This repo is for VA Design System documentation, aka design.va.gov. If you are looking for the repo that contains the design system components, see the component-library. Additionally, the Formation package inside the veteran-facing-services-tools repo contains sitewide VA.gov base styles and utility classes.
Min specs:
Tested using node v18.19.0 and yarn v1.22.19.
-
Clone this repo
$ git clone https://github.com/department-of-veterans-affairs/vets-design-system-documentation.git -
Install dependencies
$ yarn install -
NOTE: This repo works with Ruby version 3.0.2.
-
Install Ruby gems
$ bundle install -
Build and start the Jekyll server
$ yarn start -
Verify in browser: localhost:4000
To add content, you will need to look into /src directory. This will be the source from which Jekyll builds the site.
- About pages
- Components pages
- Content style guide pages
- Design pages
- Experimental design pages
- Layout pages
- Patterns pages
- Utilities pages
Read the wiki to learn how to add new pages to design.va.gov, improve local search, add images, etc.
In order to test new updates to Formation, you will need to work in two different repositories: the repository for this site and veteran-facing-services-tools. For the steps below, make sure you are doing your work in a new branch for both repos.
-
Clone the veteran-facing-services-tools repo at the same level as the design system documentation site.
my-projects-folder | ├── vets-design-system-documentation | ├── veteran-facing-services-tools -
Follow the setup instructions to get
veteran-facing-services-toolsrunning. -
Change
package.jsoninvets-design-system-documentationto use a local version."@department-of-veterans-affairs/formation": "file:../veteran-facing-services-tools/packages/formation" -
Make your changes in
veteran-facing-services-toolsand run$ npm run build. -
Now, in
vets-design-system-documentation, run the following:$ yarn $ yarn start
While vets-design-system-documentation is running and make further updates to veteran-facing-services-tools, you will need to run $ npm run build in that repo, then $ yarn build in vets-design-system-documentation.
-
When you have finished your work in
veteran-facing-services-tools, follow the instructions to submit a PR and publish to NPM. -
Once your update has been published to NPM, update
package.jsoninvets-design-system-documentationfrom the local version to the new version number. -
Commit this along with any updates to the documentation site and submit a PR.
Merges into main will automatically deploy to production design.va.gov after CI checks have completed.
When a PR is created, a preview of those changes will be available after the Preview workflow has completed. There will be a "View deployment" button visible that will launch the preview environment when clicked:
The preview link can also be accessed directly using this pattern: https://dev-design.va.gov/PR_NUMBER. For example, https://dev-design.va.gov/3435 where 3435 is the unique PR number visible in the PR title.
A preview environment will generate only when the PR has been created from a direct branch from the main repository. It does not work if the PR was created from a fork.
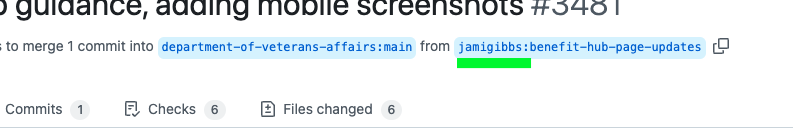
You can confirm if your PR was created from a fork by looking at the branch name at the top of the PR. If you see your Github username in front of your branch name, this means the PR was created from a fork and the preview will not generate.
If this was done because you don't have write access to this repository, you can request that access by submitting a support request in the #vfs-platform-support Slack channel.
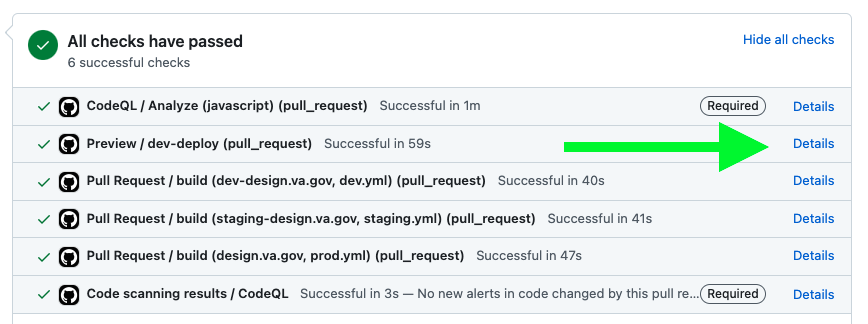
If the preview has stopped working (for example if you're only seeing a 403 Forbidden error or similar), re-run the preview workflow by clicking "Details" next to the Preview check:
Then click the "Re-run all jobs" button at the top of the page:
This project is tested with BrowserStack.