-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Security Solution] Adds UI support for filtering by rule source cust…
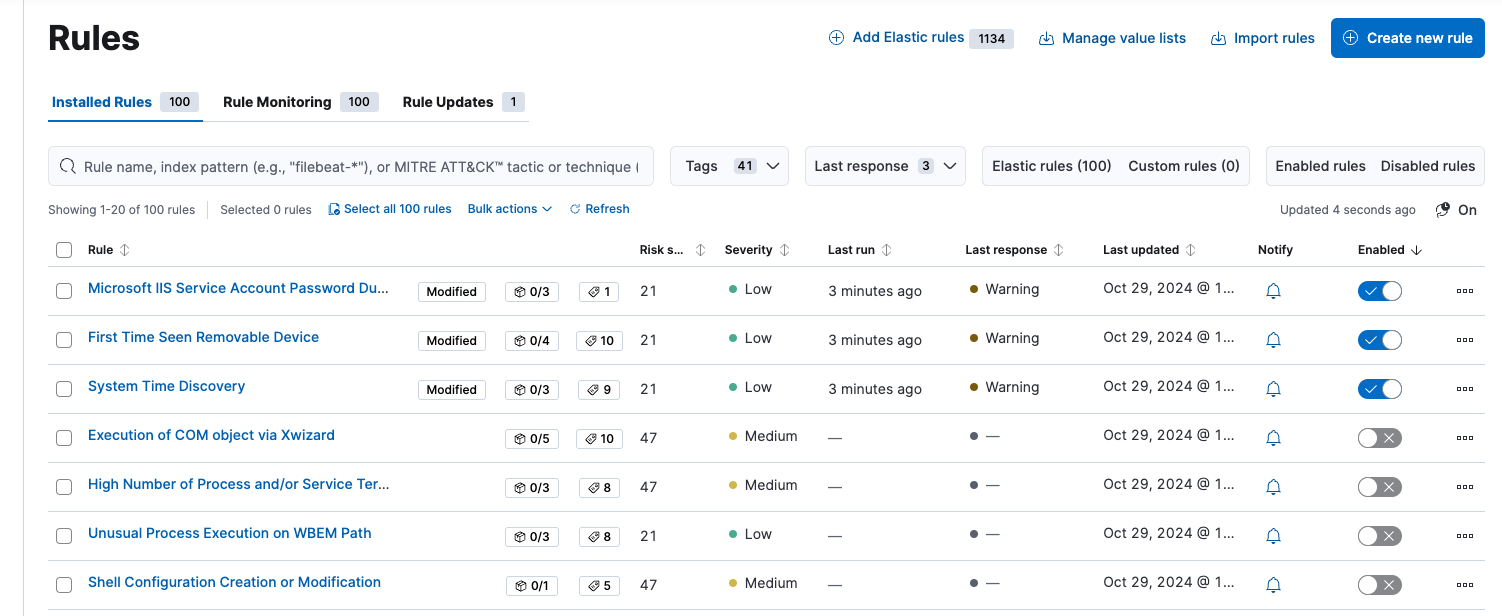
…omization (#197340) ## Summary Addresses #180169 > [!NOTE] > Feature is behind the `prebuiltRulesCustomizationEnabled` feature flag. Adds a filter for prebuilt rules in the Update rules table for "Modified" and "Unmodified" rules. Also adds a badge column in the Rules table to display whether a prebuilt rule has been customized or not. Also switches the "Customized Elastic rule" badge on the rule details page to align with the updated language of "_Modified_ Elastic rule" ### Screenshots #### Modified badge in Rules table  #### Modification filter dropdown on Rule update page <img width="1479" alt="Screenshot 2024-10-24 at 11 46 26 AM" src="https://github.com/user-attachments/assets/82715abe-6ff6-4ba6-97b3-6fab9f42069e"> #### New "customized rule" badge language on Rule details page  ### Checklist Delete any items that are not applicable to this PR. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) ### For maintainers - [ ] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels) - [ ] This will appear in the **Release Notes** and follow the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Elastic Machine <[email protected]>
- Loading branch information
1 parent
fb71142
commit f740d95
Showing
19 changed files
with
470 additions
and
38 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
12 changes: 12 additions & 0 deletions
12
...ic/detection_engine/rule_management/hooks/use_is_prebuilt_rules_customization_enabled.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import { useIsExperimentalFeatureEnabled } from '../../../common/hooks/use_experimental_features'; | ||
|
|
||
| export const useIsPrebuiltRulesCustomizationEnabled = () => { | ||
| return useIsExperimentalFeatureEnabled('prebuiltRulesCustomizationEnabled'); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
92 changes: 92 additions & 0 deletions
92
...ts/rules_table/upgrade_prebuilt_rules_table/upgrade_rule_customization_filter_popover.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,92 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import React, { useState, useMemo } from 'react'; | ||
| import type { EuiSelectableOption } from '@elastic/eui'; | ||
| import { EuiFilterButton, EuiPopover, EuiSelectable } from '@elastic/eui'; | ||
| import { RuleCustomizationEnum } from '../../../../rule_management/logic'; | ||
| import * as i18n from '../../../../../detections/pages/detection_engine/rules/translations'; | ||
| import { toggleSelectedGroup } from '../../../../../common/components/ml_popover/jobs_table/filters/toggle_selected_group'; | ||
|
|
||
