-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Move report interest form into Monoweb (#663)
Also uses our email handler   
- Loading branch information
Showing
33 changed files
with
1,045 additions
and
40 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| const config = require("@dotkomonline/config/eslint-preset") | ||
|
|
||
| module.exports = { | ||
| ...config, | ||
| extends: [...config.extends, "next"], | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # next.js | ||
| /.next/ | ||
| /out/ | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| .pnpm-debug.log* | ||
|
|
||
| # local env files | ||
| .env*.local | ||
|
|
||
| # vercel | ||
| .vercel | ||
|
|
||
| # typescript | ||
| *.tsbuildinfo | ||
| next-env.d.ts |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| # RIF | ||
|
|
||
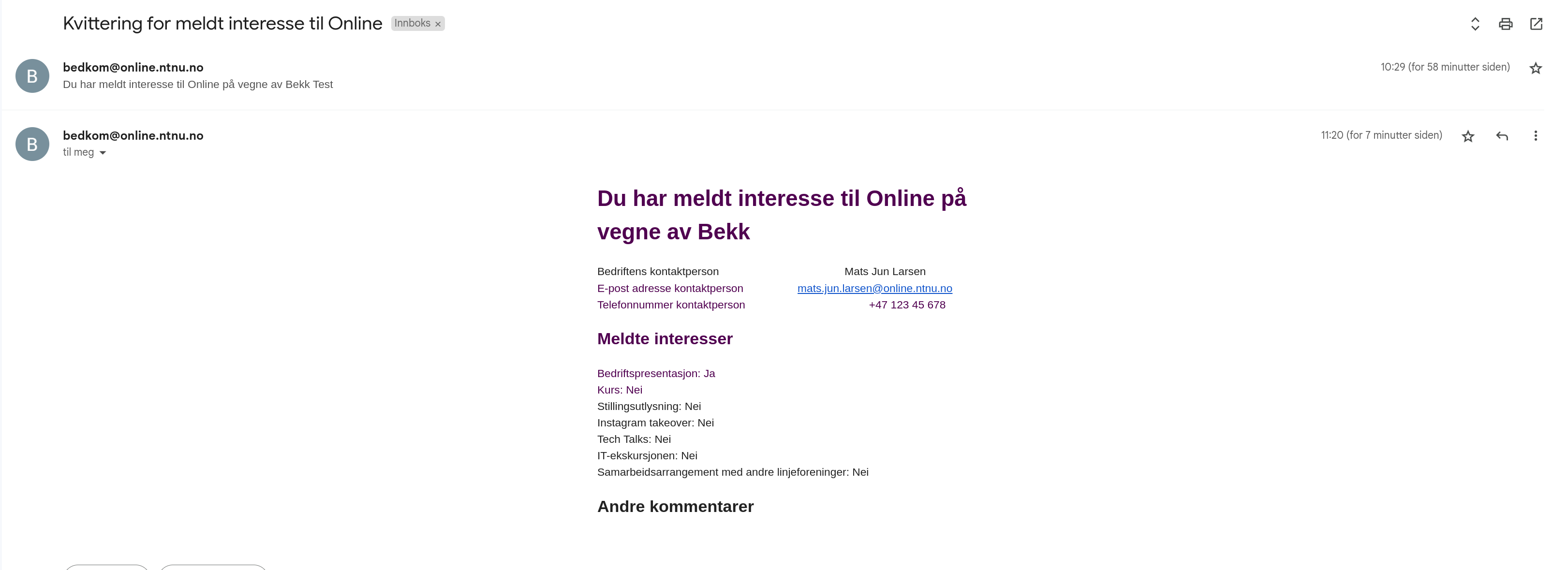
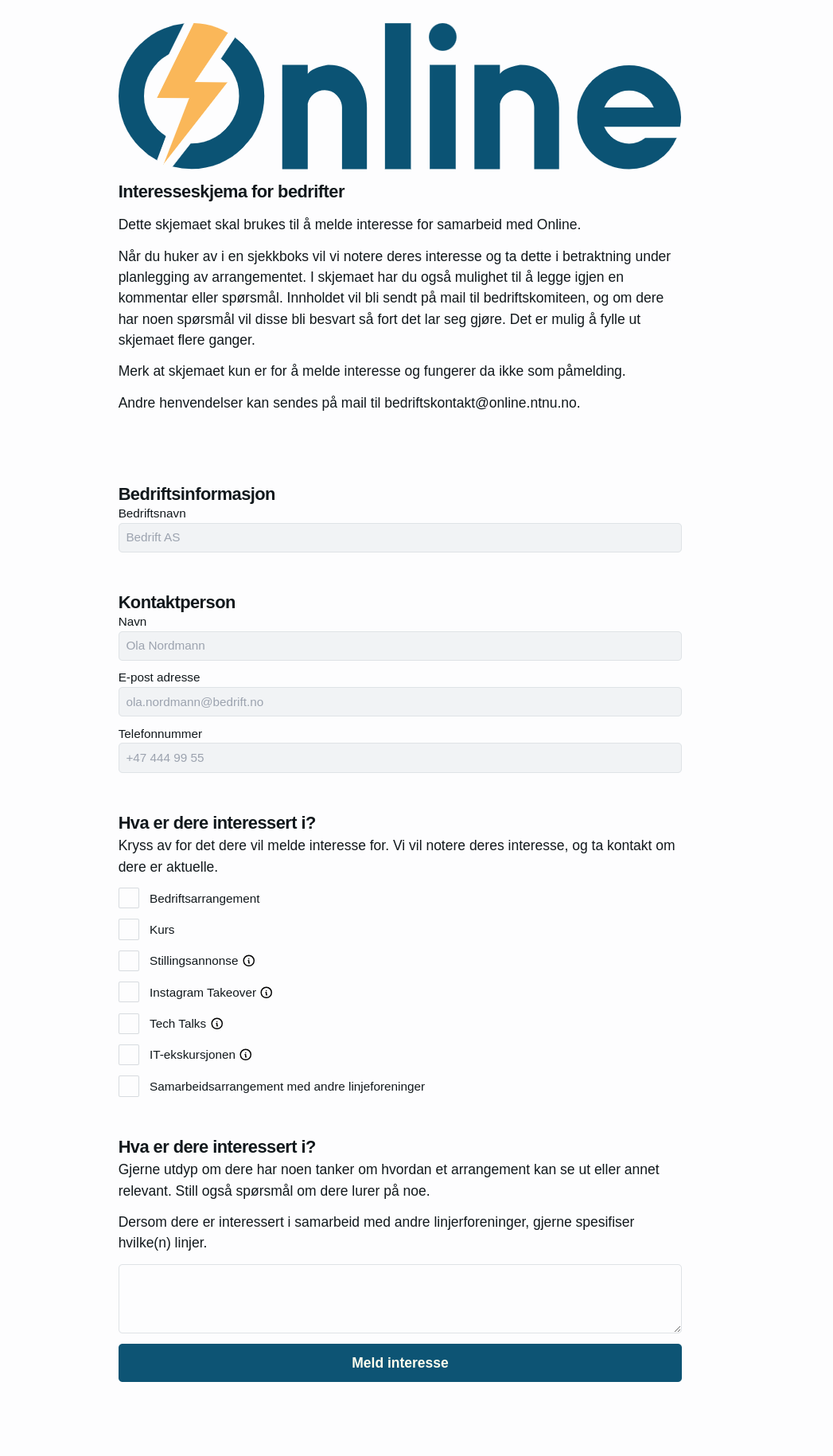
| Application for the report interest form that companies use to say they are interestedi n us. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| /** | ||
| * @type {import('next').NextConfig} | ||
| */ | ||
| const config = { | ||
| reactStrictMode: true, | ||
| swcMinify: true, | ||
| transpilePackages: [ | ||
| "@dotkomonline/env", | ||
| "@dotkomonline/ui" | ||
| ], | ||
| experimental: { | ||
| serverActions: true, | ||
| }, | ||
| } | ||
|
|
||
| export default config |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| { | ||
| "name": "@dotkomonline/rif", | ||
| "version": "0.1.0", | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "next dev -p 3003", | ||
| "build": "next build", | ||
| "start": "next start", | ||
| "lint": "eslint --max-warnings 0 .", | ||
| "lint:fix": "eslint --fix ." | ||
| }, | ||
| "dependencies": { | ||
| "@dotkomonline/env": "workspace:*", | ||
| "@dotkomonline/ui": "workspace:*", | ||
| "@hookform/error-message": "^2.0.1", | ||
| "@hookform/resolvers": "^3.3.2", | ||
| "@iconify/react": "^4.1.1", | ||
| "@radix-ui/react-tooltip": "^1.0.7", | ||
| "@radix-ui/react-toast": "^1.1.5", | ||
