-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
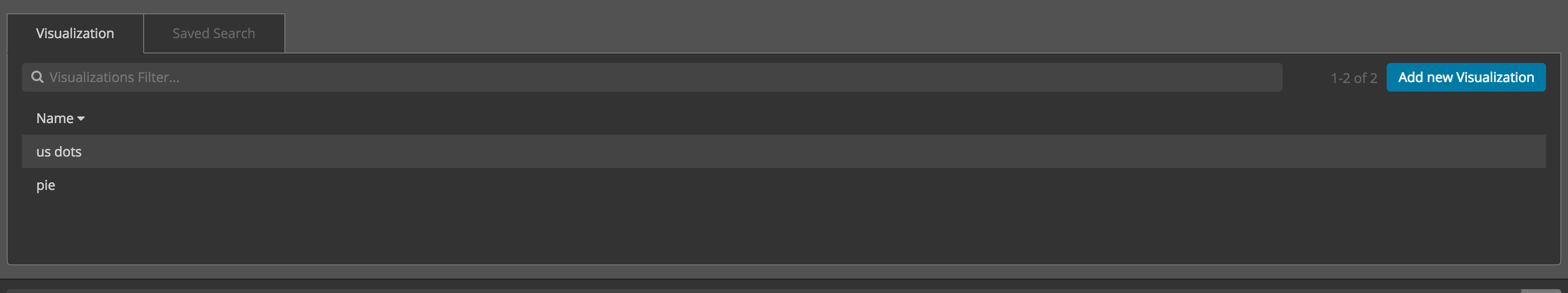
Fix accessibility issues with saved object finder #13152
Fix accessibility issues with saved object finder #13152
Conversation
and use new kui styles
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I love that you swapped in the kuiTabs component -- thanks for doing that! I have just one small suggestion.
| </li> | ||
| </ul> | ||
| <div class="kuiTabs"> | ||
| <div |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These can be <button> elements, and then we won't need kbn-accessible-click any more. That directive is meant to be used as a last resort, if you can't use a <button> or <a> with an href.
|
Also can we leave #12205 open? I think these will need to be long-lived issues to help us track overall progress and write up our 508 accessibility report. |
|
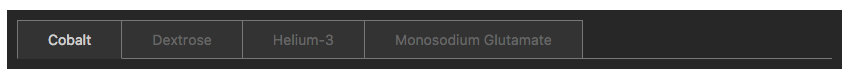
I don't think kuiTabs are darkThemed yet so this will look wrong on a dark theme dashboard. |
|
Oops @trevan is right. I guess we'll have to forgo the tabs for now, unless you want to update the UI Framework @stacey-gammon. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🛠 It's so cool to see this component get updated. Thanks for doing this. Just had two suggestions!
| $tabColor--darkTheme: #cecece; | ||
| $tabBackgroundColor--darkTheme: #333333; | ||
| $tabHoverBackgroundColor--darkTheme: #777777; | ||
| $tabBorderColor--darkTheme: #777777; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is fantastic! I'd just suggest looking for global color variables (in https://github.com/elastic/kibana/blob/master/ui_framework/components/_variables.scss#L47), to which you can assign these variables. For example:
$tabColor--darkTheme: $globalTextColor--darkTheme;
$tabBackgroundColor--darkTheme: $globalBackgroundColor--darkTheme;
// etc...This way all of the components will derive the same color palette from a shared source of truth. If there are any colors which don't exist in the _variables.scss file, then feel free to just assign the hex value to a component-specific variable in this file.
| @@ -23,6 +27,11 @@ | |||
| border-radius: 0; /* 1 */ | |||
| margin-bottom: -1px; /* 3 */ | |||
|
|
|||
| @include darkTheme { | |||
| background-color: $tabBackgroundColor--darkTheme; | |||
| border-color: $tabBorderColor--darkTheme; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we'll also need to add a color property here to make it match the link's dark theme style (https://github.com/elastic/kibana/blob/master/ui_framework/components/_mixins.scss#L25).
color: $globalLinkColor--darkTheme;Similar changes will need to be made to the hover and focus states.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
jenkins, test this |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Had one small suggestion. Also, can we add an example for the Tabs dark theme to the documentation site?
<GuideDemo isDarkTheme={true}>
<Tabs />
</GuideDemo>| @@ -23,6 +27,11 @@ | |||
| border-radius: 0; /* 1 */ | |||
| margin-bottom: -1px; /* 3 */ | |||
|
|
|||
| @include darkTheme { | |||
| background-color: $tabBackgroundColor--darkTheme; | |||
| border-color: $tabBorderColor--darkTheme; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
…ccessibility-object-finder
|
Failed on: Hope this isn't an unstable test, those were supposed to be fixed. :( If it passes a second time, I'll file a bug for unstable test. Since it seems to have failed on the merge commit and not the prior commit, that's what I suspect. jenkins, test this |
|
Should be ready to go for a final look @cjcenizal. Test failure was flaky and I have a separate PR out that should address it. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fantastic! 🌋
* Fix accessibility issues with saved object finder and use new kui styles * Dark theme-icy kuiTabs * Refer to existing dark theme color variables. Use dark theme hover link color. * use button instead of div element so no need for kbn-accessible-click * Add dark theme tab variety to ui framework site, lighten color of background tabs
* Fix accessibility issues with saved object finder and use new kui styles * Dark theme-icy kuiTabs * Refer to existing dark theme color variables. Use dark theme hover link color. * use button instead of div element so no need for kbn-accessible-click * Add dark theme tab variety to ui framework site, lighten color of background tabs
* Fix accessibility issues with saved object finder and use new kui styles * Dark theme-icy kuiTabs * Refer to existing dark theme color variables. Use dark theme hover link color. * use button instead of div element so no need for kbn-accessible-click * Add dark theme tab variety to ui framework site, lighten color of background tabs
* Fix accessibility issues with saved object finder and use new kui styles * Dark theme-icy kuiTabs * Refer to existing dark theme color variables. Use dark theme hover link color. * use button instead of div element so no need for kbn-accessible-click * Add dark theme tab variety to ui framework site, lighten color of background tabs





and use new kui styles
Fixes #12484
Fixes #12485
Fixes #12483