Videogram is a static website for serving video content. It's built with Gatsby as a SSG and WordPress as a CMS. Structure of the website is currently quite simple. There is a video page for each video, video categories for easy navigation, homepage which is showing latest videos with featured video hero (optional) and quick search in header.
Live demo available at videogram.netlify.com
To store and manage content you will need a WordPress installation. Local installation is fine for development but a public install is recommended for production. Reason for this is quick search which is currently made for live querying GraphQL API.
After WordPress is installed, following steps are required to complete the setup:
- Permalinks should be set to Post name
- Install and activate WPGraphQL to enable GraphQL API
- Install and activate Videogram WP for managing video content
Optional steps:
- Install Video Importer to quickly import videos in bulk from YouTube and Vimeo
- Create video categories and manually add new videos
- Create navigation menu and assign it to "Videogram Header Primary" display location. It's your responsibility to make sure you only put links to pages that are actually generated by Gatsby
- Choose a video to be featured that will be shown on homepage hero
Clone this repo:
git clone https://github.com/djuric/videogram
cd videogram
Install dependencies:
npm install
Create .env.development and .env.production files with each having its own environment variables. Development variables can be different from production if you are going to have two different WordPress installations:
GATSBY_WORDPRESS_URL=https://your-wp-site-url.com
GATSBY_WORDPRESS_GRAPHQL=https://your-wp-site-url.com/graphql
GATSBY_SITE_URL=https://your-gatsby-site-url.com
Start development server:
gatsby develop
Following techniques are used in the project:
- Programmatically create pages for videos and categories
- Cursor pagination for category pages using recursive calls to GraphQL API
- Feeding remote images from WordPress into Gatsby
- Apollo client to query WPGraphQL server for live search
- React Helmet for SEO ready pages
Netlify makes it easy to build and deploy websites. To deploy the project you should have gatsby build as a build command and public/ as publish directory.
In Advanced build settings you can define following environment variables to deploy from your own WordPress installation:
| Key | Value |
|---|---|
| GATSBY_WORDPRESS_URL | https://your-wp-site-url.com |
| GATSBY_WORDPRESS_GRAPHQL | https://your-wp-site-url.com/graphql |
| GATSBY_SITE_URL | https://your-gatsby-site-url.com |
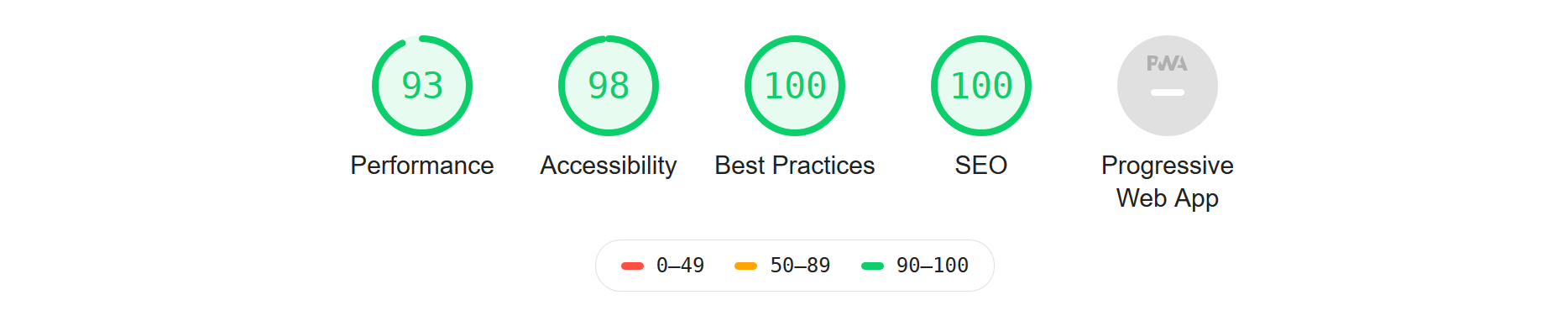
- Device: Emulated Desktop
- Network throttling: 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated)
- CPU throttling: 4x slowdown (Simulated)
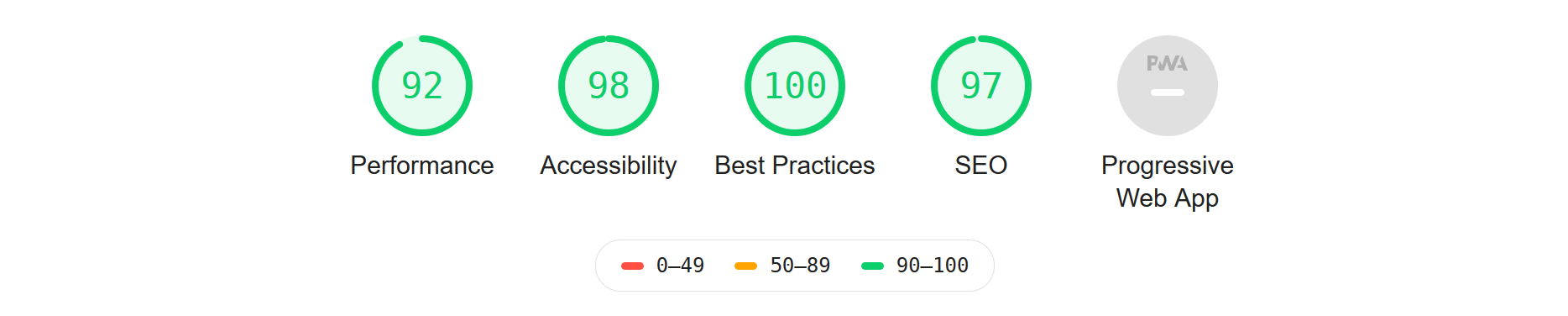
- Device: Emulated Nexus 5X
- Network throttling: 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated)
- CPU throttling: 4x slowdown (Simulated)
This is an open source project and any contributions, feedback or questions are more than welcome!
- Gatsby for being an awesome static site generator
- Jason Bahl for creating fantastic WPGraphQL plugin
- Henrik Wirth for suggestion regarding import of WordPress images into Gatsby
- Apollo client as an excellent GraphQL client library