Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Browse files
Browse the repository at this point in the history
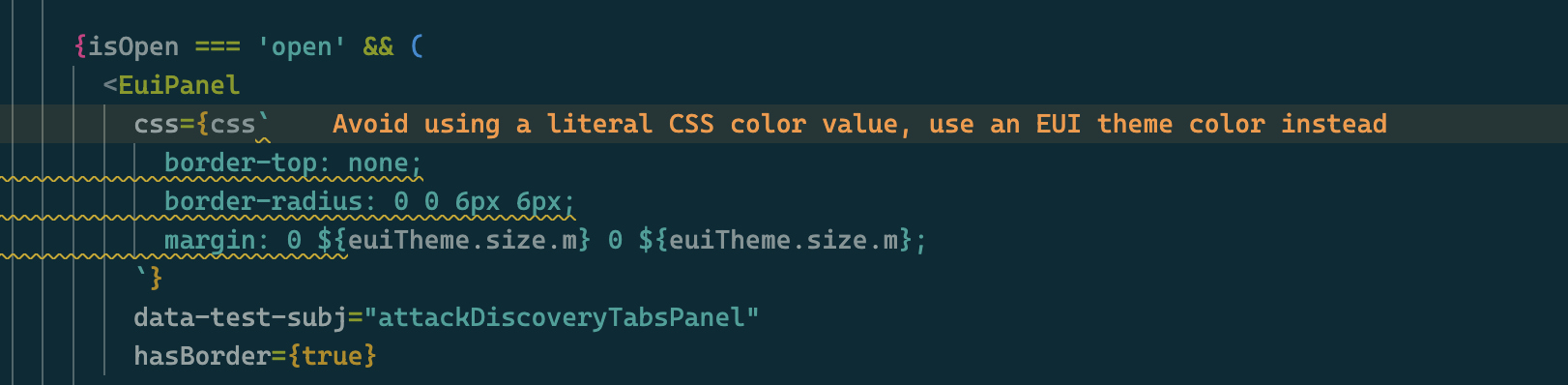
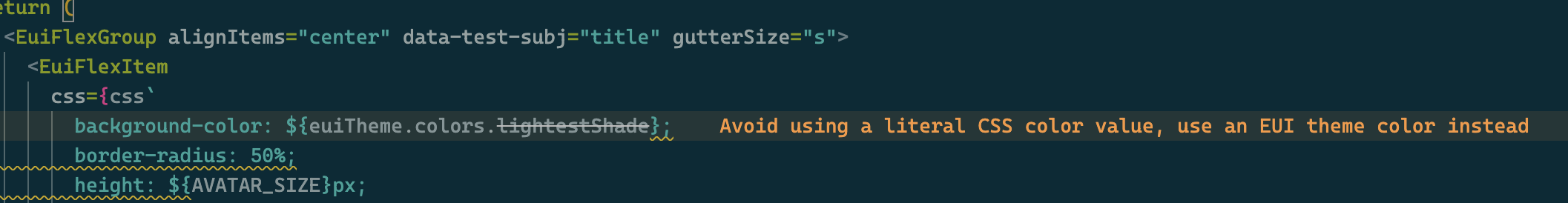
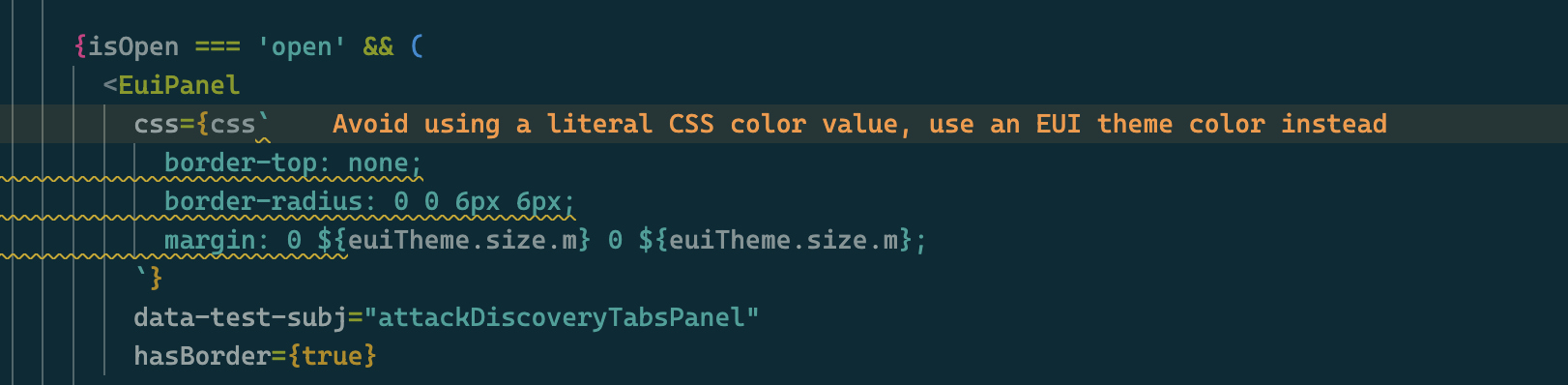
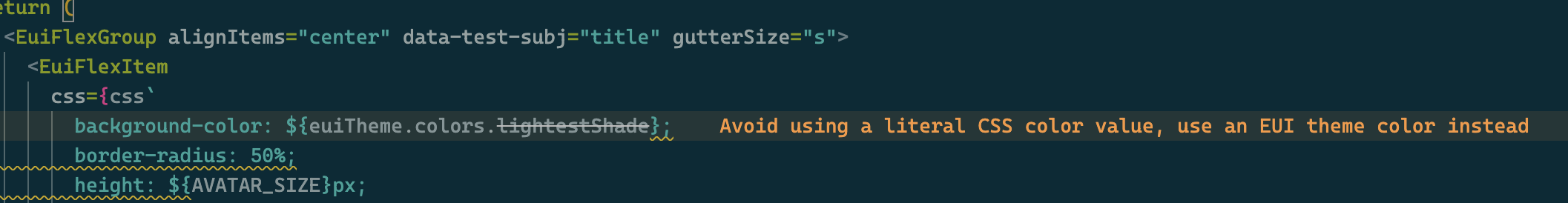
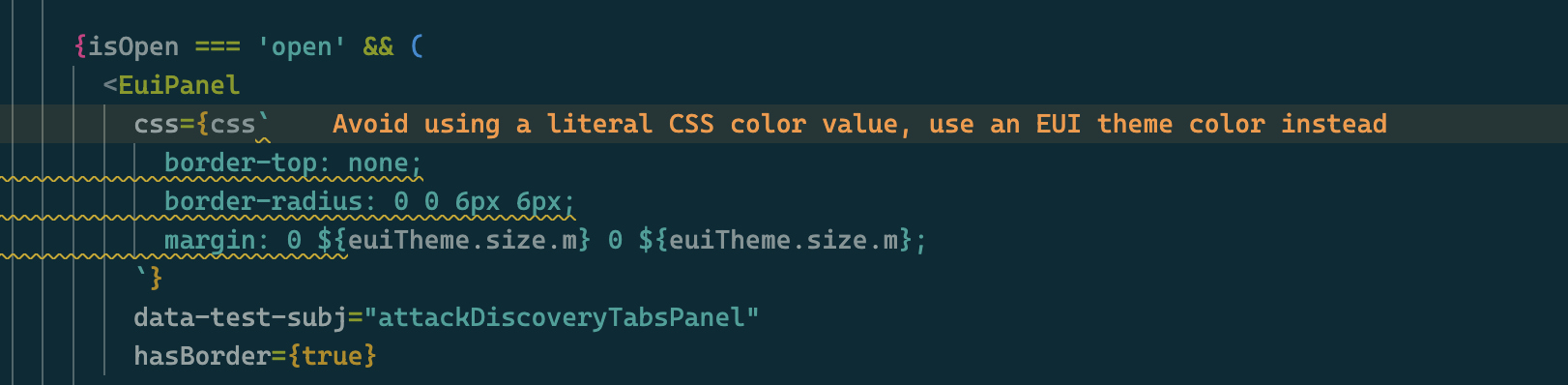
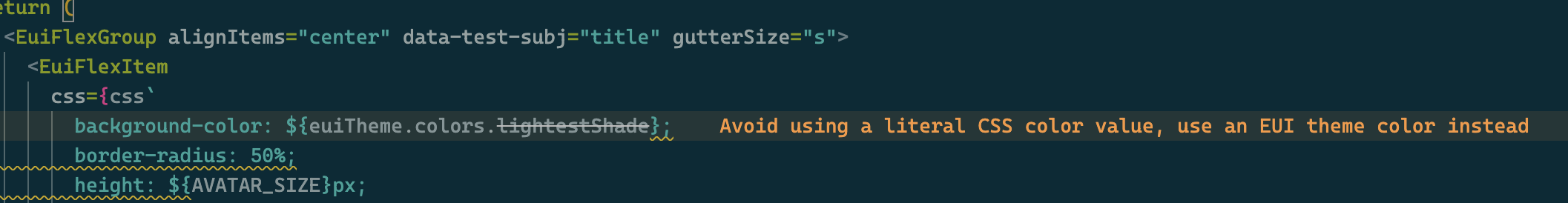
…04906) # Backport This will backport the following commits from `main` to `8.x`: - [Resolve false positives with eslint no color rule (#204848)](#204848) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Eyo O. Eyo","email":"[email protected]"},"sourceCommit":{"committedDate":"2024-12-19T10:26:48Z","message":"Resolve false positives with eslint no color rule (#204848)\n\n## Summary\r\n\r\nFixes error in lint rule that resulted in false positives, also added a\r\ntest case to ascertain the issue has been fixed. For context the error\r\nhappens in instances where specific CSS declarations that are\r\nderivatives of shorthand declarations that can apply color to the HTML\r\nelement or text nodes where found, because the check we had simply\r\nchecked if we got a string back instead of asserting that it was a falsy\r\nvalue.\r\n\r\n## Before\r\n\r\n\r\n\r\n\r\n## After\r\n\r\n<img width=\"755\" alt=\"Screenshot 2024-12-19 at 10 25 41\"\r\nsrc=\"https://github.com/user-attachments/assets/3e334785-d657-46ac-86c7-59d37f176c86\"\r\n/>\r\n\r\n\r\n<img width=\"915\" alt=\"Screenshot 2024-12-19 at 10 23 33\"\r\nsrc=\"https://github.com/user-attachments/assets/87860189-92c5-4807-b5b0-2520b9e75778\"\r\n/>\r\n\r\n<!--\r\n### Checklist\r\n\r\nCheck the PR satisfies following conditions. \r\n\r\nReviewers should verify this PR satisfies this list as well.