-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Infrastructure UI] Hosts view flyout metadata search (#154556)
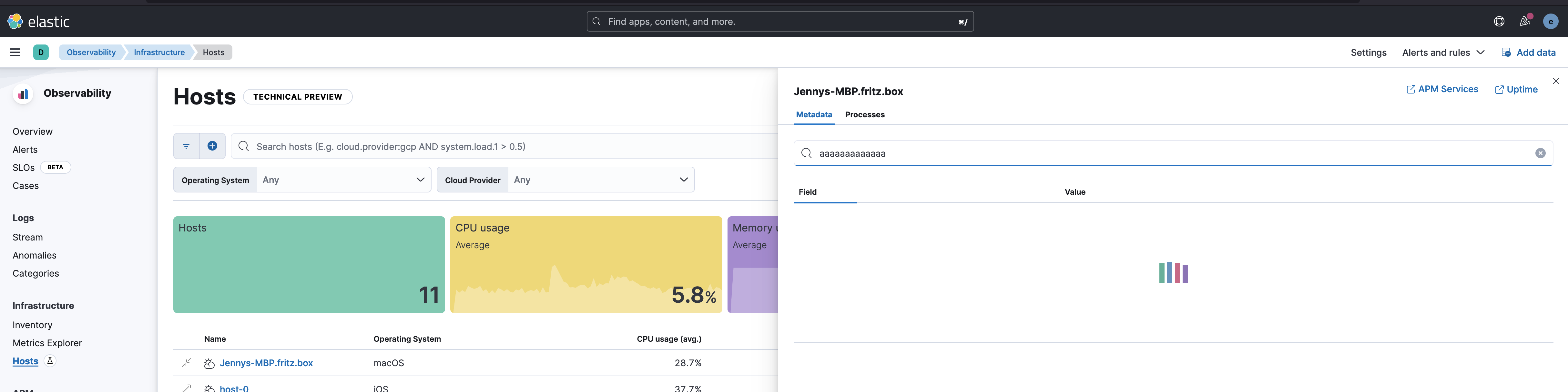
Closes #154347 ## Summary This PR adds search functionality to the metadata tab. In order to optimize the search I changed the table to `EuiInMemoryTable` and handled the search there. One benefit is that table filtering is the responsibility of the table and the cases to handle errors/no data found are much easier. <img width="2435" alt="Screenshot 2023-04-06 at 15 36 35" src="https://user-images.githubusercontent.com/14139027/230400195-b77b7783-9c4d-48b0-85e6-cb38180a29d3.png"> <img width="2434" alt="Screenshot 2023-04-06 at 15 58 22" src="https://user-images.githubusercontent.com/14139027/230400337-1013626c-c802-4b45-88f1-bff67f0ec37e.png"> This also helped to get rid of some of the callouts condition and leave the table component to decide what to render based on the items and loading state. That way the loading looks much smoother rather than replacing the table with a loading component - also when loading and there are no results the loading indicator is inside the table.  ## Testing 1. Open the flyout for a single host 2. On the metadata tab start searching a. Try to search for field name/value - should get a result b. Do a typo with an invalid character (or just enter only ```, `+`, etc) - an error message should be displayed (and⚠️ icon in the search bar) c. Try to search for something that it's not a field name/value - should display the `No metadata found.` message in the table. 3. Copy a URL after searching for something and paste it into a new browser tab/window - it should persist the search term. (In case of a search error the search filter is not persisted) https://user-images.githubusercontent.com/14139027/230400149-6ba4dc32-efaa-4068-8abb-24b6ae43de76.mov
- Loading branch information
1 parent
57d6f41
commit 5a03c5d
Showing
4 changed files
with
113 additions
and
43 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters