-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Security Solution][Bug] Add privilege check in open timeline (#147964)
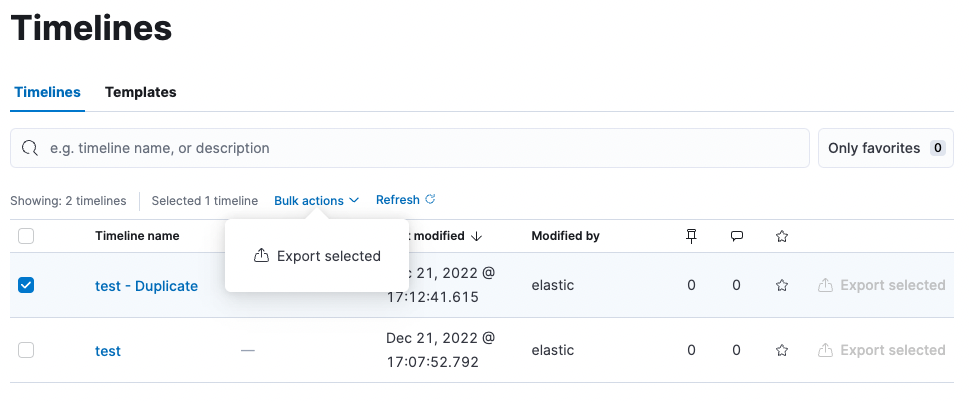
## Summary This PR contains fixe for #147544. On Timelines page, a Kibana read-only user was able to see and click on options to create and duplicate timelines. This PR fixes this bug by checking user privilege (have crud access) before showing timeline actions. ## After: User with read only access to kibana security solutions can: 1) select timelines 2) export timelines 3) export timelines in bulk User with crud access to kibana security solutions can: 1) select timelines 2) have the options to modify timelines as before 3) bulk actions include delete timelines and export timelines 4) see and click on 'import', ' Create new timeline', 'Create new timeline template' buttons ### User with read access but not crud access - Have access to export ('Export selected'), cannot see 'Create new timeline' buttons  - 'Export selected' in bulk actions   ### User with full access  - 'Export selected' and 'Delete selected' available in bulk actions dropdown  ### Checklist - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios Co-authored-by: Kibana Machine <[email protected]>
- Loading branch information
1 parent
ed840b5
commit 3abf705
Showing
7 changed files
with
188 additions
and
70 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.