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This was checked for breaking HTTP API changes, and any breaking\r\nchanges have been approved by the breaking-change committee. The\r\n`release_note:breaking` label should be applied in these situations.\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n### Identify risks\r\n\r\nDoes this PR introduce any risks? For example, consider risks like hard\r\nto test bugs, performance regression, potential of data loss.\r\n\r\nDescribe the risk, its severity, and mitigation for each identified\r\nrisk. Invite stakeholders and evaluate how to proceed before merging.\r\n\r\n- [ ] [See some risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx)\r\n- [ ] ...\r\n\r\n\r\n-->","sha":"7cbd9b0c1d19358470ad4c8a36dcc0a02b46f532","branchLabelMapping":{"^v9.0.0$":"main","^v8.18.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["release_note:skip","v9.0.0","Team:SharedUX","backport:prev-minor"],"title":"Resolve false positives with eslint no color rule ","number":204848,"url":"https://github.com/elastic/kibana/pull/204848","mergeCommit":{"message":"Resolve false positives with eslint no color rule (#204848)\n\n## Summary\r\n\r\nFixes error in lint rule that resulted in false positives, also added a\r\ntest case to ascertain the issue has been fixed. For context the error\r\nhappens in instances where specific CSS declarations that are\r\nderivatives of shorthand declarations that can apply color to the HTML\r\nelement or text nodes where found, because the check we had simply\r\nchecked if we got a string back instead of asserting that it was a falsy\r\nvalue.