-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Replacing Helvetica Neue as the main font #8
Comments
|
Some examples from the http://www.ebi.ac.uk/research/eipp page. Chrome on Mac vs Windows |
|
Feeding back in some recent conversation at the January Web Guidelines Committee and with our colleagues at EMBL; want in a future font that has:
Additional caveat:
Any font that can pass those requirements is likely a good candidate. Some initial options that are proposed:
Once a few favourites have been settled on we would also need to do some testing (both with users and on various types of pages/content). |
|
You can see a preview of these fonts at https://ebiwd.github.io/EBI-Pattern-library/sample-site/fonts/fonts.html#samples Currently it demoes the "Impact" page, but we'll add more examples as the list narrows. |
|
There's a growing movement around using 'native' or 'system fonts', e.g. the default fonts of the major device categories over the classic web fonts. Bootstrap 4 is going to do this and there's an interesting article on Smashing Magazine on how Medium does this. I can see the desire for using system fonts, especially in an app environment where you're trying to make it feel more integrated with the device. Perhaps this is less relevant though in our case. Perhaps there is a growing change in expectation, where people are more accepting that a site looks different per device. Anyway noting it here as several of our suggested fonts are the system defaults. I'm not sure how comfortable everyone would be about having different fonts per device, and the testing implications of that. |
|
Using System font seems a good way to go also for me. We are experimenting that on the new InterPro (on dev). So far, it seems to work the same on Windows and Mac. I didn't notice any big differences in the font rendered. You have to call it using something like this in the CSS |
|
Following up after today's Web Guidelines Committee.
|
|
A follow-up with some additional thinking:
Questions and to-dos:
|
|
Another approach is to investigate using Fira Code as our data font, using Expression Atlas as an example: 1. Now2. Fira3. Fira Code |
