-
Notifications
You must be signed in to change notification settings - Fork 2
마스터클래스 TEST CODE(1113)
yeon_ edited this page Nov 13, 2019
·
2 revisions
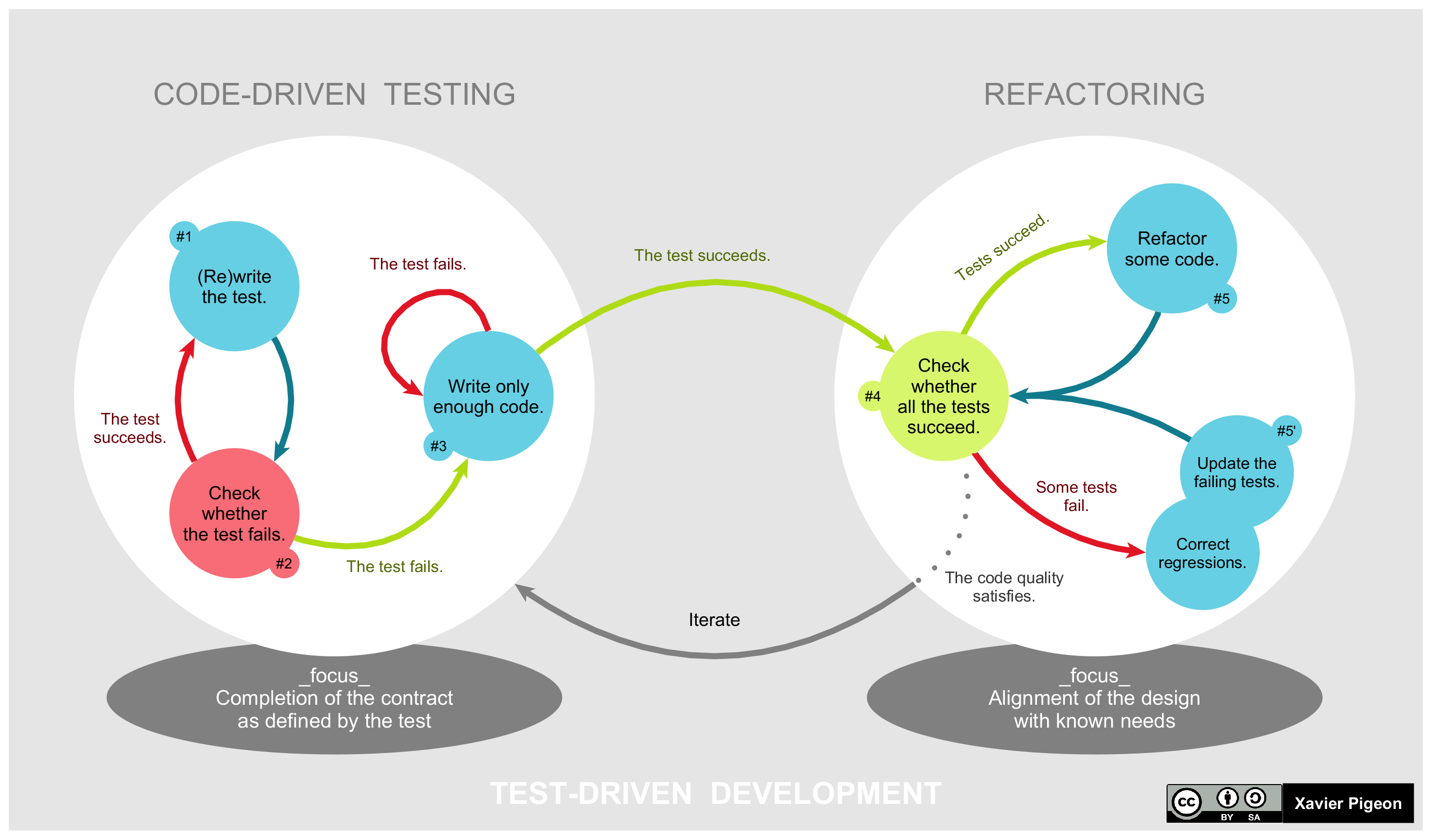
- 테스트 드리븐 디벨롭

- 테스트 작성
- 일단 성공으로 바꾸기
- 코드 작성( 설계 및 개발)
- 기존의 다른 테스트들이 통과되는지 확인
- 다른 코드들이 성공하게 수정하고, 리팩토링
- regression test : 이전에 동작했던 것이 잘 동작하는지 확인하는 방법
어떤 회사에서 할까? 설계의 방법에 관심이 있는 회사. 코드 품질에 관심이 있는 회사.