\r\n\r\n## Before\r\n\r\n\r\n\r\n\r\n## After\r\n\r\n<img width=\"755\" alt=\"Screenshot 2024-12-19 at 10 25 41\"\r\nsrc=\"https://github.com/user-attachments/assets/3e334785-d657-46ac-86c7-59d37f176c86\"\r\n/>\r\n\r\n\r\n<img width=\"915\" alt=\"Screenshot 2024-12-19 at 10 23 33\"\r\nsrc=\"https://github.com/user-attachments/assets/87860189-92c5-4807-b5b0-2520b9e75778\"\r\n/>\r\n\r\n<!--\r\n### Checklist\r\n\r\nCheck the PR satisfies following conditions. \r\n\r\nReviewers should verify this PR satisfies this list as well.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This was checked for breaking HTTP API changes, and any breaking\r\nchanges have been approved by the breaking-change committee. The\r\n`release_note:breaking` label should be applied in these situations.\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n### Identify risks\r\n\r\nDoes this PR introduce any risks? For example, consider risks like hard\r\nto test bugs, performance regression, potential of data loss.\r\n\r\nDescribe the risk, its severity, and mitigation for each identified\r\nrisk. Invite stakeholders and evaluate how to proceed before merging.\r\n\r\n- [ ] [See some risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx)\r\n- [ ] ...\r\n\r\n\r\n-->","sha":"7cbd9b0c1d19358470ad4c8a36dcc0a02b46f532"}},"sourceBranch":"main","suggestedTargetBranches":[],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/204848","number":204848,"mergeCommit":{"message":"Resolve false positives with eslint no color rule (#204848)\n\n## Summary\r\n\r\nFixes error in lint rule that resulted in false positives, also added a\r\ntest case to ascertain the issue has been fixed. For context the error\r\nhappens in instances where specific CSS declarations that are\r\nderivatives of shorthand declarations that can apply color to the HTML\r\nelement or text nodes where found, because the check we had simply\r\nchecked if we got a string back instead of asserting that it was a falsy\r\nvalue.