A swiss army knife with lots of tools, extensions and (scriptable) enhancements for Visual Studio Code.
⚠️ ⚠️ ⚠️ NOTICE: If you have the legacy version of that plugin installed, please backup and uninstall it first, before you install this one. You also need to upgrade to Visual Studio Code 1.57 or later.⚠️ ⚠️ ⚠️
Install [↑]
Launch VS Code Quick Open (Ctrl + P), paste the following command, and press enter:
ext install egomobile.vscode-powertoolsOr search for things like vscode-powertools in your editor.
How to use [↑]
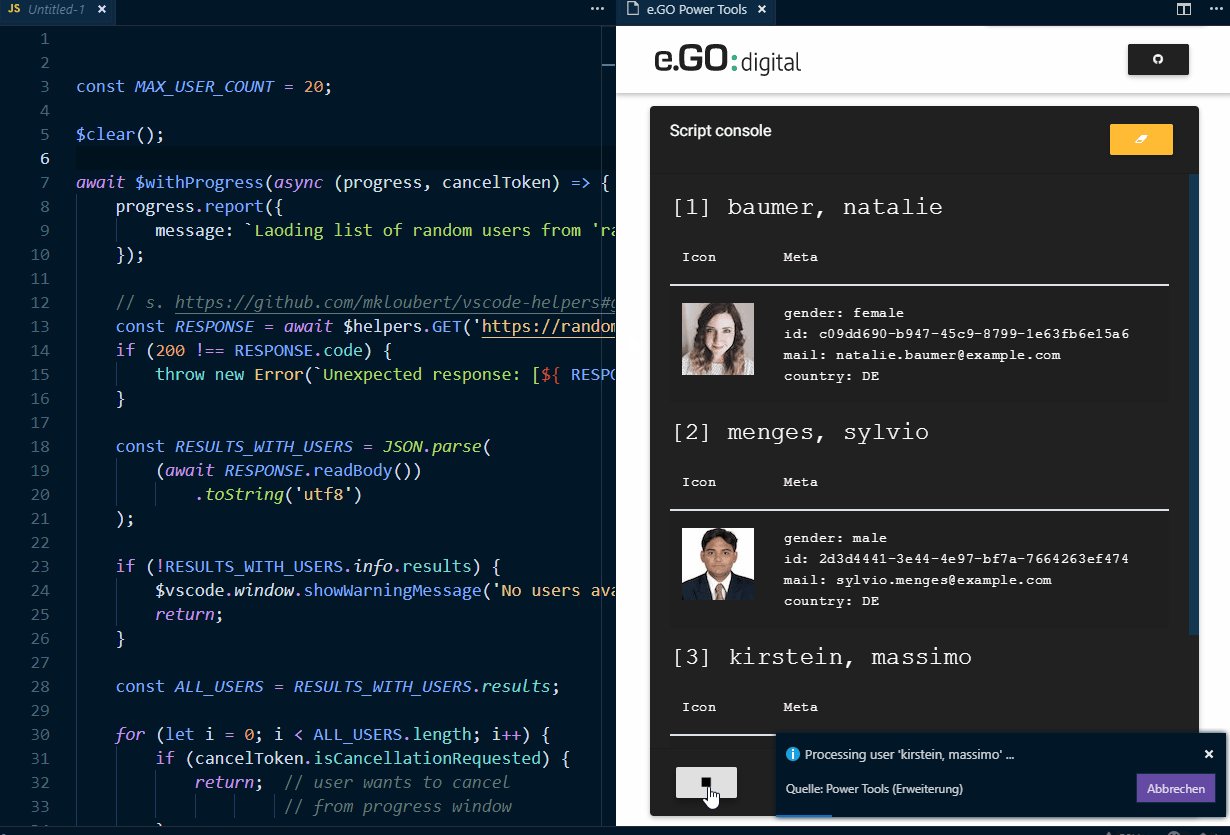