- component 단위의 테스트 (최근)
- scroll, setinterval, 이벤트에 대한 테스트 .. 어려움
- test double을 공부해보자.
- react test library, jest-dom,
it("App.js: loading 버튼을 누르면 new data가 출력됨", () => {
expect(true).toBeTruthy();
const { getByText } = render(<App />);
fireEvent.click(getByText("loading data"));
const newContent = getByText("newdata");
expect(newContent).toBeInTheDocument();
});it("App.js: loading 버튼을 누르면 new data가 비동기로 출력됨", async () => {
expect(true).toBeTruthy();
const title = "result text";
const { getByText } = render(<App />);
fireEvent.click(getByText("loading data"));
// fetch 후 rendering을 기다려준다.
const newContent = await waitForElement(() => getByText(title));
expect(newContent).toBeInTheDocument();
});
//react.js
()=>{
const fetchData = async ()=>{ /*fetch and setData*/ }
return (<>
{data}
</>)
}-
하지만 fetch data가 있어야 하는게 맞는 것인가.
꼭 그런 것은 아님. client test code 검증이기 때문에 mock data로 테스트를 진행 할 수 있다. 서버검증은 클라이언트의 역할이 아님.
그럼 어디서? 네트워크 테스트코드나, 서버쪽 테스트코드를 짜야함. 하지만 그러다보면 테스트의 구멍이 생길 수 있음 그래서 End to End test (통합테스트,E2E) 를 하는 것. E2E는 합쳐서 요청을 보내면 이런 결과를 받았다고 받는거. 하지만 조건이 있어서 분기처리가 있다면, 여러 결과를 테스트 해야 할 수 도 있다.
자그럼 테스트를 얼마나 짰는지 확인해보자. tavis 같은 데서 coverage test 점수가 나오기도 함. 여기에 메일 연결해서 쓸수도 있음.
지표로 뽑기도 하지만, 지표에 집착할 필요는 없다.
- component rendering test
- snapshot test rendering을 한번 한걸 기억하고 다음 랜더링한 부분을 비교. 차이가 생기는 게 맞아 이샛...
- 테스트 하는 방법부터 먼저 적용해보자. 테스트 없이 어떻게 TDD를 하겠어...
- TEST를 어떻게 분리할 것인지. (유닛테스트, UI DOM TEST)
- 커버리지 테스트 스코어는 어떻게? 함수 커버리지에 대해 검사
-
enzyme,testing-library/react를 둘다 써야할까? 굳이 두개 다 할 필요는 없을듯. 복잡성을 낮추는 것이 중요. 도구보다는 테스트에 대한 방법. - mock data를 쓰는게 좋은가? 안쓰는 게 좋지만 요청이 너무 많아져서 테스트가 너무 오래걸린다면 mock data를 쓸 필요도 있음. 그리고 테스트의 목적에 대해 사용해봐야 함. like dom test.. (그리고 test안할꺼면 mock이라도 써서 적용해..)
- 우리의 진행상황이 어떤 속도일까? 속도가 문제가아님, 회고를 찐하게 하자.
추가 키워드 : E2E , 퍼페티어, jest fetch mock
-
회고
-
학습
-
스프린트
-
기술공유
-
회의
-
마스터클래스_정리
-
데일리마무리회의
-
데일리스크럼