| "@tanstack/react-query": "^4.36.1", | ||
| "clsx": "^2.0.0", | ||
| "next": "^13.5.4", | ||
| "react": "^18.2.0", | ||
| "react-dom": "^18.2.0", | ||
| "react-hook-form": "^7.47.0", | ||
| "zod": "^3.22.4" | ||
| }, | ||
| "devDependencies": { | ||
| "@dotkomonline/config": "workspace:^", | ||
| "@types/eslint": "^8.44.6", | ||
| "@types/node": "^18.18.3", | ||
| "@types/react": "^18.2.24", | ||
| "@types/react-dom": "^18.2.9", | ||
| "autoprefixer": "^10.4.16", | ||
| "eslint": "^8.52.0", | ||
| "eslint-config-next": "^13.5.4", | ||
| "postcss": "^8.4.31", | ||
| "prettier": "^3.0.3", | ||
| "tailwindcss": "^3.3.4", | ||
| "tslib": "^2.6.2", | ||
| "typescript": "^5.2.2" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| module.exports = require("@dotkomonline/config/postcss-preset") |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| import { Controller, useFormContext } from "react-hook-form" | ||
| import { FormSchema } from "./form-schema" | ||
| import { Checkbox } from "@dotkomonline/ui" | ||
| import { FC, ReactNode } from "react" | ||
| import * as Tooltip from "@radix-ui/react-tooltip" | ||
| import { Icon } from "@iconify/react" | ||
|
|
||
| export type CheckboxWithTooltipProps = { | ||
| name: keyof FormSchema | ||
| label: string | ||
| tooltip: ReactNode | ||
| } | ||
|
|
||
| export const CheckboxWithTooltip: FC<CheckboxWithTooltipProps> = ({ label, name, tooltip }) => { | ||
| const form = useFormContext<FormSchema>() | ||
|
|
||
| return ( | ||
| <Controller | ||
| control={form.control} | ||
| name={name} | ||
| render={({ field }) => ( | ||
| <div className="inline-flex gap-1"> | ||
| <Checkbox label={label} onCheckedChange={field.onChange} checked={field.value as boolean} /> | ||
| <Tooltip.Provider> | ||
| <Tooltip.Root> | ||
| <Tooltip.Trigger> | ||
| <Icon icon="tabler:info-circle" /> | ||
| </Tooltip.Trigger> | ||
| <Tooltip.Portal> | ||
| <Tooltip.Content | ||
