Fast Render can improve the initial load time of your app, giving you 2-10 times faster initial page loads. It provides the same effect as Server Side Rendering (SSR), but still sends data over the wire to avoid breaking one of Meteor’s core principles.
Table of Contents
- Demo
- Usage
- How Fast Render Works
- Using Fast Render With Iron Router
- Using Fast Render's route APIs
- Security
- Known Issues
- Debugging
- Fast Render 2.x vs 1.x
Let's look at a demo. Here is the leaderboard example from BulletProof Meteor. It's written using Meteor and Iron Router:
Here you see the loading screen while we wait on data to render the actual leaderboard.
Now let's see how the leaderboard loads when using Fast Render: click here.
You never see the loading screen becuase we don't have to wait on data. Right after the page is loaded, the leaderboard is there. To do this, all we've done is add Fast Render to the app and insert a single line of configuration.
Check this demo video if you need to see more what Fast Render can do.
Attention If you are new to Fast Render, I highly recommend you follow this BulletProof Meteor lesson. It explains how to use Fast Render and why you might want to.
Add Fast Render to your Meteor app:
meteor add staringatlights:fast-renderAfter that, make sure you've moved your route related code (router.js file or relavant files) to a place which can be access by both server and client. (i.e. the lib folder).
To add Fast Render support to FlowRouter, visit here.
Rest of the documentation is for apps utilizing Iron Router.
Then add the fastRender: true option to your route:
this.route('leaderboard', {
path: '/leaderboard/:date?',
waitOn: function(){
return Meteor.subscribe('leaderboard');
},
fastRender: true
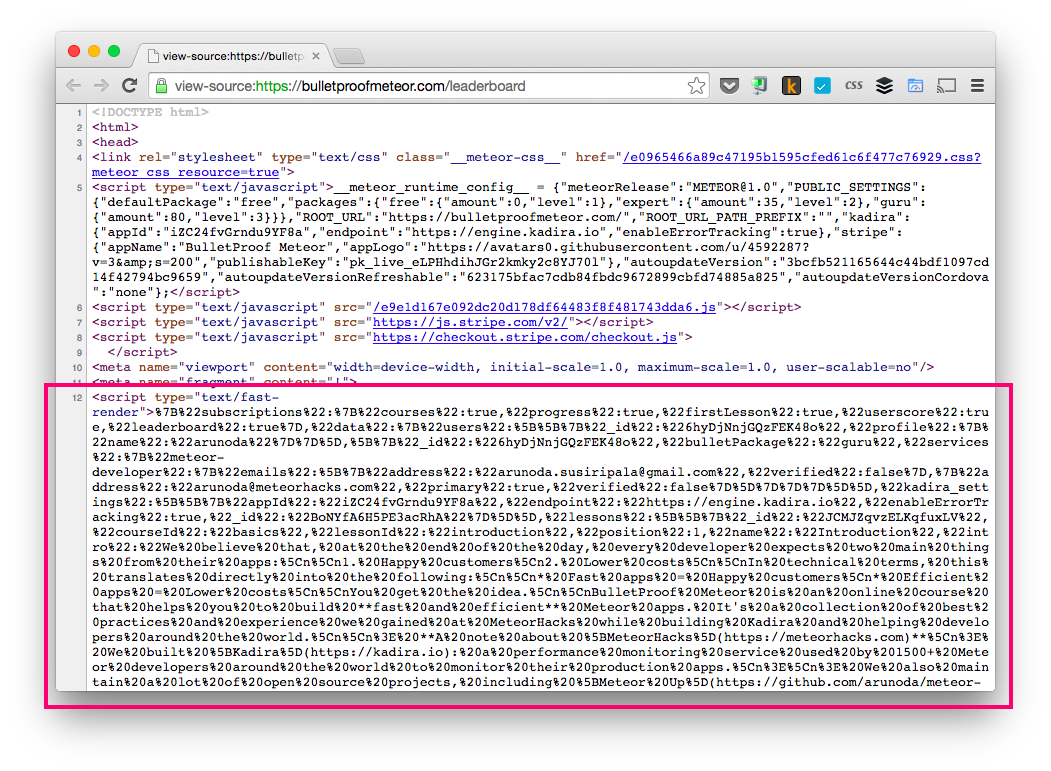
});Fast render runs the waitOn function (or one of the Fast Render API calls) on the server and gets the subscription data relavant to the page you are loading. Then it sends that data along with the initial HTML of the Meteor app as shown below:
Then Fast Render parses and loads that data into Meteor collections. This makes your Meteor app code (Iron Router) think the data connection has been made, and it renders the page right away.
If you want to learn more about how Fast Render works, refer to this article.
Fast Render is compatible with both versions 0.9 and 1.0 of Iron Router. However, you'll need to follow a few rules.
Fast Render needs to read some of your routes' functions like waitOn() on the server. Put your app's routes (router.js file or relavant files) in a place which can seen by both the server and the client.
Meteor's
libdirectory is a best place to keep your routes.
The next step is to specify which routes you'd like to apply Fast Render to. That's done by adding the fastRender: true option to a route as shown below:
this.route('leaderboard', {
path: '/leaderboard/:date?',
waitOn: function(){
return Meteor.subscribe('leaderboard');
},
fastRender: true
});You can also add
fastRender:trueoption when extendingRouteController. Then you don't need addfastRender:trueoption for individual routes.