\r\n\r\n## Before\r\n\r\n\r\n\r\n\r\n## After\r\n\r\n<img width=\"755\" alt=\"Screenshot 2024-12-19 at 10 25 41\"\r\nsrc=\"https://github.com/user-attachments/assets/3e334785-d657-46ac-86c7-59d37f176c86\"\r\n/>\r\n\r\n\r\n<img width=\"915\" alt=\"Screenshot 2024-12-19 at 10 23 33\"\r\nsrc=\"https://github.com/user-attachments/assets/87860189-92c5-4807-b5b0-2520b9e75778\"\r\n/>\r\n\r\n<!--\r\n### Checklist\r\n\r\nCheck the PR satisfies following conditions. \r\n\r\nReviewers should verify this PR satisfies this list as well.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This was checked for breaking HTTP API changes, and any breaking\r\nchanges have been approved by the breaking-change committee. The\r\n`release_note:breaking` label should be applied in these situations.\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] The PR description includes the appropriate Release Notes section,\r\nand the correct `release_note:*` label is applied per the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n### Identify risks\r\n\r\nDoes this PR introduce any risks? For example, consider risks like hard\r\nto test bugs, performance regression, potential of data loss.\r\n\r\nDescribe the risk, its severity, and mitigation for each identified\r\nrisk. Invite stakeholders and evaluate how to proceed before merging.\r\n\r\n- [ ] [See some risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx)\r\n- [ ] ...\r\n\r\n\r\n-->","sha":"7cbd9b0c1d19358470ad4c8a36dcc0a02b46f532"}}]}] BACKPORT--> Co-authored-by: Eyo O. Eyo <[email protected]>
- Loading branch information