| className="data-[state=delayed-open]:data-[side=top]:animate-slideDownAndFade data-[state=delayed-open]:data-[side=right]:animate-slideLeftAndFade data-[state=delayed-open]:data-[side=left]:animate-slideRightAndFade data-[state=delayed-open]:data-[side=bottom]:animate-slideUpAndFade text-violet11 max-w-[400px] select-none rounded-[4px] bg-[#ffffff] p-3 leading-none shadow-[hsl(206_22%_7%_/_35%)_0px_10px_38px_-10px,_hsl(206_22%_7%_/_20%)_0px_10px_20px_-15px] will-change-[transform,opacity]" | ||
| sideOffset={5} | ||
| > | ||
| {tooltip} | ||
| <Tooltip.Arrow className="fill-white" /> | ||
| </Tooltip.Content> | ||
| </Tooltip.Portal> | ||
| </Tooltip.Root> | ||
| </Tooltip.Provider> | ||
| </div> | ||
| )} | ||
| /> | ||
| ) | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| import { FC } from "react" | ||
| import { Message } from "react-hook-form" | ||
| import { Text } from "@dotkomonline/ui" | ||
|
|
||
| export const CustomErrorMessage: FC<{ message: Message }> = ({ message }) => { | ||
| return ( | ||
| <Text size="xs" className="!text-red-9"> | ||
| {message} | ||
| </Text> | ||
| ) | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import { z } from "zod" | ||
|
|
||
| export const formSchema = z.object({ | ||
| companyName: z.string().min(3, "Bedriftsnavnet må ha minimum tre bokstaver"), | ||
| contactName: z.string().min(1, "Navn til kontaktperson kan ikke være tomt"), | ||
| contactEmail: z.string().email("E-post adressen må være en gyldig e-post adresse"), | ||
| contactTel: z.string(), | ||
| requestsCompanyPresentation: z.boolean().default(false), | ||
| requestsCourseEvent: z.boolean().default(false), | ||
| requestsJobListing: z.boolean().default(false), | ||
| requestsInstagramTakeover: z.boolean().default(false), | ||
| requestsTechTalksParticipation: z.boolean().default(false), | ||
| requestsExcursionParticipation: z.boolean().default(false), | ||
| requestsCollaborationEvent: z.boolean().default(false), | ||
| comment: z.string().default("Ingen kommentar"), | ||
| }) | ||
|
|
||
| export type FormSchema = z.infer<typeof formSchema> |
Oops, something went wrong.