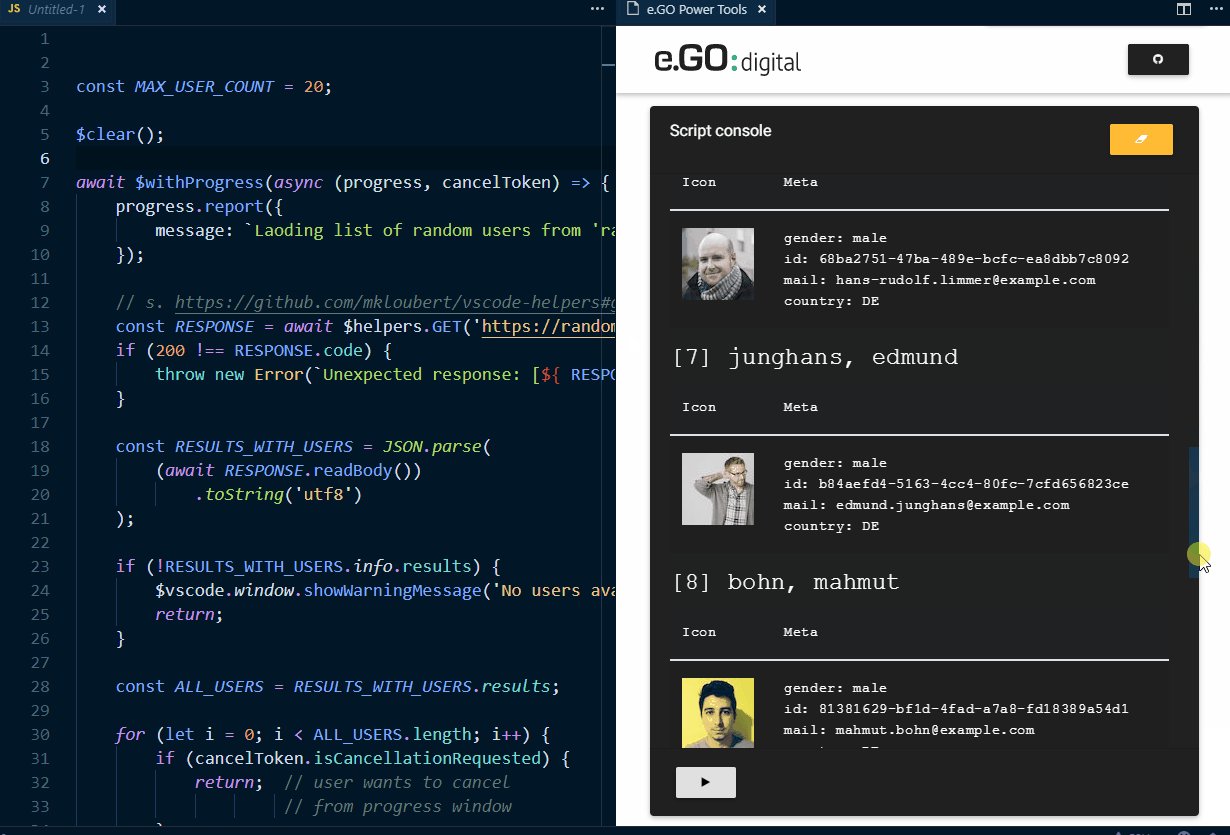
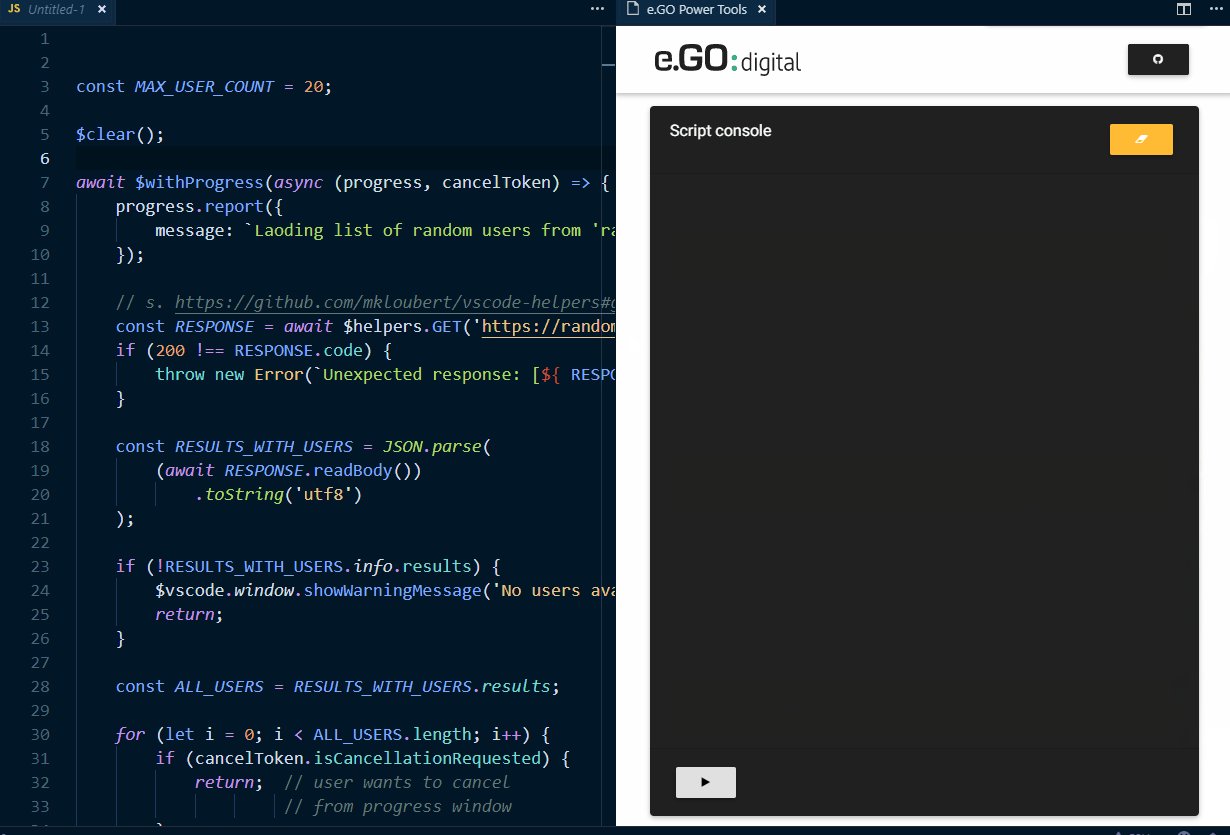
Apps [↑]
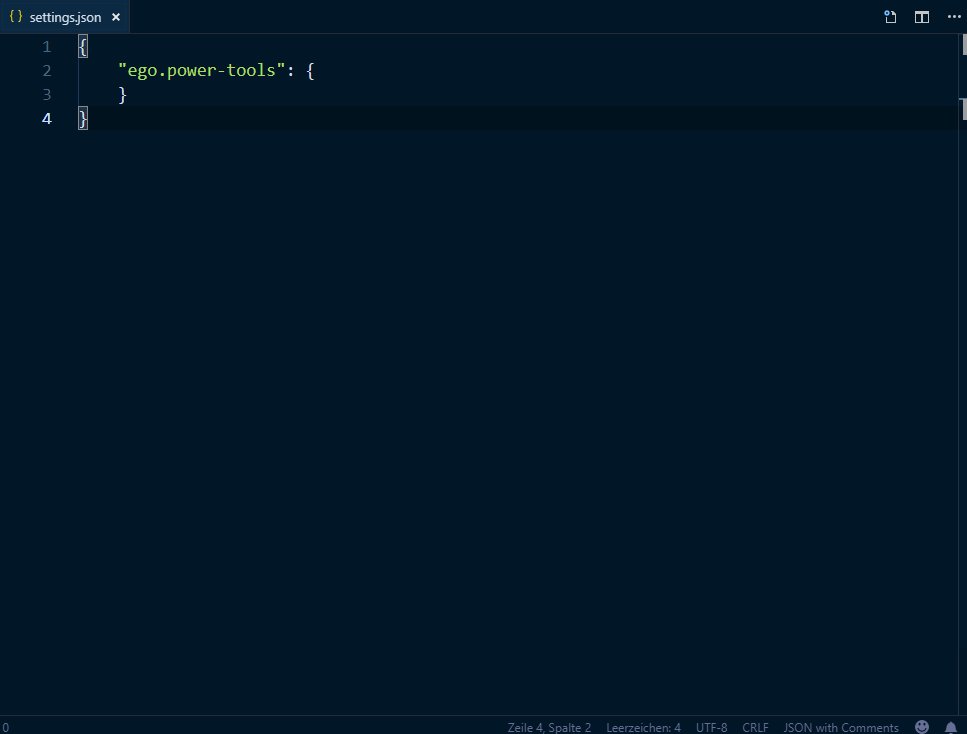
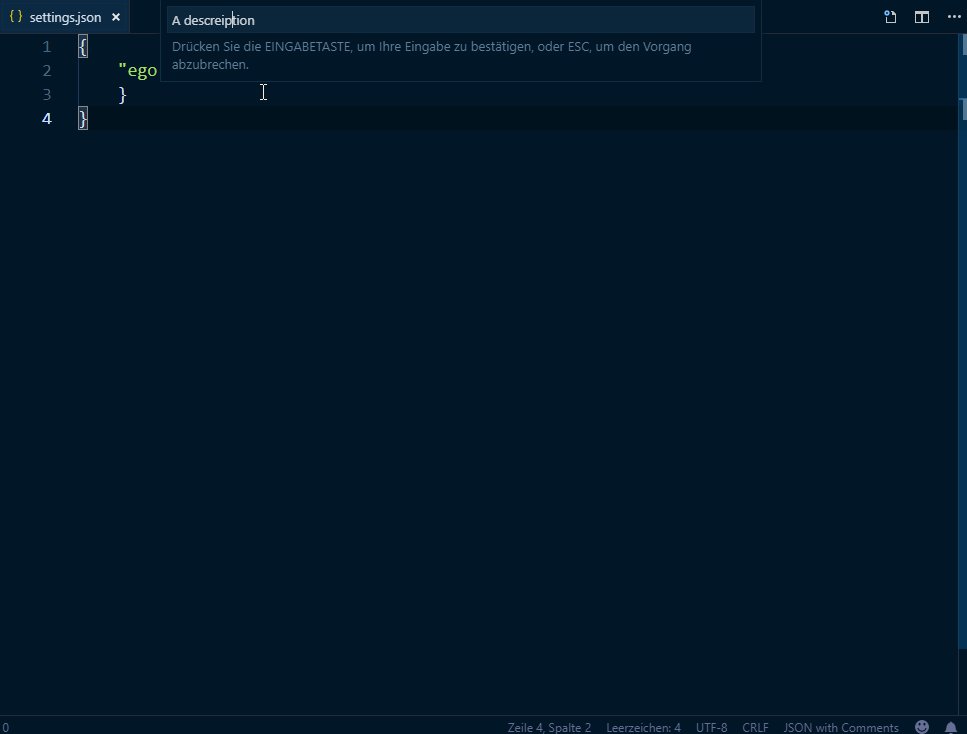
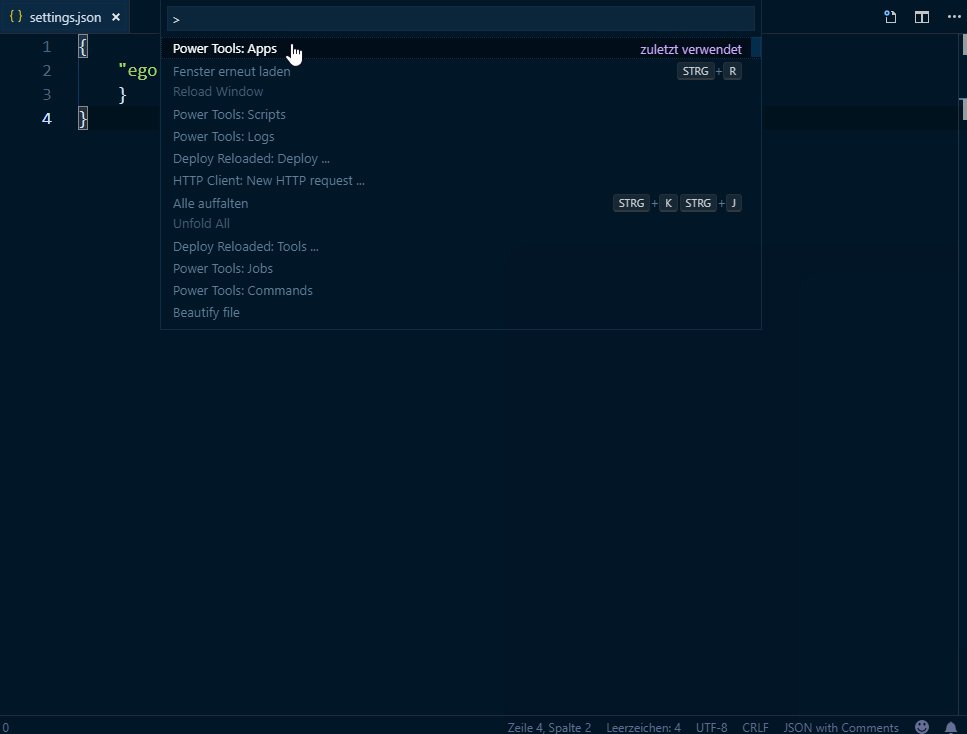
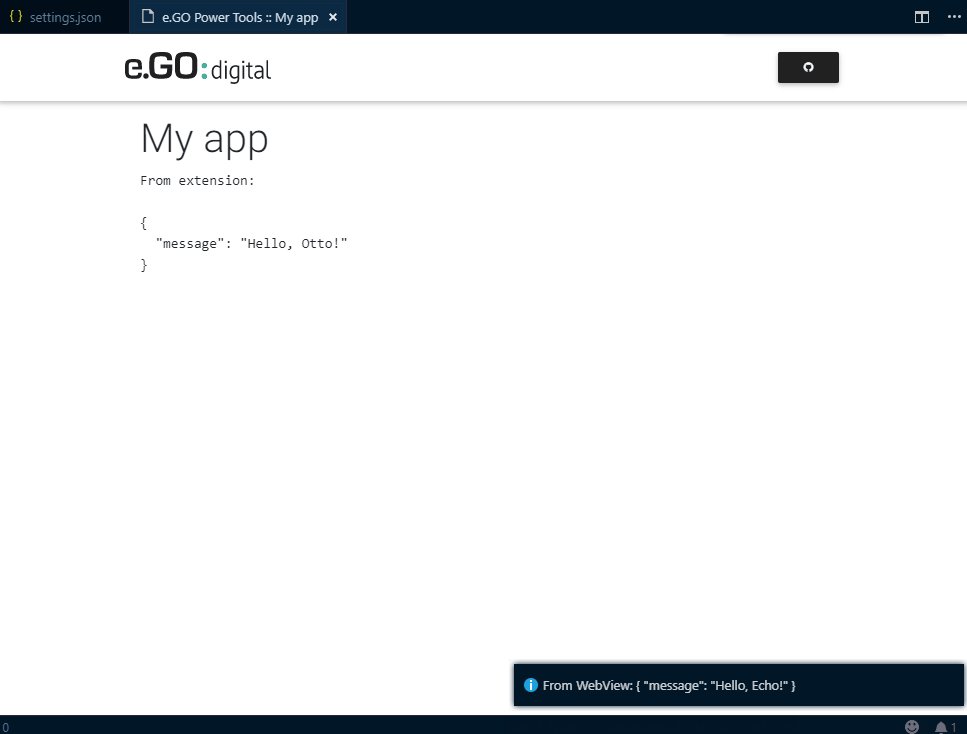
