-
Notifications
You must be signed in to change notification settings - Fork 3.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
When 'is.visible' failure, error shows 'is being covered by another element: undefined' #1379
Comments
|
This was broken for me as well. The message I got indicated that element Cypress was looking at had position: set to something, but I looked in the chrome inspector and it didn't have position set by a CSS style inline or otherwise. It also happened intermittently which I really don't understand. |
|
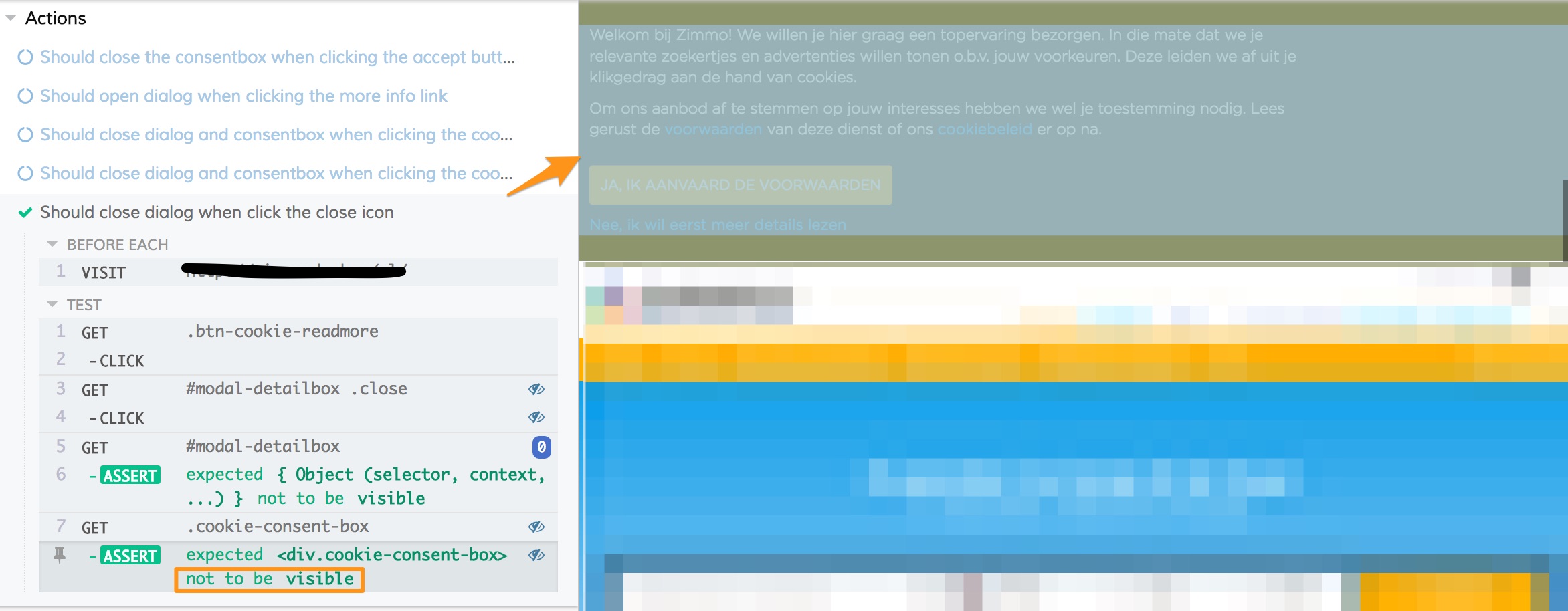
Operating System: macOs 10.11.6 I confirm this problem but with different result. I have a cookie message that I was testing and it has a position fixed (the element itself and not the parent). When I remove position fixed it can properly detect if it is visible or not. But even then, having position fixed succeed both visible and not visible is kinda strange ... My test is pretty simple: it('Should close dialog when click the close icon', () => {
cy.get('.btn-cookie-readmore').click();
cy.get('#modal-detailbox .close').click();
cy.get('#modal-detailbox').should('not.be.visible');
cy.get('.cookie-consent-box').should('not.be.visible');
}); |
|
@bahmutov , @jennifer-shehane - following up on conversation in Gitter (9/17/2018 @ 15:09 CST) The following encapsulated test will reproduce the issue reported here: Operating System: macOS 10.13.6 (17G65) context('Finding Elements', function () {
describe('Inability to find visible elements', function () {
it("reproduces 'covered by another element: undefined' on public site", function () {
cy.visit('https://cookieconsent.insites.com/app/themes/insites-cookie-consent/examples/example-4-opt-out.html')
cy.get('.example-selector').click()
cy.get('.cc-allow').click()
cy.get('.cc-banner').should('be.hidden')
cy.get('.cc-revoke').should('be.visible')
})
})
}) |
|
Related: #2558 |
|
@Knaledge Thank you for providing a reproducible example. |
|
I'm also getting the same error message ( |
|
Same issue, intermittent with electron 59 |
|
I'm having this issue intermittently as well, it's got to do with the element being in one container that's a parent somewhere up the hierarchy. Cypress: 3.2.0 |
Response to @AnthW, original post #1379 (comment)The button element you are asserting on is technically not visible within the viewport. The button would have to be scrolled to in order to be visible. We do not automatically scroll to elements during the test run. We do however scroll to the element when reviewing the tests that have previously run in order to help with debugging. This is not a bug. This is expected behavior and the only way we can support testing scrolling behavior + visibility. To test that the button is visible, you would need to write: describe('Button', () => {
it('should be visible', () => {
cy.viewport(640, 480)
cy.visit('index.html')
cy.get('#buttonElement')
.scrollIntoView()
.should('be.visible')
})
})As for the error message indicating Response to @Knaledge #1379 (comment)Unfortunately, the url in your provided test no longer works - although I confirmed this behavior previously and can reproduce another way. The bug looks to be similar to the original posters - where NEED A REPRODUCIBLE EXAMPLE@Jazzepi @KriKe @mrmojica @kmichetti @andezzat This is not enough information for us to run this test code on our own to verify there is a visibility issue with Actual BugWe will be repurposing this issue to track the bug where the error message prints: If you have any other confirmed bug concerning visibility - check the existing issues or open a new issue. |
|
Thanks @jennifer-shehane for the response! Using |
|
The code for this is done in cypress-io/cypress#5594, but has yet to be released. |
|
Released in |


Current behavior:
I am expecting a test to pass on an element that is visible.
cy.get(#el).should('be.visible').When I look at the test in the GUI, I can see that it is visible and has been scrolled to after
geting the element. But the 'This element is not visible' icon is showing against the test.The element I am testing against is a child of a div that has
position: fixed. If I remove thepositionfrom it, the test passes as expected.Desired behavior:
The test should pass as the item is visible
How to reproduce:
I have reproduced this bug here: https://github.com/anthwinter/cypress-test-tiny
It uses express, so once you have cloned the repo, run
node index.jsand head tolocalhost:3000before running the test.The text was updated successfully, but these errors were encountered: