-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Inventory] Promote new inventory plugin in APM (#193997)
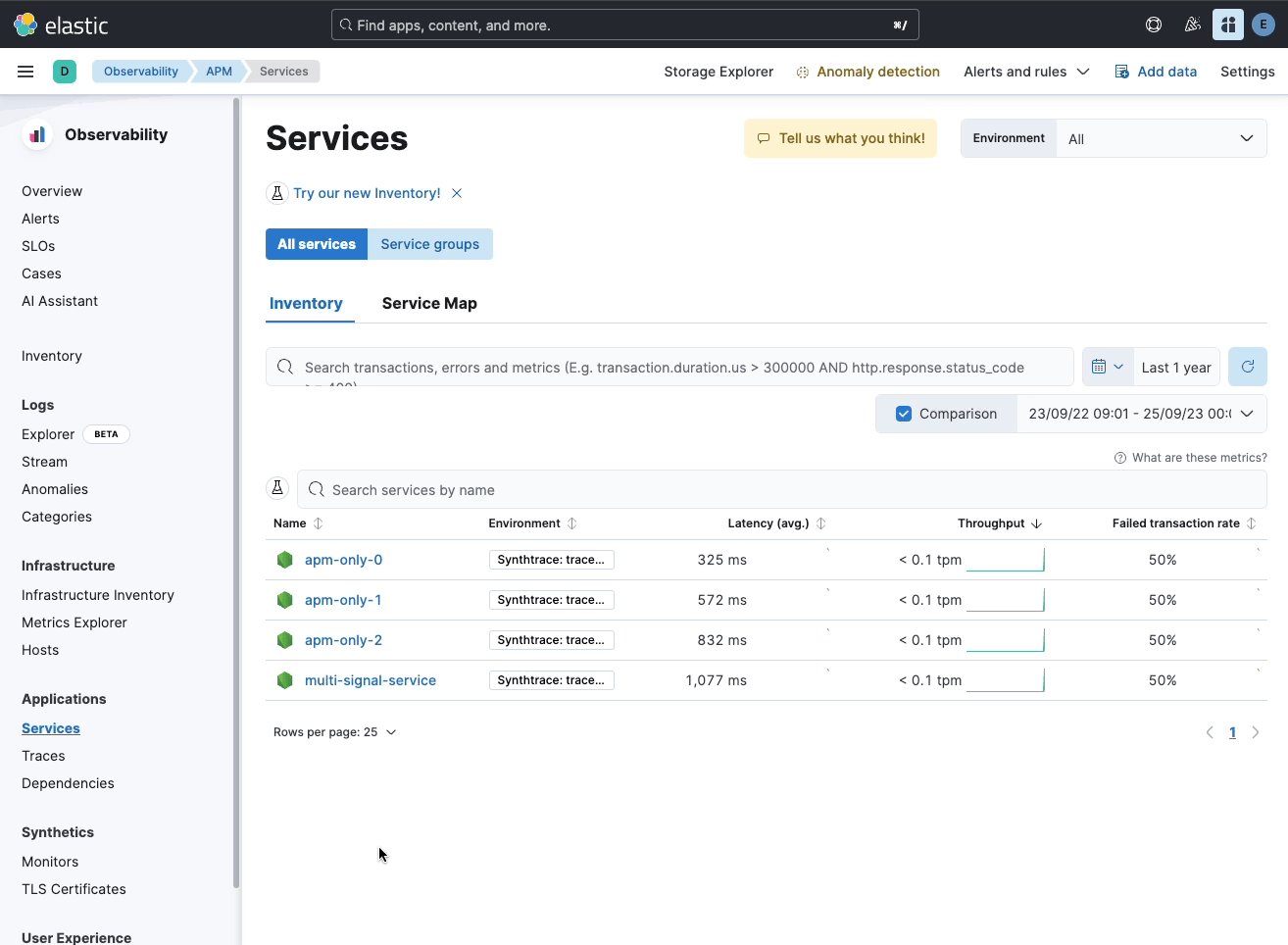
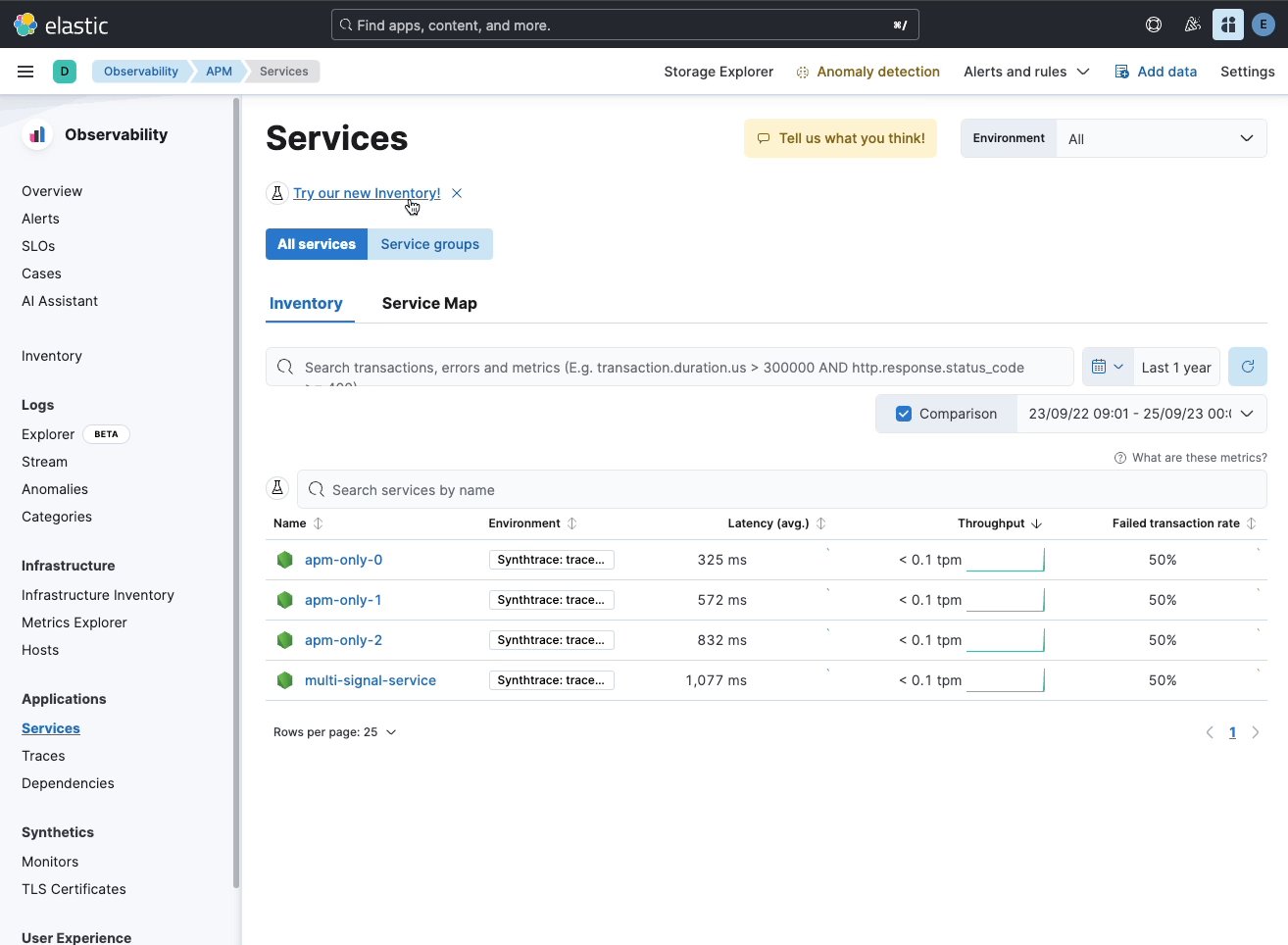
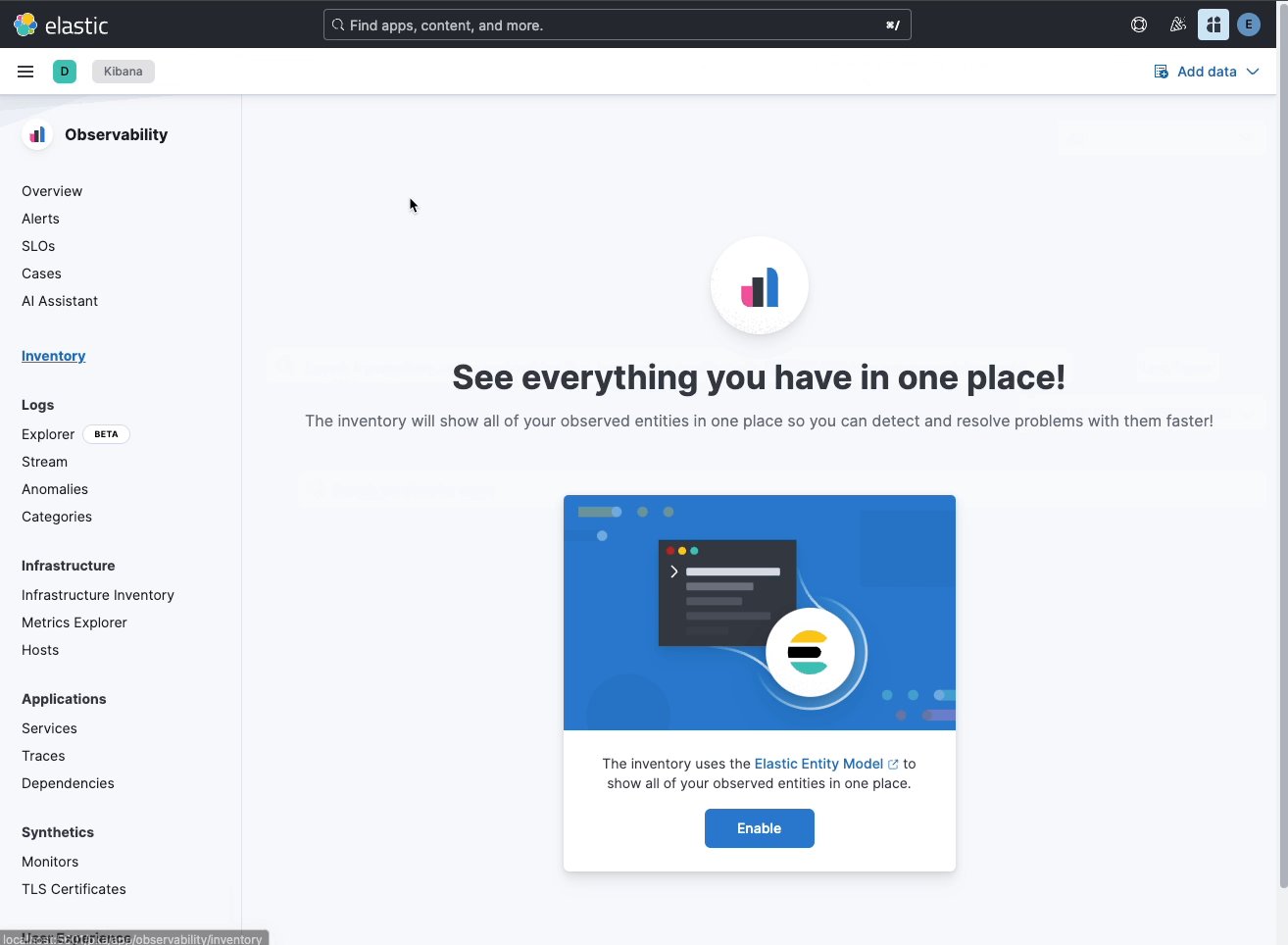
## Summary Closes #192856. This PR removes the ability to enable the new APM experience and replaces it with a link promoting the new Inventory feature.  --------- Co-authored-by: kibanamachine <[email protected]> (cherry picked from commit 9f9d911)
- Loading branch information
Showing
14 changed files
with
151 additions
and
482 deletions.
There are no files selected for viewing
40 changes: 0 additions & 40 deletions
40
...ervability_solution/apm/ftr_e2e/cypress/e2e/custom_no_data_page/custom_no_data_page.cy.ts
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
59 changes: 59 additions & 0 deletions
59