Apps are Node.js based scripts, which are running with a web view and can also interact with a Visual Studio Code instance.
For more information, have a look at the wiki.
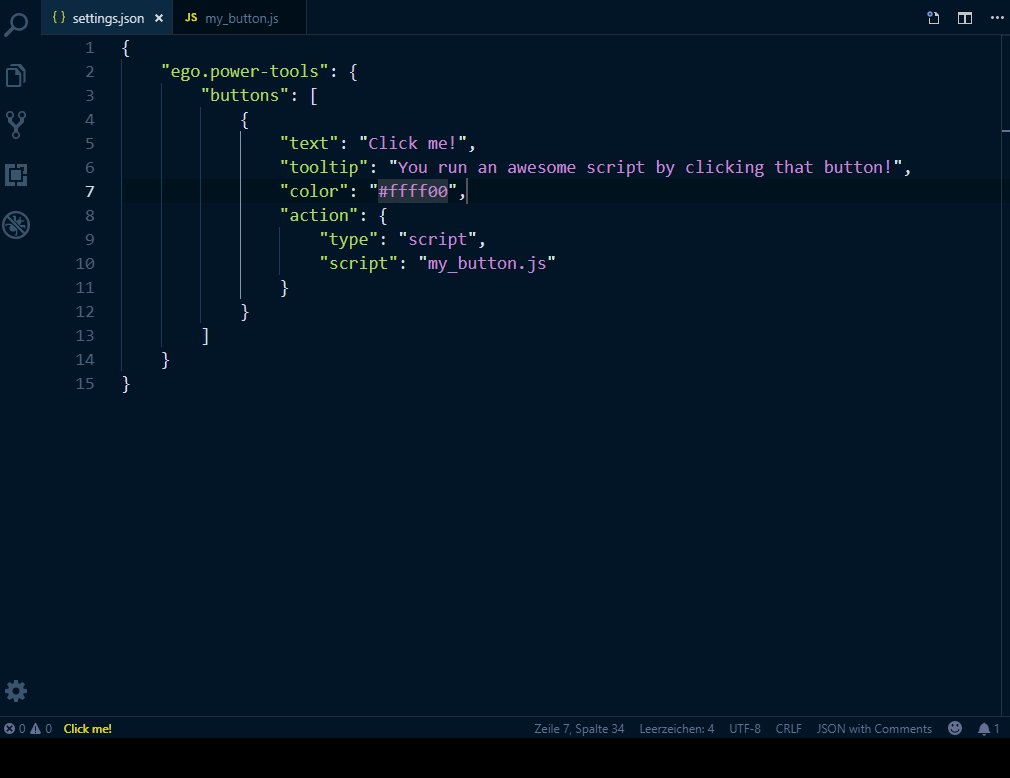
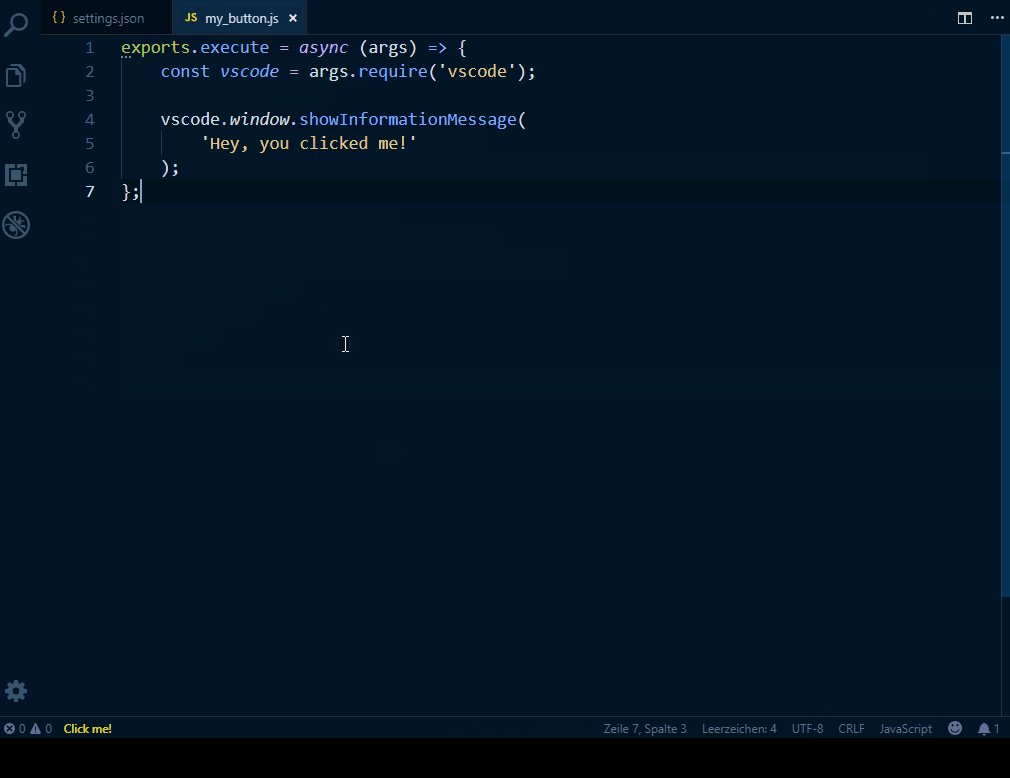
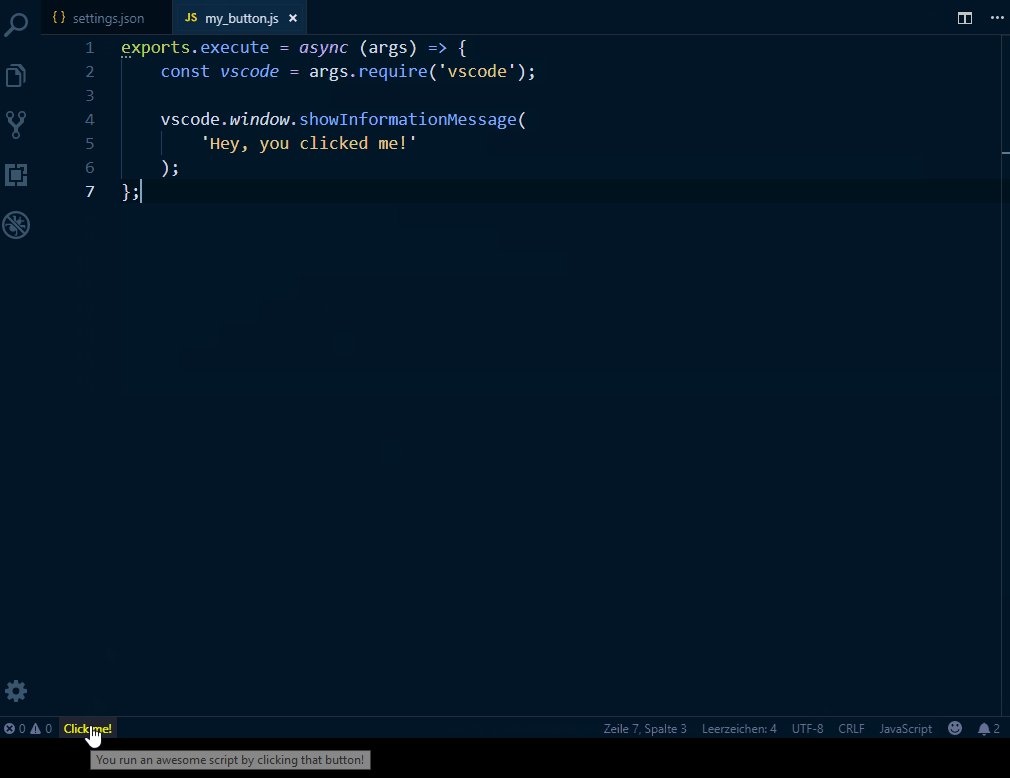
