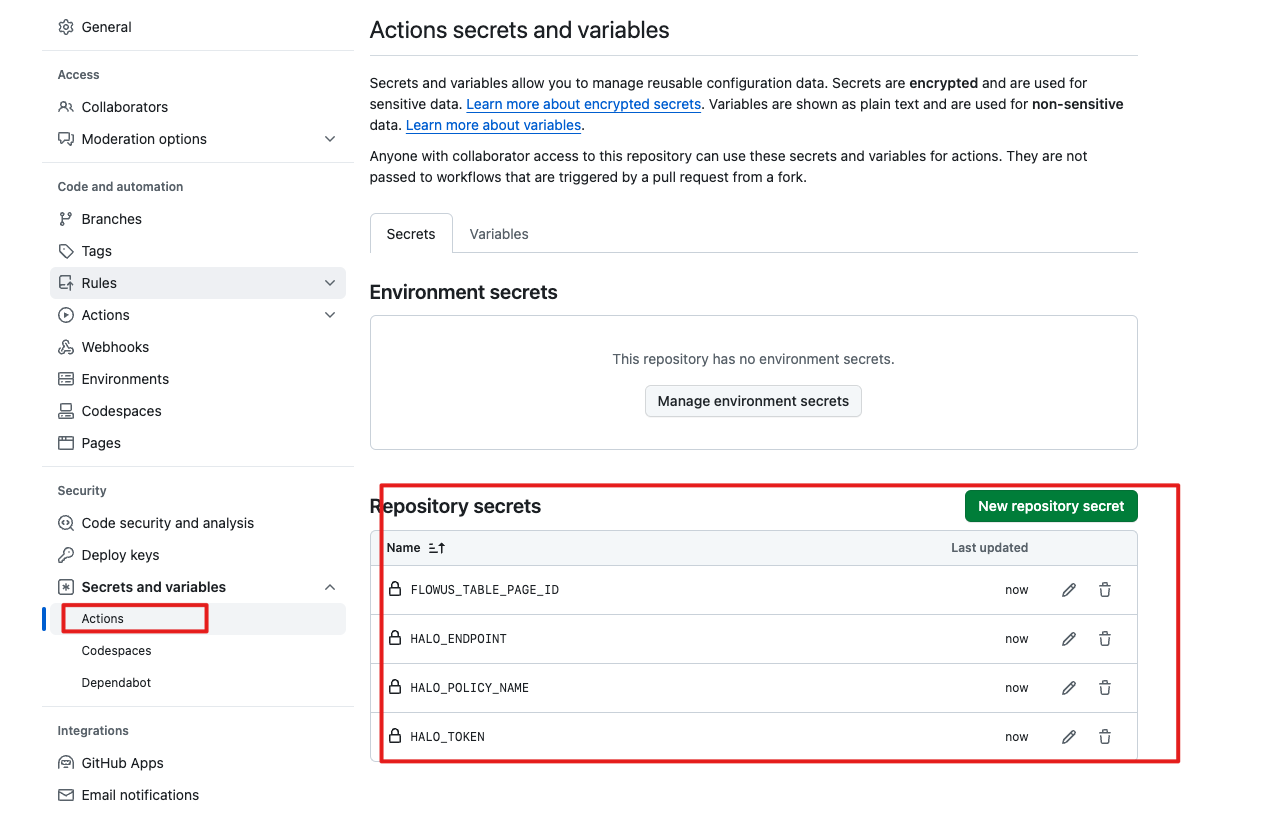
参考示例数据表格,选择或新建 FlowUs 数据表格,并按照文档提示配置 Halo 并获取tablePageId endpoint token policyName。并在本地.elog.env中写入。
# FlowUs
FLOWUS_TABLE_PAGE_ID=获取的数据表格页面ID
# Halo 站点信息
HALO_ENDPOINT=Halo 站点地址
HALO_TOKEN=获取的 Halo 个人令牌
HALO_POLICY_NAME=获取的存储策略
仓库中有两个 elog 配置文件:
-
elog.config.js:同步到 Halo 时的配置文件,用于同步 FlowUs 文档到 Halo -
elog.config.local.js:同步到本地时的配置文件,用于备份 FlowUs 文档到本地
在正式上传到 Halo 站点前,建议先运行本地同步命令,从 FlowUs 拉取文档到本地
npm run dev:local拉取到本地测试没问题时,可运行同步到 Halo 命令
npm run dev:halo配置你的Halo 站点直到满意为止,可适当安装一些主题、插件,例如:
-
代码高亮插件
-
markdown 编辑器
halo 站点访问没问题直接提交所有文件到 Github 仓库即可
当在 FlowUs 中改动文档后,手动/自动触发 Github Actions流水线,会重新从 FlowUs 增量拉取文档,并自动部署到 Halo 站点,如此就实现了自动化部署博客。
整个流程的关键点就在于:如何手动/自动触发 Github Actions。
在项目.github/workflows/sync.yaml中已经配置了外部 API 触发 Github Actions 事件,所以只需要调用 API 触发流水线即可。
为了方便,这里提供一个部署在 Vercel 的免费公用的ServerlessAPI,按照文档配置好 URL 参数并浏览器访问即可触发流水线
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx示例 Github 仓库:https://github.com/LetTTGACO/flowus-halo
示例 FlowUs 数据表格:elog-halo
你也可以使用 Notion/语雀/飞书作为写作平台:
Notion 模版数据库: notion-halo