- Overview
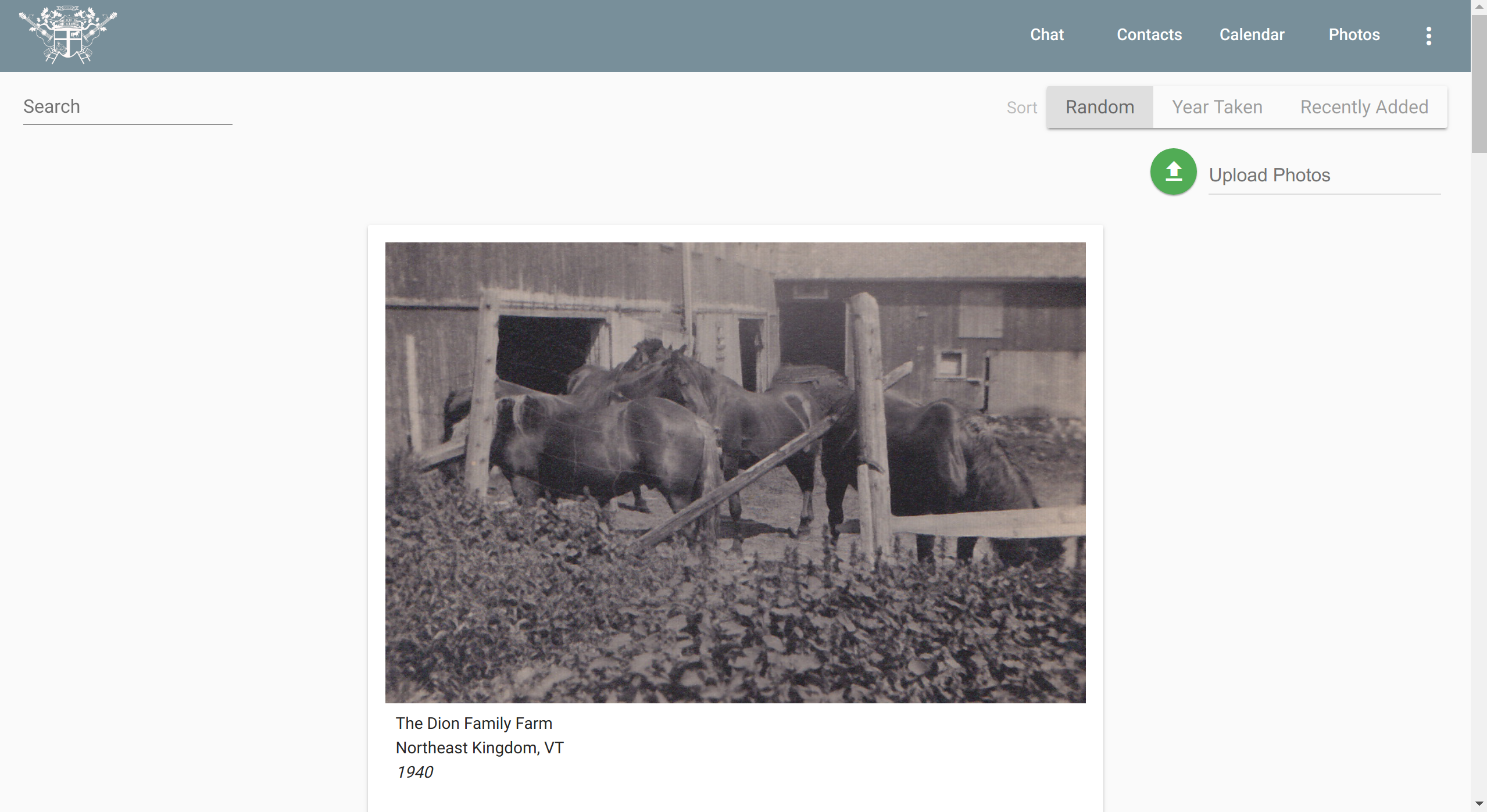
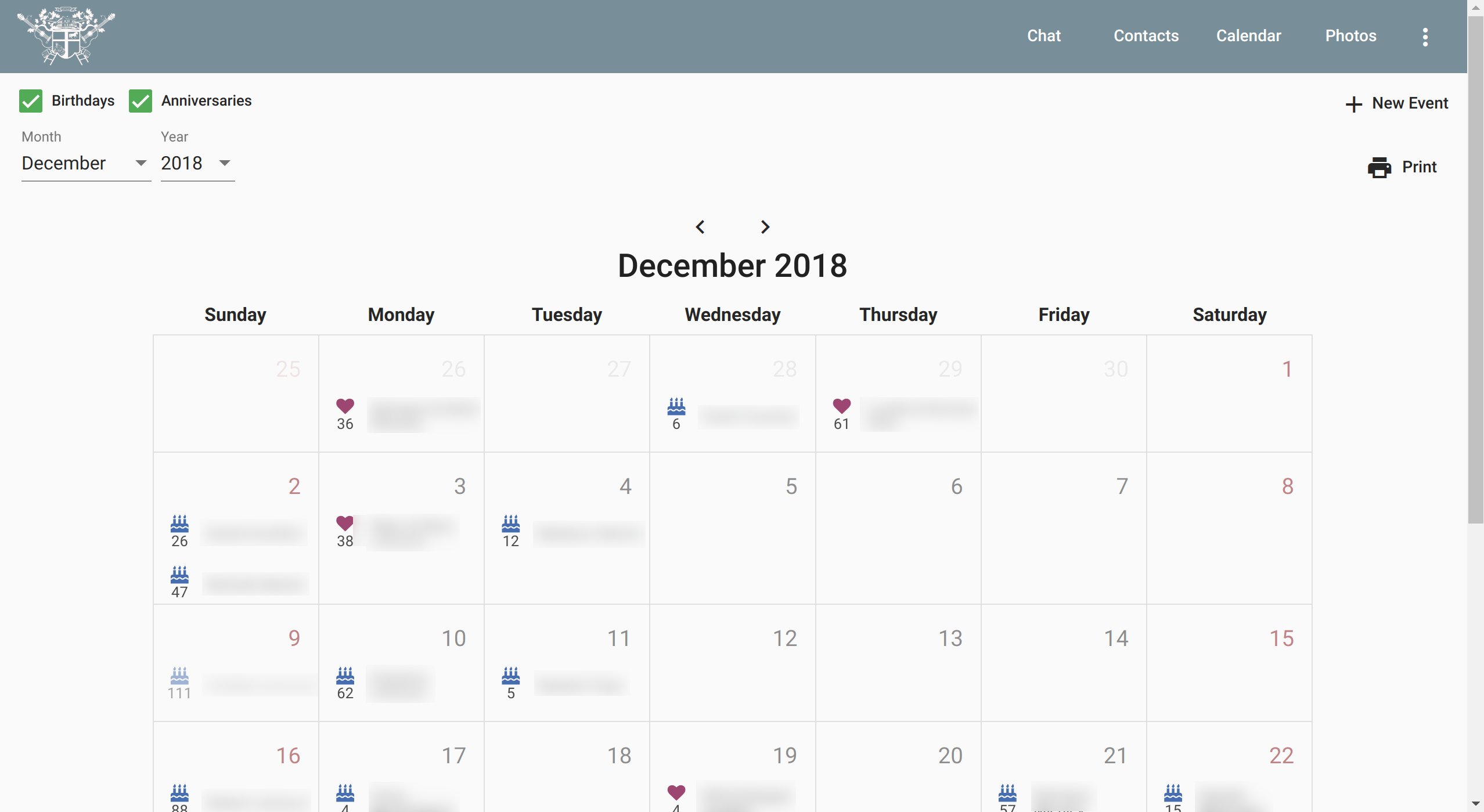
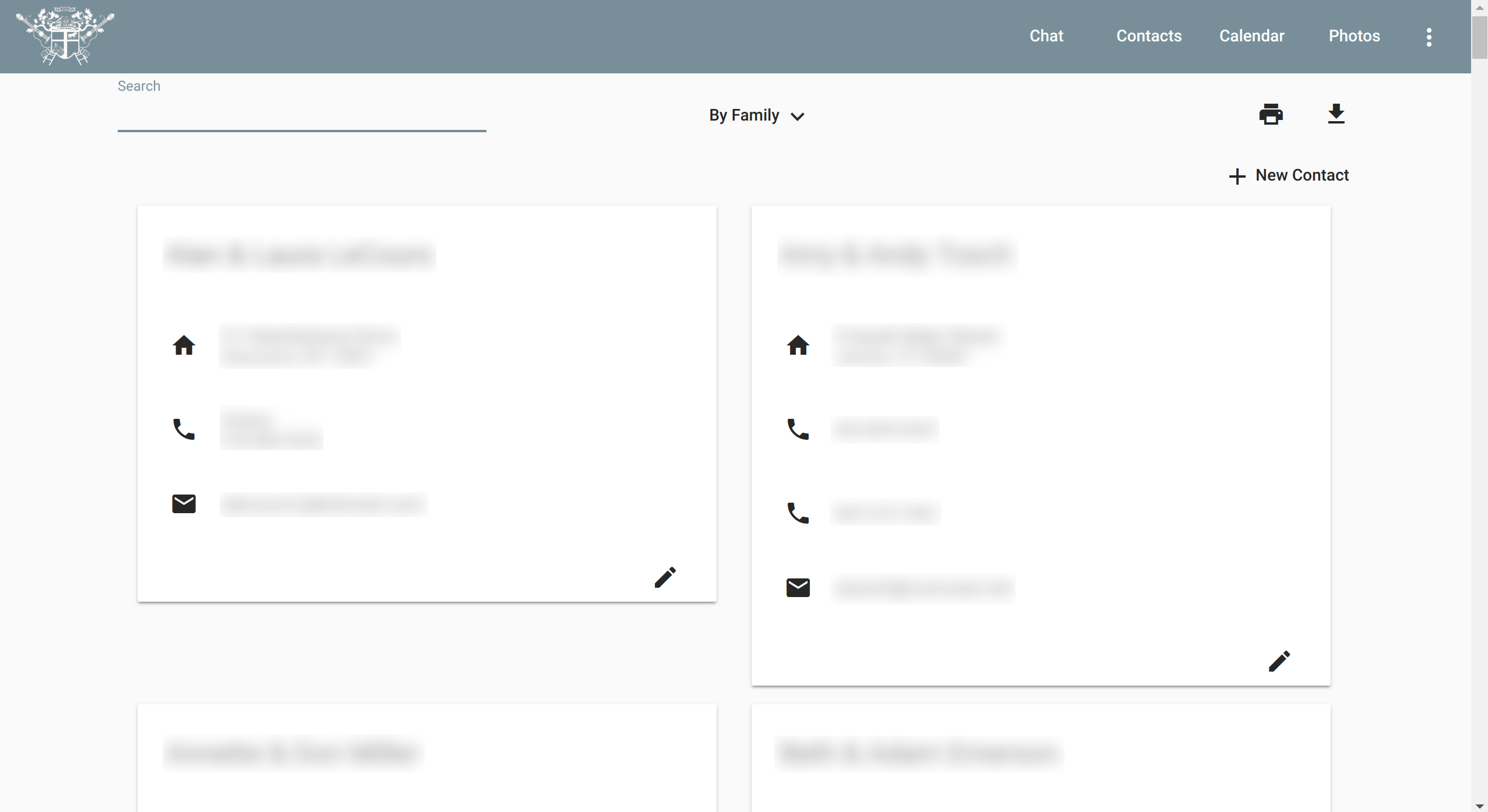
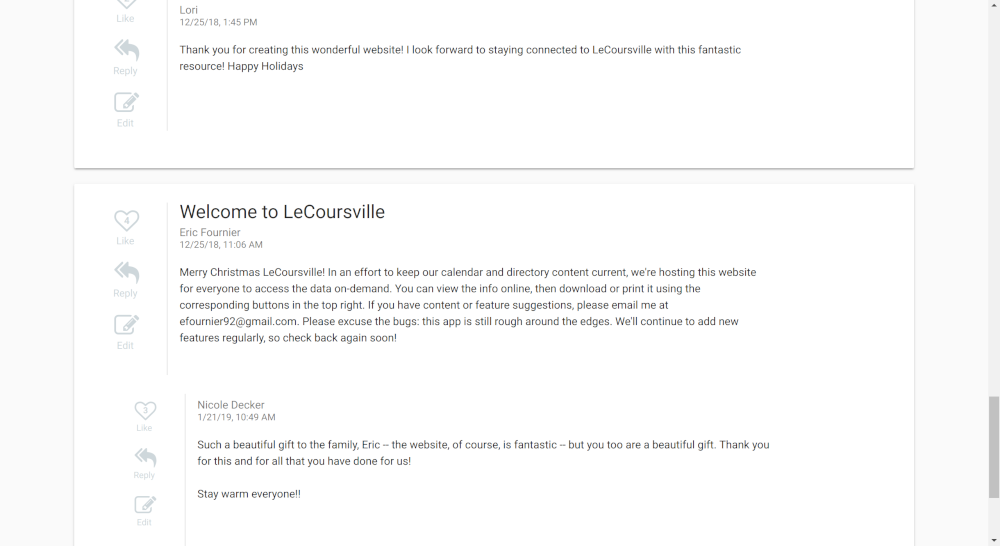
- Demo
- Development Philosophy
- Stack
- Configuration
- Build
- Deploy
- Test
- Contribute
- Licence
- Major Version History
- Features To Do
Built as a platform for distributing information across large families, this application packs a handful of cool features. It was developed using Angular and employs Firebase tools heavily. It features an address-book page, where users can view, add, and update contact information. It also features a calendar, for viewing and managing birthdays/anniversary data, along with a chat page to function as a message board. Both calendar and contact data can be printed, leveraging jsPDF on the code side. A photos component displays user-uploaded images. Three tiers of user privileges, along with a confirmation-prompt module, ensure data isn't altered accidentally. Users with super privileges can visit the admin page to edit user information, or to delete a user. This app is a work in progress, and new features are still being added.