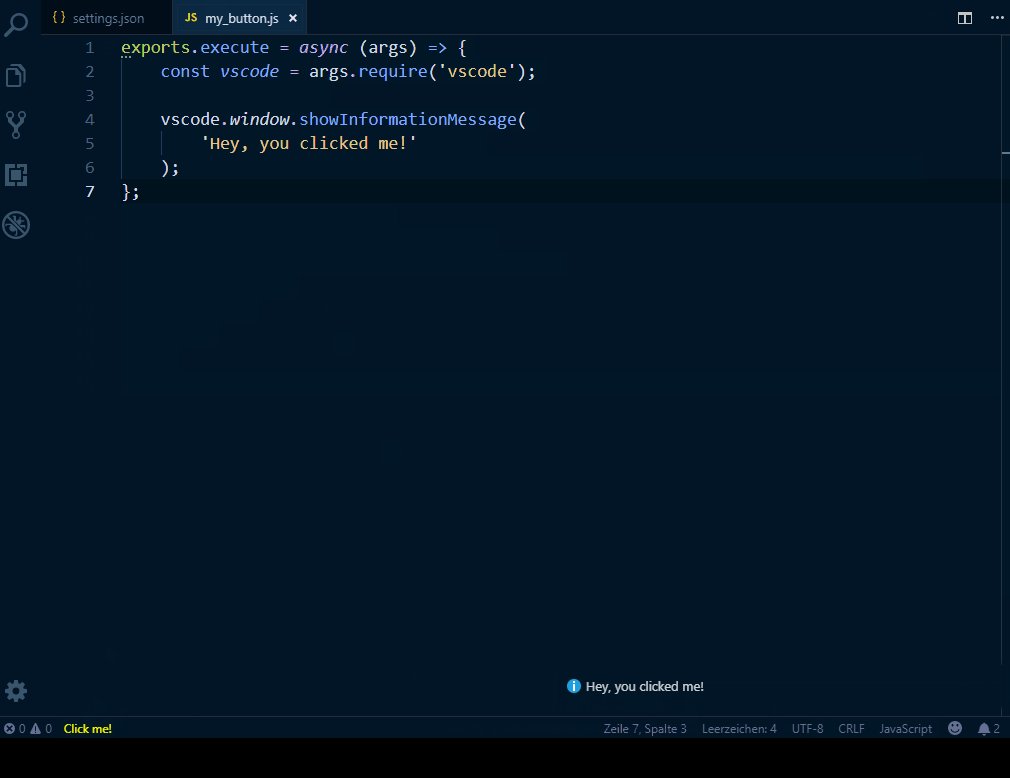
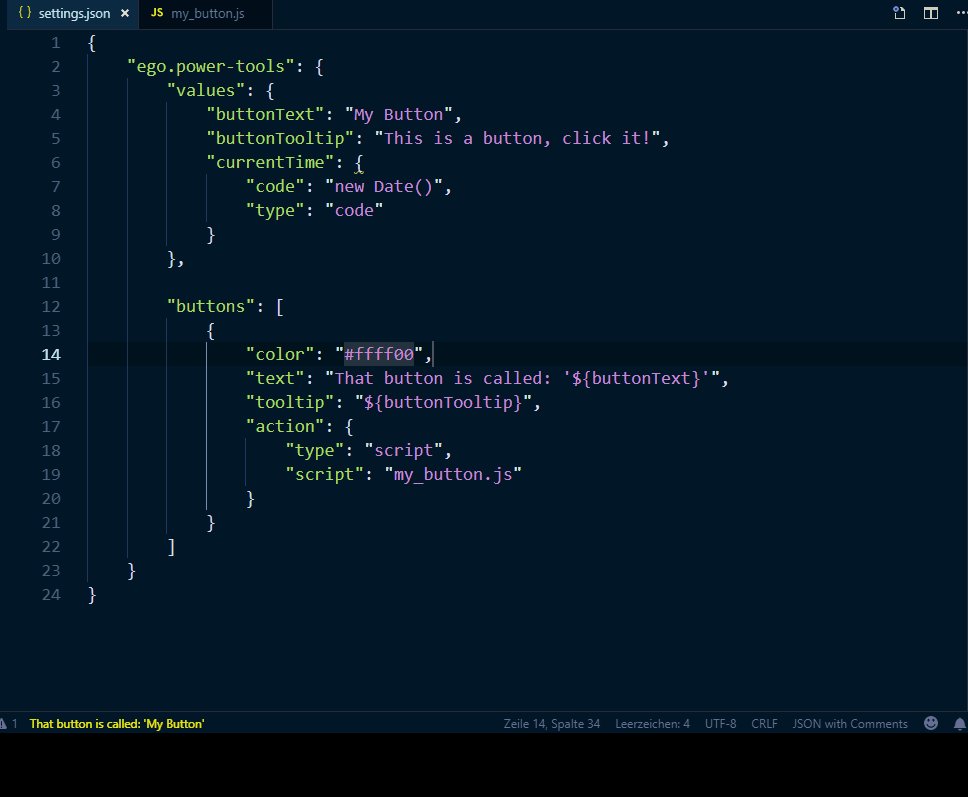
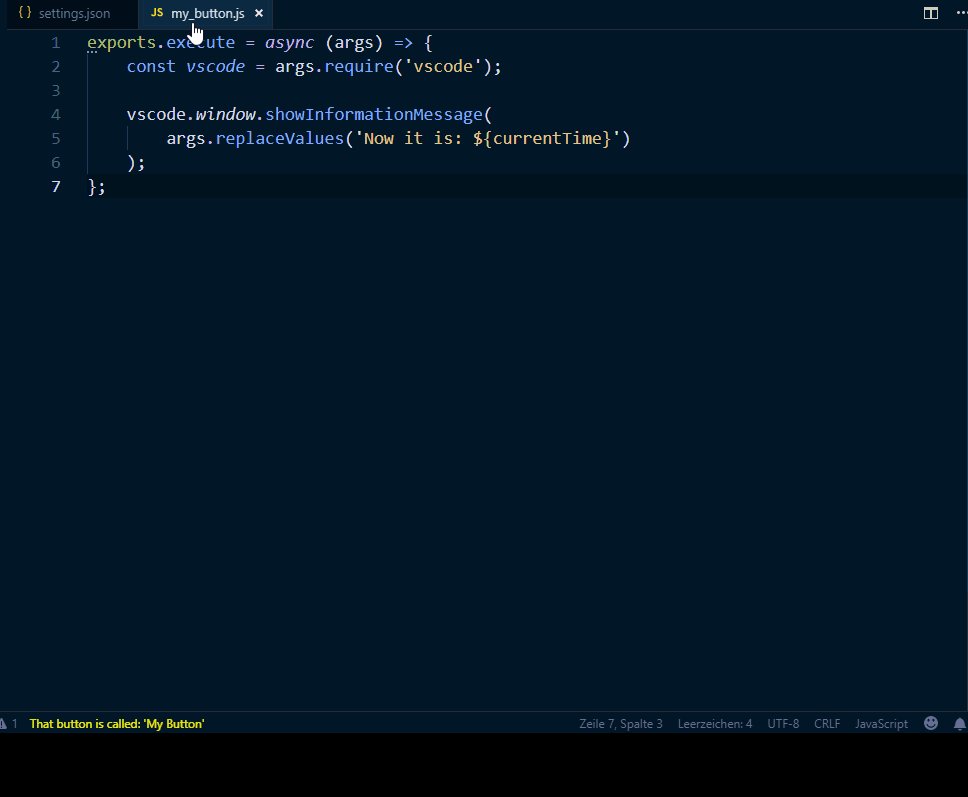
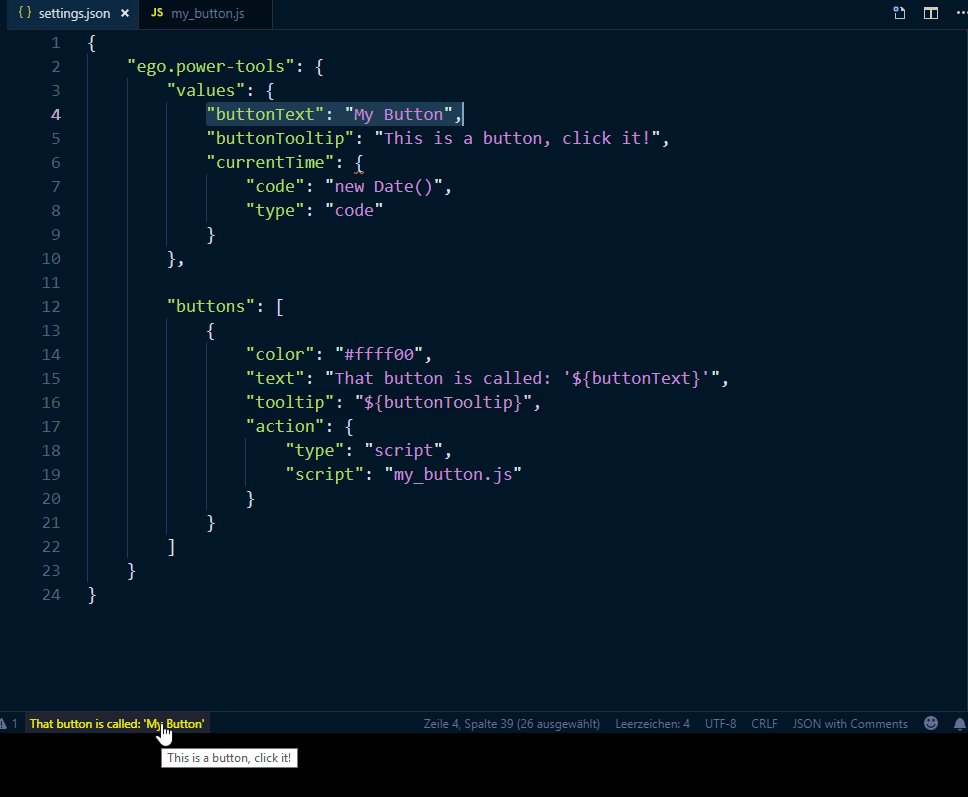
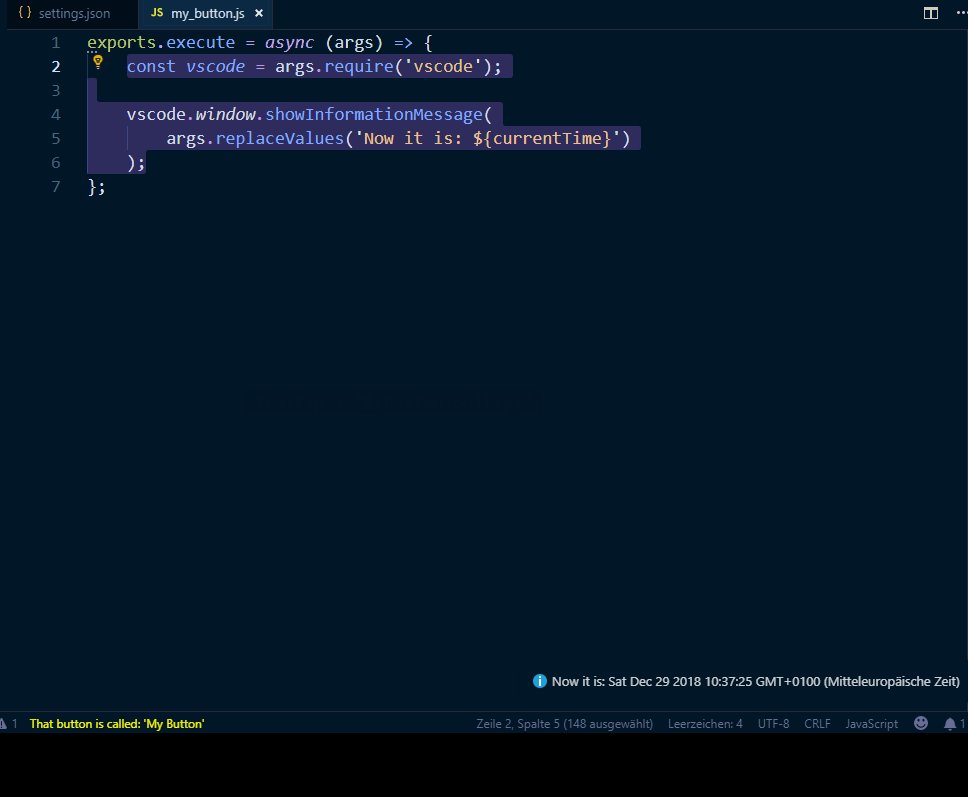
Buttons [↑]
Buttons can be used to run tasks, like scripts or shell commands, by user's click.