| interface RuleCustomizationFilterPopoverProps { | ||
| selectedRuleSource: RuleCustomizationEnum[]; | ||
| onSelectedRuleSourceChanged: (newRuleSource: RuleCustomizationEnum[]) => void; | ||
| } | ||
|
|
||
| const RULE_CUSTOMIZATION_POPOVER_WIDTH = 200; | ||
|
|
||
| const RuleCustomizationFilterPopoverComponent = ({ | ||
| selectedRuleSource, | ||
| onSelectedRuleSourceChanged, | ||
| }: RuleCustomizationFilterPopoverProps) => { | ||
| const [isRuleCustomizationPopoverOpen, setIsRuleCustomizationPopoverOpen] = useState(false); | ||
|
|
||
| const selectableOptions: EuiSelectableOption[] = useMemo( | ||
| () => [ | ||
| { | ||
| label: i18n.MODIFIED_LABEL, | ||
| key: RuleCustomizationEnum.customized, | ||
| checked: selectedRuleSource.includes(RuleCustomizationEnum.customized) ? 'on' : undefined, | ||
| }, | ||
| { | ||
| label: i18n.UNMODIFIED_LABEL, | ||
| key: RuleCustomizationEnum.not_customized, | ||
| checked: selectedRuleSource.includes(RuleCustomizationEnum.not_customized) | ||
| ? 'on' | ||
| : undefined, | ||
| }, | ||
| ], | ||
| [selectedRuleSource] | ||
| ); | ||
|
|
||
| const handleSelectableOptionsChange = ( | ||
| newOptions: EuiSelectableOption[], | ||
| _: unknown, | ||
| changedOption: EuiSelectableOption | ||
| ) => { | ||
| toggleSelectedGroup( | ||
| changedOption.key ?? '', | ||
| selectedRuleSource, | ||
| onSelectedRuleSourceChanged as (args: string[]) => void | ||
| ); | ||
| }; | ||
|
|
||
| const triggerButton = ( | ||
| <EuiFilterButton | ||
| grow | ||
| iconType="arrowDown" | ||
| onClick={() => setIsRuleCustomizationPopoverOpen(!isRuleCustomizationPopoverOpen)} | ||
| numFilters={selectableOptions.length} | ||
| isSelected={isRuleCustomizationPopoverOpen} | ||
| hasActiveFilters={selectedRuleSource.length > 0} | ||
| numActiveFilters={selectedRuleSource.length} | ||
| data-test-subj="rule-customization-filter-popover-button" | ||
| > | ||
| {i18n.RULE_SOURCE} | ||
| </EuiFilterButton> | ||
| ); | ||
|
|
||
| return ( | ||
| <EuiPopover | ||
| ownFocus | ||
| button={triggerButton} | ||
| isOpen={isRuleCustomizationPopoverOpen} | ||
| closePopover={() => setIsRuleCustomizationPopoverOpen(!isRuleCustomizationPopoverOpen)} | ||
| panelPaddingSize="none" | ||
| repositionOnScroll | ||
| panelProps={{ | ||
| 'data-test-subj': 'rule-customization-filter-popover', | ||
| }} | ||
| > | ||
| <EuiSelectable options={selectableOptions} onChange={handleSelectableOptionsChange}> | ||
| {(list) => <div style={{ width: RULE_CUSTOMIZATION_POPOVER_WIDTH }}>{list}</div>} | ||
| </EuiSelectable> | ||
| </EuiPopover> | ||
| ); | ||
| }; | ||
|
|
||
| export const RuleCustomizationFilterPopover = React.memo(RuleCustomizationFilterPopoverComponent); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.