.../apm/public/components/routing/templates/apm_main_template/entities_inventory_callout.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import { EuiFlexGroup, EuiFlexItem, EuiLink, EuiToolTip, EuiButtonIcon } from '@elastic/eui'; | ||
| import { TechnicalPreviewBadge } from '@kbn/observability-shared-plugin/public'; | ||
| import React from 'react'; | ||
| import { FormattedMessage } from '@kbn/i18n-react'; | ||
| import { useKibana } from '@kbn/kibana-react-plugin/public'; | ||
| import { ApmPluginStartDeps } from '../../../../plugin'; | ||
|
|
||
| interface EntitiesInventoryCalloutProps { | ||
| onDissmiss: () => void; | ||
| } | ||
|
|
||
| export function EntitiesInventoryCallout({ onDissmiss }: EntitiesInventoryCalloutProps) { | ||
| const { services } = useKibana<ApmPluginStartDeps>(); | ||
| const { observabilityShared } = services; | ||
|
|
||
| const entitiesInventoryLocator = observabilityShared.locators.entitiesInventory; | ||
|
|
||
| return ( | ||
| <EuiFlexGroup direction="row" alignItems="center" gutterSize="xs"> | ||
| <EuiFlexItem grow={false}> | ||
| <TechnicalPreviewBadge icon="beaker" style={{ verticalAlign: 'middle' }} /> | ||
| </EuiFlexItem> | ||
| <EuiFlexItem grow={false}> | ||
| <EuiLink | ||
| data-test-subj="apmEntitiesInventoryCalloutLink" | ||
| href={entitiesInventoryLocator.useUrl({})} | ||
| > | ||
| <FormattedMessage | ||
| id="xpack.apm.entitiesInventoryCallout.linklabel" | ||
| defaultMessage="Try our new Inventory!" | ||
| /> | ||
| </EuiLink> | ||
| </EuiFlexItem> | ||
| <EuiFlexItem grow={false}> | ||
| <EuiToolTip | ||
| content={ | ||
| <FormattedMessage | ||
| id="xpack.apm.entitiesInventoryCallout.linkTooltip" | ||
| defaultMessage="Hide this" | ||
| /> | ||
| } | ||
| > | ||
| <EuiButtonIcon | ||
| data-test-subj="apmEntitiesInventoryCalloutDismiss" | ||
| iconType="cross" | ||
| onClick={onDissmiss} | ||
| /> | ||
| </EuiToolTip> | ||
| </EuiFlexItem> | ||
| </EuiFlexGroup> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.