For more information, have a look at the wiki.
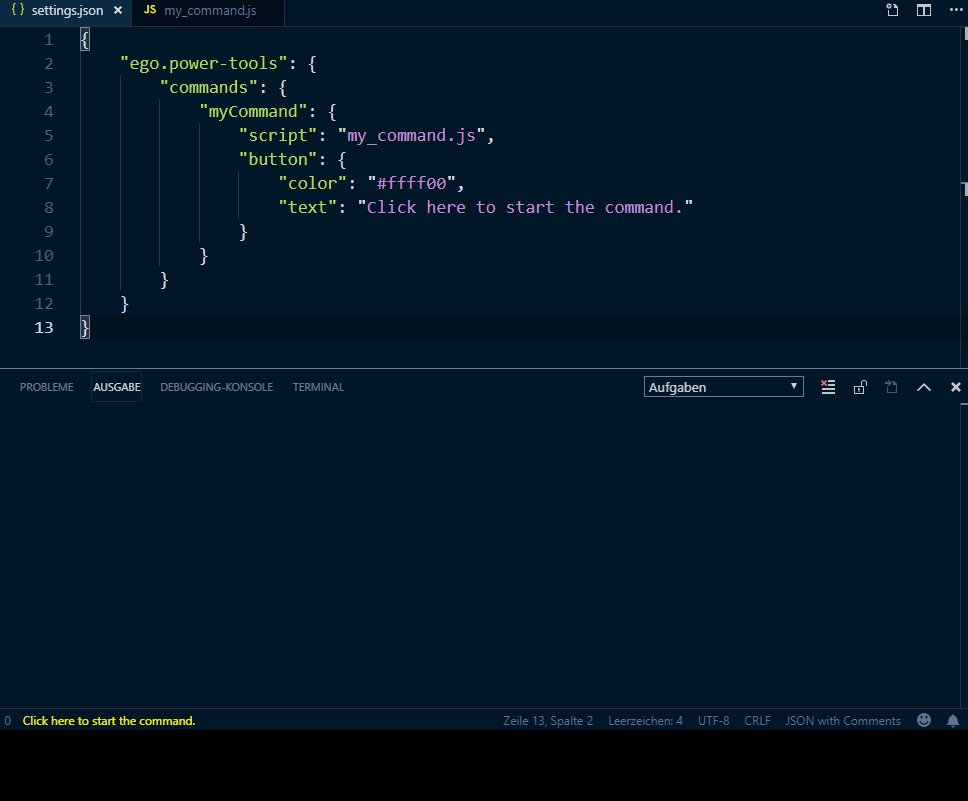
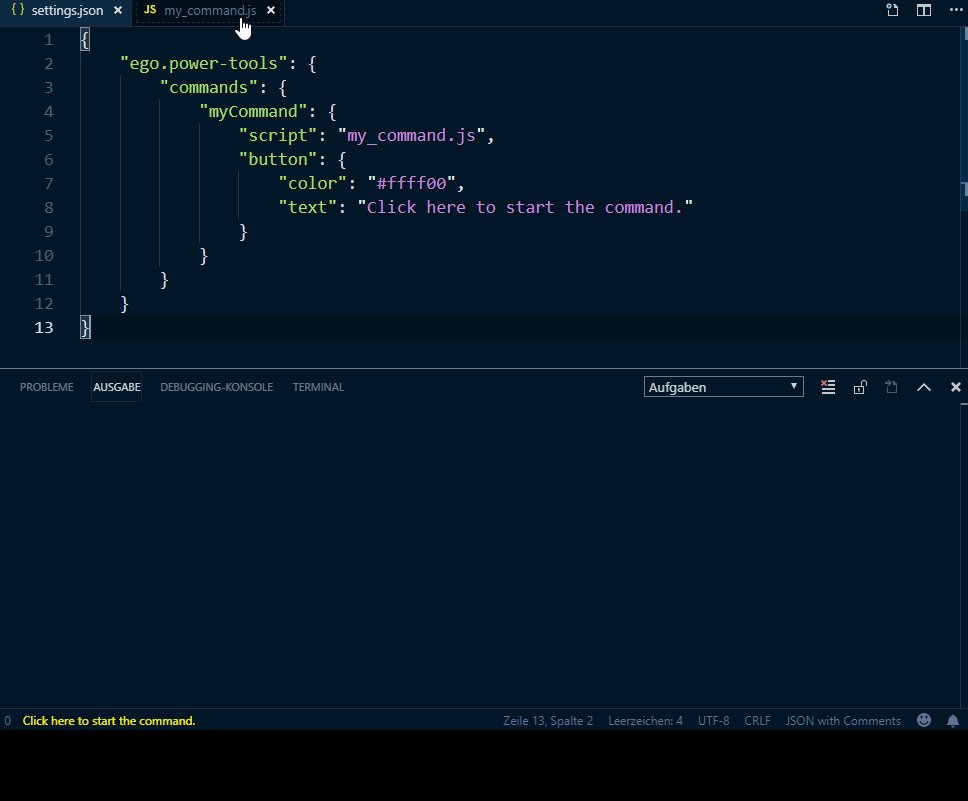
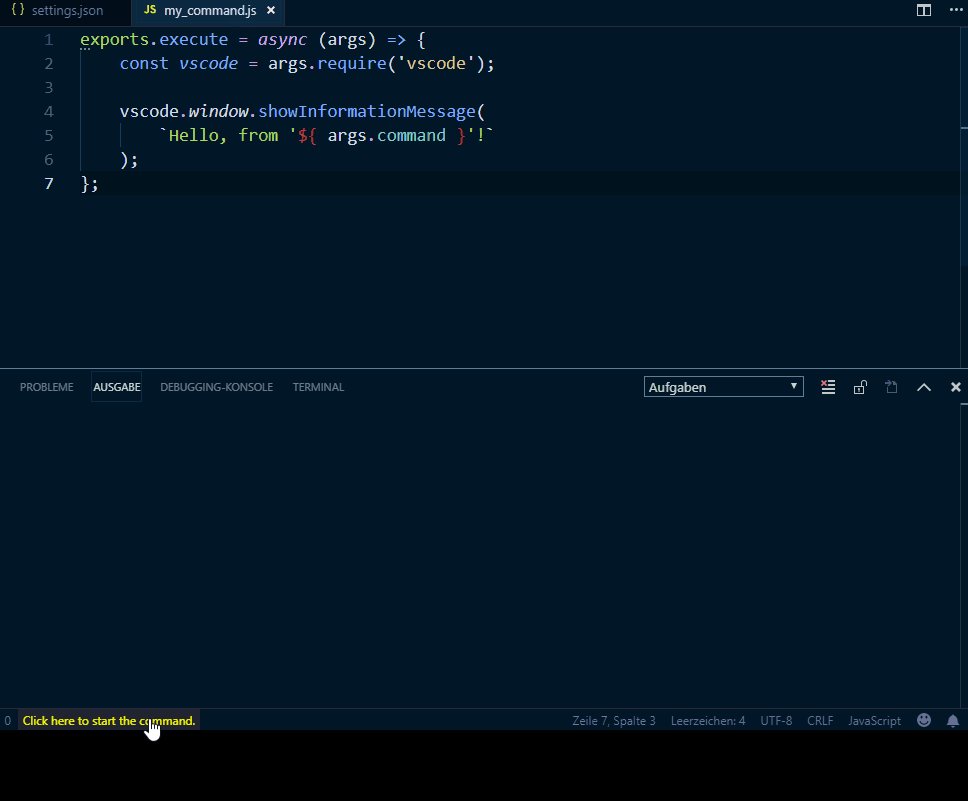
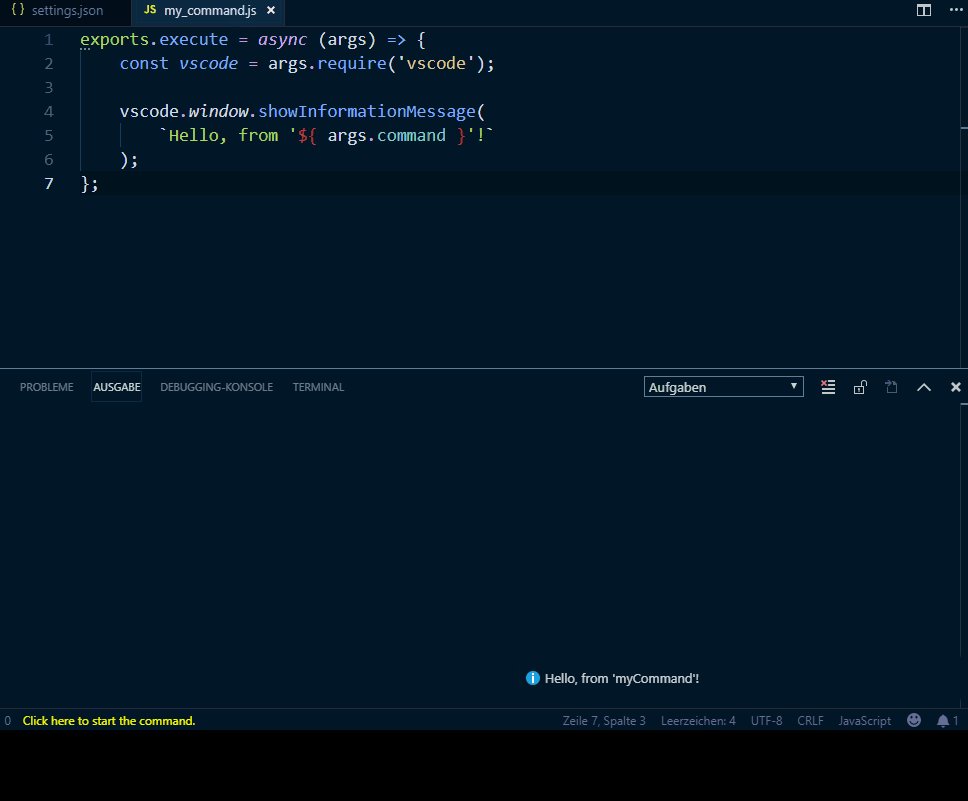
Commands [↑]
To enhance your editor, you can register custom commands, which can be used from anywhere in the editor, by using the API, e.g.
For more information, have a look at the wiki.
Events [↑]
The extension makes it possible to run tasks, like scripts, on specific events.
For more information, have a look at the wiki.
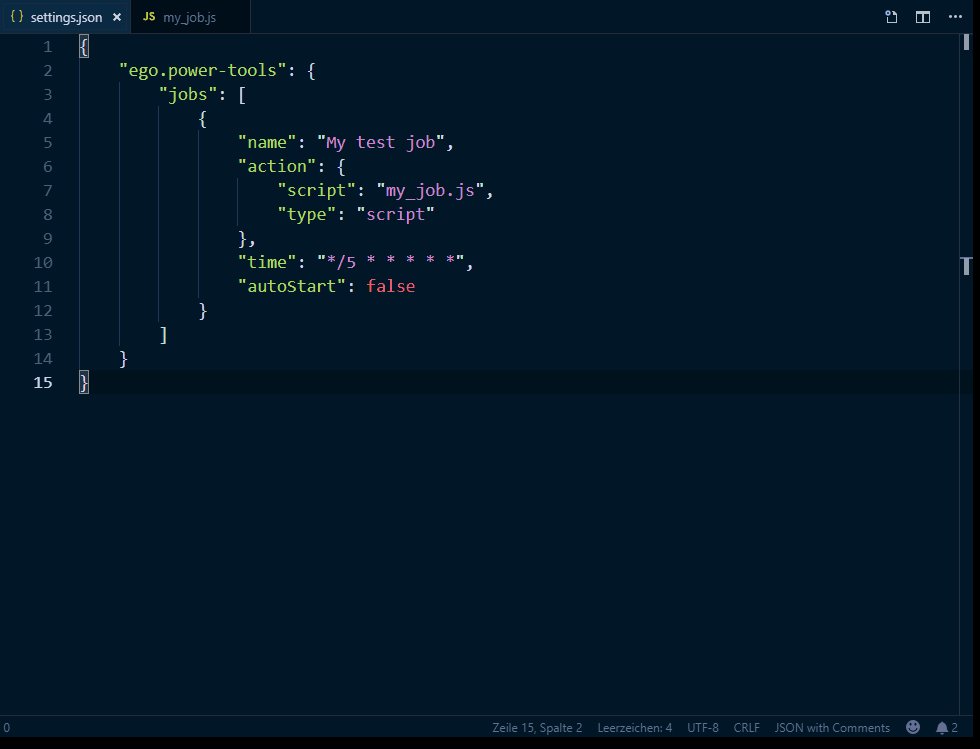
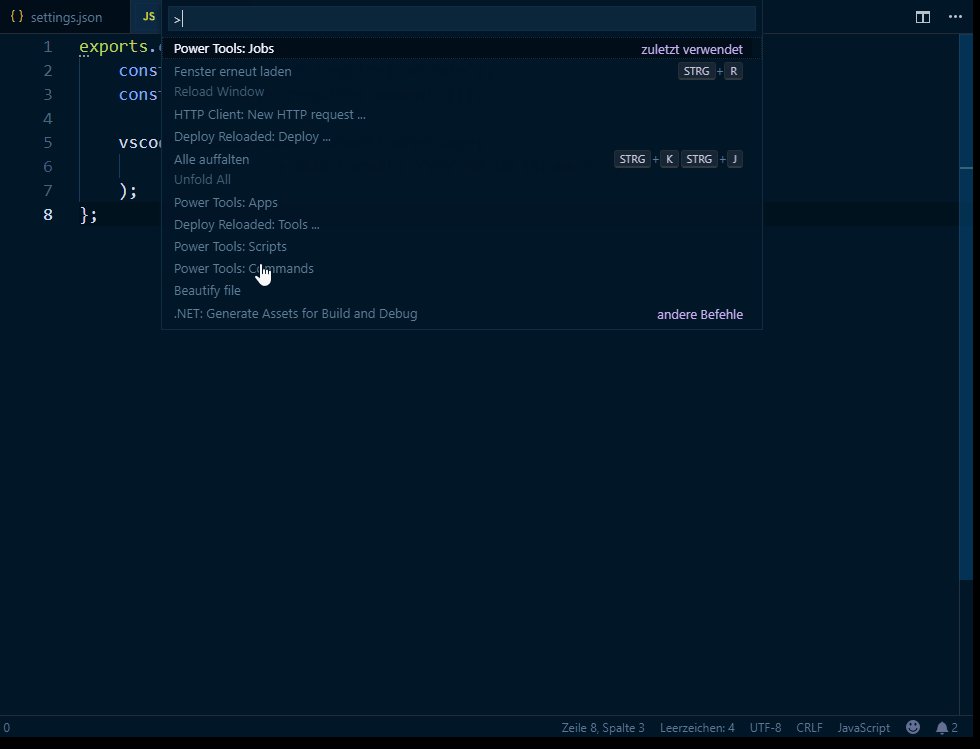
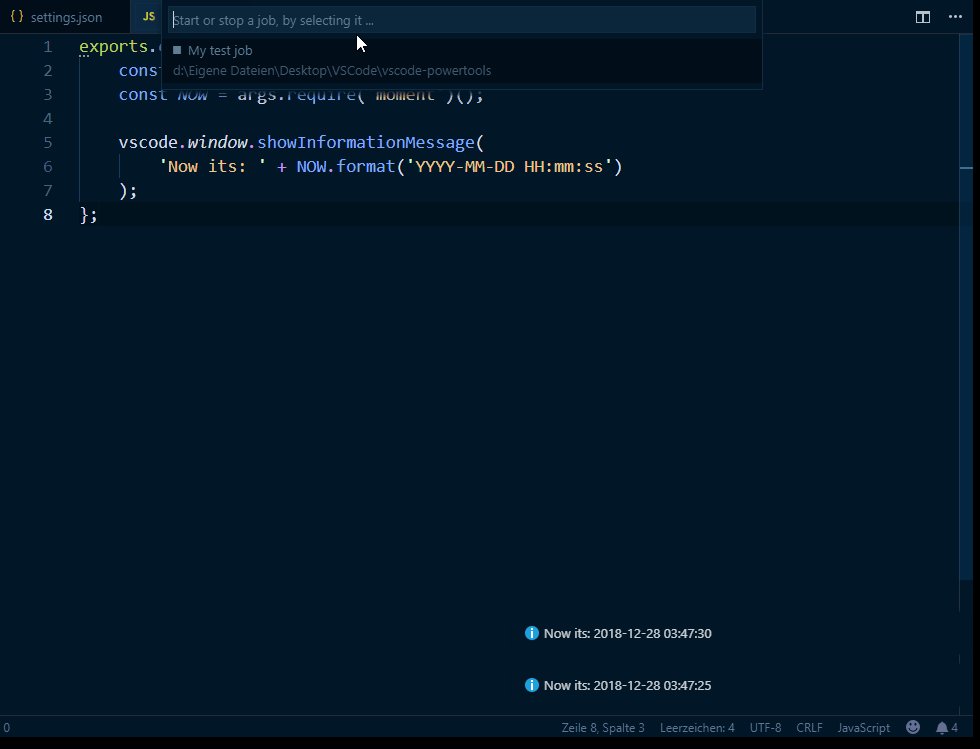
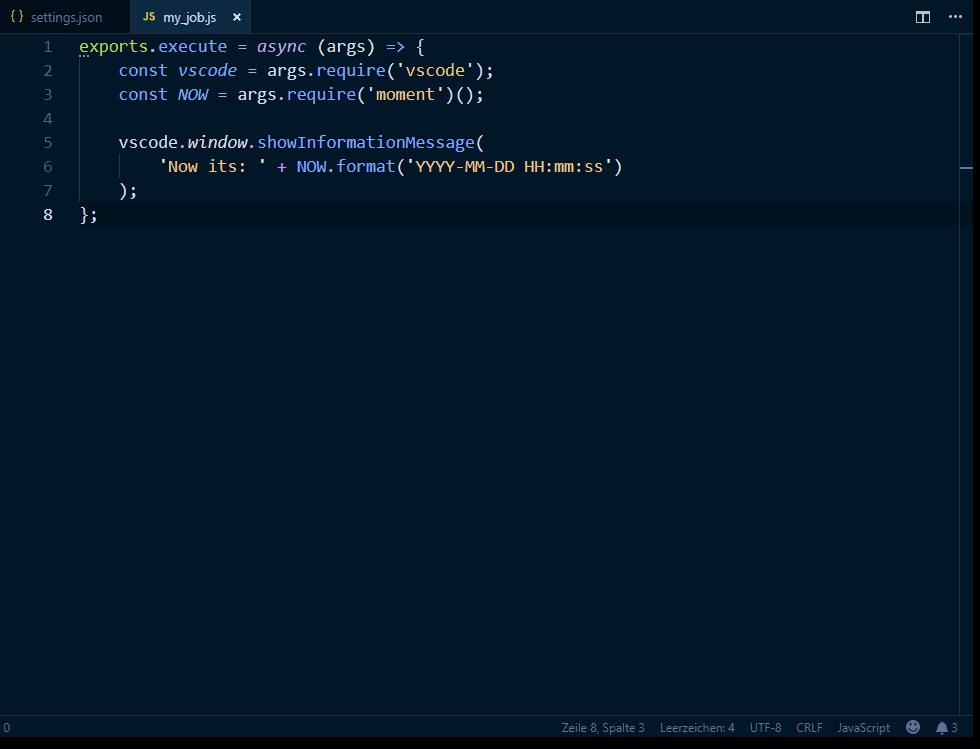
Jobs [↑]
Jobs can be used to run tasks, like scripts or shell commands, periodically.
For more information, have a look at the wiki.