I come from a very large family on my mother's side: the LeCours family. She had 13 siblings, who bought 42 first-cousins, who are now joined by dozens more from the next generations. Since I was young, my Mom and I would annually print a family calendar containing birthdays and anniversaries, along with a booklet containing contact info for each family member. These distributions were always, and continue to be, a test of my technical prowess. Hence, in 2018, I thought it was time to migrate that data to the web, so we could keep it updated in real time. Since these tools are meant for users of all ages, keeping them simple and easy-to-use was my primary goal. In an effort to keep the site styled consistently, I built it using Angular Material from the start. I designed it using a mobile-first approach, so all pages render nicely of devices of any size. I'd been wanting to experiment with using Firebase tools in lieu of a back-end, which I accomplished here using their Auth, Hosting, and Realtime Database modules. The result is a clean and simple interface, with production-grade security of the DB side. This site was, and continues to be, a joy to build and maintain.
- Angular
- Angular Material
- TypeScript
- Firebase Realtime Database
- Firebase Hosting
- Firebase Authentication
- SCSS
- Bootstrap
- RxJS
- jsPDF
- Create
enviroment.tsin/src/environments/. a. For Production, createenviroment.prod.tsin/src/environments/. - Copy the following object into
environment.ts. - Populate values with details from your Firebase account.
export const secrets = {
production: IS_PRODUCTION,
firebaseConfig: {
apiKey: 'API_KEY',
authDomain: 'AUTH_DOMAIN',
databaseURL: 'DATABASE_URL',
projectId: 'PROJECT_ID',
storageBucket: 'STORAGE_BUCKET',
messagingSenderId: 'MESSAGE_SENDER_ID',
},
googleApiKey: 'API_KEY',
promotedRoute: 'PROMOTED_ROUTE',
};ng serve
ng build --configuration=production
ng test
firebase use --add- Select:
lecoursvillefor Productionlecoursville-devfor Test
- Select:
firebase deploy
If you have feature suggestions, please contact me here or at [email protected]. If you'd like to submit a pull request, please feel free and I'll merge it at my earliest convenience!
This project is provided under the MIT licence and I hereby grant rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the software without limitation, provided the resulting software also carries the same open-source licensing statement.
- View birthdays and anniversaries by date via calendar GUI
- Print calendars for any year
- Add new calendar events [Admin Only]

- View contact info
- Search contact info by string
- Sort contact info by family
- Add or edit contacts [Admin Only]

- Post messages to a common board
- Attach documents of any type
- Reply to a message
- Like a message
- Edit existing message [Original Poster or Admin Only]

- Run
ng servefor a dev server.- Navigate to
http://localhost:4200/. - The app will automatically reload if you change any of the source files.
- Navigate to
- Run
ng testto execute the unit tests via Karma.
- Run
ng e2eto execute the end-to-end tests via Protractor.
ng build --configuration=production- The build artifacts will be stored in the
dist/directory.
- The build artifacts will be stored in the
firebase use --add- Select:
lecoursvillefor Productionlecoursville-devfor Test
- Select:
firebase deploy
- Minor bug fixes to ExpressionsComponent
- Prevent Random mode from being resorted on filtration in Expressions component.