Fast Render runs your waitOn and subscriptions methods on the server. Make sure you're using Meteor.subscribe and not this.subscribe.
SubsManager is compatible with Fast Render, so you can also use SubsManager inside these methods.
Since these methods run on the server, you can't have any client related code inside these functions. For example, if you are using Session related logic inside a waitOn, you need to make sure that code will only be executed on the client. Here's how:
waitOn: function() {
var date = new Date();
if(Meteor.isClient) {
date = Session.get('selectedDate');
}
return Meteor.subscribe('leaderboard', date);
}If you declare waitOn methods at the global level as shown below, then by default Fast Render will pick data for subscriptions defined inside those waitOn methods.
Router.configure({
waitOn: function() {
return [
Meteor.subscribe('courses')
]
}
});This is how Fast Render support has been added to Telescope. See how easy it was.
If you're doing some custom subscription handling, Fast Render won't be able to identify those subscriptions. This is also true when you are not using Iron Router.
If you want to use Fast Render in these cases, you'll need to map subscriptions manually to routes. It can be done using the following APIs:
The following APIs are available on the server only.
This declares server side routes using a URL pattern similar to Iron Router's. The callback runs in a context very similar to Meteor and you can use any Meteor APIs inside it (it runs on a Fiber). Inside, you can subscribe to publications using this.subscribe.
Use it like this:
FastRender.route('/leaderboard/:date', function(params) {
this.subscribe('leaderboard', params.date);
})This is very similar to FastRender.route, but lets you register a callback which will run on all routes.
Use it like this:
FastRender.onAllRoutes(function(path) {
this.subscribe('currentUser');
})Fast Render has the ability to get data related to a user by detecting loggedIn status. It does this by sending the same loginToken used by the DDP connection using cookies.
This is not inherently bad, but this might potentially cause some security issues. Those issues are described below along with possible countermeasures. Fortunately, Fast Render has features to prevent some of them.
These issues were raised by Emily Stark from the meteor-core team.
It is possible to send custom HTTP requests to routes handled by Fast Render either using an XHR request or a direct HTTP request.
So if you are doing some DB write operations or saving something to the filesystem, the code sent will be executed. this could be bad if the HTTP request is an XHR request called by a malicious user. They wouldn't be able read anything, but they could cause side effects.
It is wise to avoid side effects from following places:
- publications
- fastRender routes
- IronRouter waitOn and subscriptions methods
If your app adds CORS headers via connect handlers, there is a potential security issue.
Fast Render detects CORS headers with conflicting routes and turns off fast rendering for those routes.
It's okay to add CORS headers to custom server side routes, but if they conflict with the client side routes (which are handled by Fast Render), then there will be a security issue. It would allow malicious XHR requests from other domains to access loggedIn user's subscription data.
If your app is available under a shared domain like *.meteor.com or *.herokuapp.com, there is a potential security issue.
We've made some protection to this issue; so you can still use Fast Render.
If you host your app under *.meteor.com etc. but use a separate domain, then your app will not be vulnerable in this way.
If you are getting this issue, it seems like you are doing a database write operation inside a Template.rendered (Template.yourTemplate.rendered).
To get around with this issue, rather than invoking a DB operation with MiniMongo, try to invoke a method call.
Related Issue & Discussion: kadirahq#80
Currently FastRender does not support simultaneous usage with appcache package
Related Issue & Discussion: kadirahq#136
Sometimes, you need to test whether Fast Render is working or not. You can do this using the built-in debugger. The debugger works on the client and is safe to run it on a deployed app. It has a few useful features:
You can block the DDP connection and check whether the page was fast rendered or not. Once blocked, no DDP messages will be accepted. To block, apply following command in the browser console:
FastRender.debugger.blockDDP()
You can unblock it with:
FastRender.debugger.unblockDDP()
With the following command you can inspect the data that comes on a Fast Render page load:
FastRender.debugger.getPayload()
It will be in this format:
{
// subscriptions processed
subscriptions: {
courses: true,
leaderBoard: true
},
// data grouped by collection name
data: {
courses: [
[...],
],
users: [
[...]
]
}
}You can also apply
FastRender.debugger.getPayloadJSON()to get the logs as a JSON string.
You can also use a command to disable Fast Render:
FastRender.debugger.disableFR()
Re-enable it with:
FastRender.debugger.enableFR()
Fast Render has robust logging.
You can turn it on using FastRender.debugger.showLogs().
Hide them again using FastRender.debugger.hideLogs().
You can get all of the log messages by using FastRender.debugger.getLogs() and FastRender.debugger.getLogsJSON().
There is no much difference for you, but 2.x is deeply integrated to Meteor and it will have almost zero DDP related issues.
Fast Render 1.x used to work with almost all versions of Iron Router. But Fast Render 2.x only works with Iron Router version 0.9 and 1.x only.
Earlier, Fast Render comes with it's own Iron Router controller called FastRender.RouteController. You could use that to add Fast Render support to that RouteController.
Now, you've to set fastRender:true option in the route level and there is no FastRender.RouteController.
Fast Render 1.x comes with a lot of additional APIs. Now these are the only API's comes with Fast Render.
- FastRender.route(, )
- FastRender.onAllRoutes()
Fast Render 2.x comes with a its own debugger, which you can use to check whether Fast Render is working or not. It also has some handy tools.