Scripts [↑]
Scripts can be used to any kind of custom logic for a workspace.
For more information, have a look at the wiki.
Startups [↑]
Startups are similar to Autostart in Windows.
For more information, have a look at the wiki.
Tools [↑]
A set of useful sub commands.
For more information, have a look at the wiki.
Values [↑]
Values (or placeholders) can be used to define dynamic settings, e.g.
For more information, have a look at the wiki.
Documentation [↑]
The complete reference of classes, functions and interfaces, can be found here.
A repository with code samples, can be found at vscode-powertools-samples. If you would like to request for one or more examples, you can open an issue here.
Contribute [↑]
If you like the extension, you are welcome to contribute, by opening an issue and/or fork this repository.
To work with the code:
- install vscode-deploy-reloaded extension
- clone this repository
- create and change to a new branch, like
git checkout -b my_new_feature - run
npm installfrom your project folder - open that project folder in Visual Studio Code
- select command
Deploy Reloaded: Deploy ...(by pressingF1) and executePackage ...to copy all web view resources files from/src/resto/out/res... also do this after you have reset your/outfolder - now you can edit and debug there
- commit your changes to your new branch and sync it with your forked GitHub repo
- make a pull request
| Peter Jaszkowiak |
Related projects [↑]
vscode-helpers [↑]
vscode-helpers is a NPM module, which you can use in your own VSCode extension and contains a lot of helpful classes and functions.