- Ensure Sort-By and arrow buttons remain on the same line in ExpressionsComponent.
- Add
shouldResortboolean togetItemsToDisplayinSortSettingsForExpressions. - Remove superfluous methods from ExpressionComponent.
- Prevent re-randomzation on filtration from
ExpressionsComponent. - Clear query params from
onShowAllinExpressionsComponent. - Change
ArrayServiceshuffle.shuffle()algorithm to avoid top-of-array bias. - Add Promoted-Route navigation.
- Add
isSignedInmethod toAppComponent. - Add
NavigateToPromotedRouteto RoutingService. - Navigate to promoted route from
AppComponentwhen the user is already signed in. - Navigate to promoted route from
AppComponentafter successful user registration. - Prevent unintentional navigation to promoted route.
- Add
- Fix button styling in
AdminMediaUploadforms
- Resolve add-calendar-event bug.
- Add default values to
RecurringEventconstructor - Add card to
displayedEventson add form AdminCalendarComponent.
- Add default values to
- Add confirmation dialog on delete of calendar event.
- Adjust
mat-cardmargins across the project. - Adjust card styling in
AdminCalendarComponent. - Enhance styling across
AdminMediacomponents - Add dialog to better explain
getShareableLinkfunctionality. - Standardize Admin button styling between
UserEditandCalendarEditcomponents. - Add pointer cursor to calendar-arrow-button.
- Upgrade to
Angular 17. - Add
ExpressionsComponentwith associated functionality. - Abstract
MessageComponentfromChatComponentfor inheritance fromExpressionsComponent. - Resolve no-inputs bug after 1st auth flow.
- Add
noindextag to block search crawlers. - Add
Not Livingtoggle to calendar. - Improve
SortSettingsimplementation and consume fromAdminCalendarComponent,AdminUsersComponentandExpressionsComponent.
- Upgrade to
Angular 12. - Restructure project to put all components at the same level.
- Add bulk-upload tooling to
Admin. - Add GA analytics logging functionality.
- Restyle main element of
CalendarComponentfor enhanced printability. - Create generic
Mediamodels and components. - Add
AudioComponentwith associated functionality. - Add
VideoComponentwith associated functionality.
- Add
Adminfunctionality. - Add download functionality for
PhotosComponent. - Resolve bugs discovered during testing.
- Refactor components from initial build.
- Initial build.
- Establish app styling.
- Build
Authflow. - Add
ContactsComponentwith associated functionality. - Add
PhotosComponentwith associated functionality. - Add
ChatComponentwith associated functionality. - Add
CalendarComponentwith associated functionality.
- Edit name
- Edit event mobile styling (dialog width)
- Contact edit button styling
- Blank message validation
- New contact edit mode
- Bulk photo delete
- Photo comments
- Upload component
- Chat message becomes first comment
- Fix message nested reply pattern
-
lightgallerycomponent- Photos
- Chat
- Cancel button for
Sort By Family - File input component
- PDF print-from-html
- IE Chat Bug
- Confirm prompt instances
- Upload photos
- Delete photo
- Post message
- Delete message
- Restore message
- Sign out
- Add contact
- Create event
- Delete event
- Photo lightbox labels
- Name above
sign outbutton - [-] Label Photos
- Integrate GA
-
zlibwarning - Chat photo in message
- Admin tools (super user)
- Photos upload progress bar
- Photos click lightbox with zoom
- Photos Sortability
- PhotoBy
- DB Rules
- IE Compatibility
- Calendar Cell Dialog always show title
- Fix Birthdays
- Caching
- Extend years in photos-edit component
- Add
circafeature to photos-edit component - Opt-in flow, email only
- Collect name at time of opt-in
- Restore deleted message
- Deceased functionality
- Calendar event editability (Admin)
- Upload calendar data to FireBase RTD
- Endless scroll deletes message
- Chat delete if no replies
- Label chat icons
- Message sticky
- Only Email option (test across browsers & devices)
- Multiple calendar years should be available[Print PDFs from FTM when home]
- Calendar should be uploadable
- Contacts print should open in hidden iframe
- Edit contact Labels
- Add isSaved to message
- Fix name prompt (chat.component)
- Fix chat naming conventions
- Admin can edit any message
- Chat message cancel deletes existing message
- Chat should be sorted newest first
- All typescript declarations