|
To the v1.3 dev assets, I've added the utility classes: .font-embl { font-family: $body-font-family; }
.font-code { font-family: $code-font-family; }And added the sass vars: $code-font-family: 'Fira Code', Consolas, 'Liberation Mono', Courier, monospace;
$table-font-family: $code-font-family;I've also tightened the So our revised screenshots: |
|
I was migrating RNAcentral's future release-9 layout from 2013-ish Uniprot-esque design to 2016 design, similar to Ken's @khawkins98 new Expression Atlas, loosely following EBI Framework. I found out that since our old "design" is based on 2013 EBI theme, our repository contains and serves "Helvetica Neue Lt Pro". Also, I was looking into Seb's @sebpca new InterPro client, and it is using "Helveitca Neue" as the main font instead of Verdana. As much as I love its appearance, "Helvetica Neue" is NOT a free font. If you want to use it, you can either (1) assume that user's machine has a local copy of it (this is ok from legal standpoint, cause you're not distributing anything), or (2) you can distribute it as a web font, in which case you need to buy a license. Clearly, we can't assume (1) that "Helvetica Neue" is ubiquitous on user's machines. For instance it's not available on my Debian 9 Linux and, reportedly, some Windows machines have issues with it, too. As for (2) webfont option, is it even OK from legal standpoint that we've been serving "Helvetica Neue Lt Pro" for god knows how many years now? Does EBI have a license for it? In case it does, can it also buy "Helvetica Neue" license per institution? Obviously, I don't want to stick with coarse Verdana as the main body font. So, license for "Helvetica Neue" or Fira? |
|
Hi @BurkovBA -- You're spot on with the comments. The current thinking:
Number 2 offers the benefits of:
|
|
Hi @khawkins98, thanks for your suggestion. Ok, I'll stick with option (2) then, following csstricks' system font stack or smashing magazine's paper that you suggested. I looked at how this solution works on Debian 9 in Seb's @sebpca InterPro 7, where he applies it to headers - and it's fine, headers render with Gnome's beloved Cantarell as expected both in Chrome and Firefox. At the same time, Seb is using
|
|
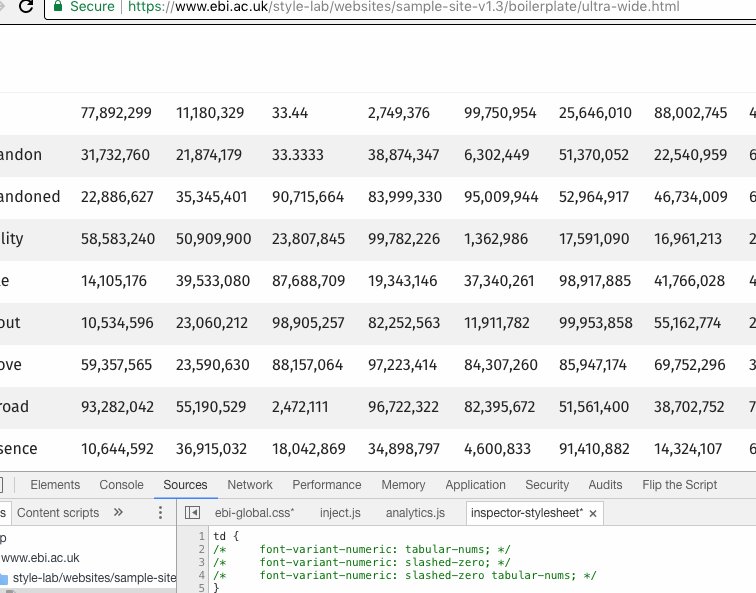
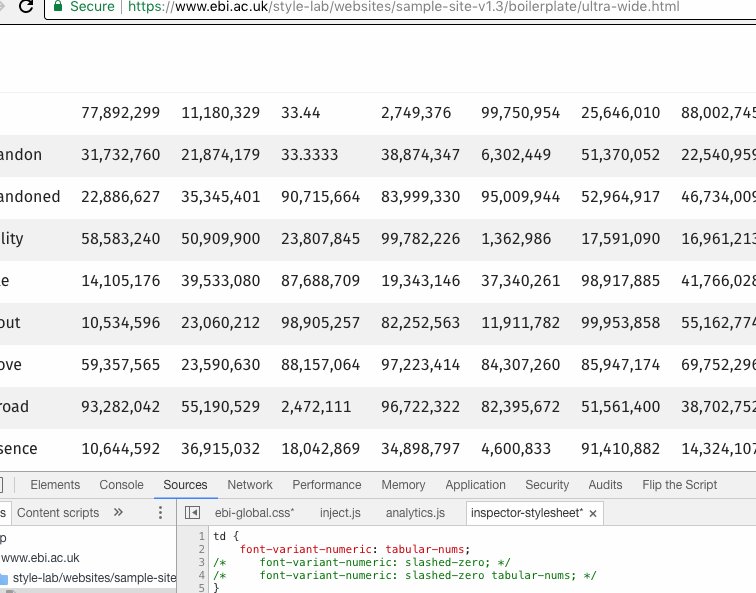
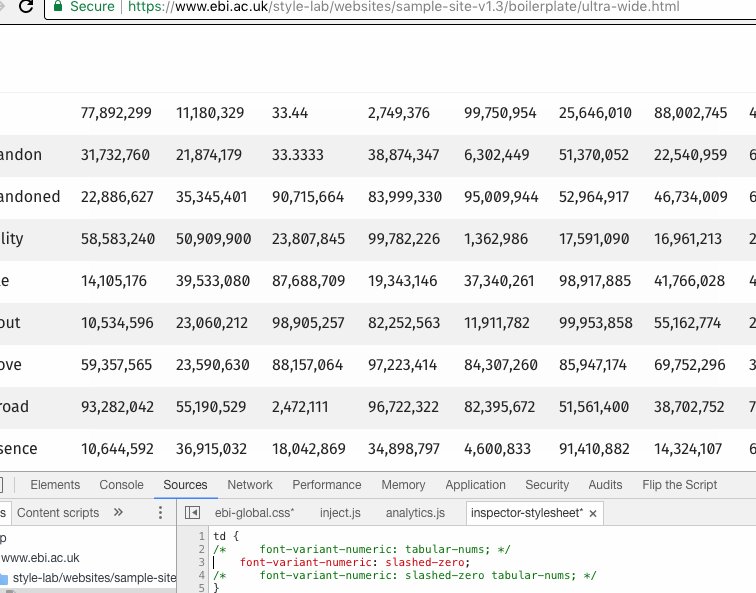
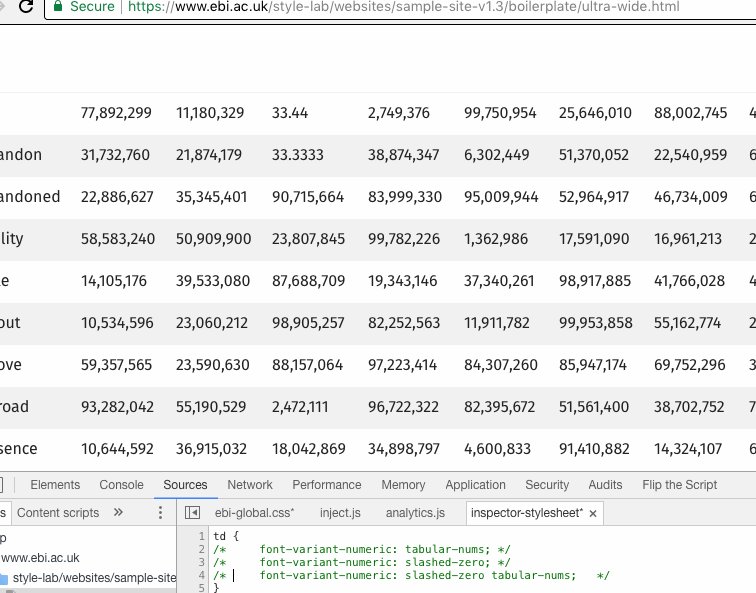
I'll leave a few notes here about Fira and its use in data tables; we can potentially better it in two ways:
And legacy support (mostly needed for IE/edge): /* https://helpx.adobe.com/typekit/using/open-type-syntax.html */
font-variant-numeric: tabular-nums;
-moz-font-feature-settings: "tnum";
-webkit-font-feature-settings: "tnum";
font-feature-settings: "tnum";And a comparison of various fonts: |
|
Here's the font spec we're considering switching to until the new EMBL-wide design language is ready: Change is being tested in v1.3 ebiwd/EBI-Framework@4926329 |
|
We intend to remove Helvetica Neue from the Framework CSS stack, and any locations it appears on web-dev's repositories. Below is a GIF that shows the before/after of the change and a copy of the e-mail to be sent to the Web Guidelines Committee members: Testing the changeCode snippetAdd to bottom of your site's CSS, or via the web inspector tools. h1, h2, h3, body {
font-family: Helvetica, Arial, FreeSans, "Liberation Sans", sans-serif !important;
}Announcement e-mail
Discussion on moving to Fira is on pause for the moment. |
|
As Helvetica Neue is now removed, closing this issue. There's good info/comment in here on Fira, we'll continue to reference that in future discussions, issues. |











This repo — somewhat confusingly — also contain the typeface we need for EMBL-EBI "brand compliance": Helvetica Neue.
The move from Verdana in the new EBI Visual Framework has largely been a big success, however there is still work to be done.
The biggest among them is that Helvetica Neue does not work well on all Windows browsers.
From a recent ticket:
There are at least three ways to approach this:
Either way, this sort of change would likely need to be done in v1.2 of the Icon Fonts and Framework, so it's a target for summer 2017.
The text was updated successfully, but these errors were encountered: