-
Notifications
You must be signed in to change notification settings - Fork 632
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add cms:page_file_link tag to render page files
#799
Conversation
de13762 to
092e8a9
Compare
| = link_to truncated_filename, attachment, | ||
| data: {toggle: "page-file-popover", content: thumb}, | ||
| class: "btn btn-light text-truncate", target: "_blank", | ||
| ondragstart: "event.dataTransfer.setData('text/plain', '#{cms_page_file_link_tag}');" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Don't think we can do inline JS like that if CSP is enabled. Let's move that into data attribute. Also how would one even know that this is something draggable?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done. I didn't write in CoffeeScript, but it's only a few line so perhaps you could rewrite it if you really want it to be CoffeeScript?
Also how would one even know that this is something draggable?
True that it's not very discoverable, but it does have cursor: pointer on hover, and I've now made a thumbnail the drag image for images.
| (", filename: \"#{filename}\"" if multiple), | ||
| (", as: image" if attachment.image?), | ||
| " }}".html_safe | ||
| ].compact.join |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Kinda ugly. Let's move that into admin view helper.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
| @@ -1,5 +1,7 @@ | |||
| # frozen_string_literal: true | |||
|
|
|||
| require "comfortable_mexican_sofa/content/tags/file_content.rb" | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
require_relative ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
| @@ -1,5 +1,7 @@ | |||
| # frozen_string_literal: true | |||
|
|
|||
| require "comfortable_mexican_sofa/content/tags/file_content.rb" | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
require_relative
| @@ -0,0 +1,80 @@ | |||
| # frozen_string_literal: true | |||
|
|
|||
| require "comfortable_mexican_sofa/content/tags/file_content.rb" | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
require_relative
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
| fragment.attachments.first | ||
| else | ||
| fragment.attachments.detect { |a| a.filename.to_s == filename } | ||
| end |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Don't like massive offsets like these. Should be:
foo ||=
if bar?
I thought rubocop would catch this
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
|
I'll also move page file popovers into the same file |
|
All done |
9e02fce to
897a83a
Compare
|
Firefox glitch fixed |
|
Files can now also be dragged out of the global files modal |
5a9814e to
0e89b01
Compare
|
For the JS drag-and-drop feature, do you mind writing a system test please? Capybara can do |
|
OK, I'll try. Everything else looks good to you? |
|
I wrote a system test as far as I could take it, because |
|
I've now written tests for both global files and page files drag'n'drop but they don't work and so are currently being skipped. I've tried for a while to fix them but I couldn't. I won't look into this further. |
ae134b9 to
0341c68
Compare
|
I'm going to take a look at the drag_to issue. Writing capybara tests is like pulling teeth even when everything works as it should. Rest of PR looks fine, however tests right now are failing. Also, don't introduce new fixture items just for one test. Either mutate existing or spin up new records manually. System tests run in transactions, so it's safe to do. About coffeescript, I am not against converting to regular JS. One less dependency to worry about. I'm just not sure what the cool kids do these days. |
|
Cool kids these days use TypeScript |
|
I've removed the extra fixtures.
Start with the page files test as it's simpler (no iframes). |
|
I've made a drag'n'drop video for the release notes (used Peek to record): |
Examples:
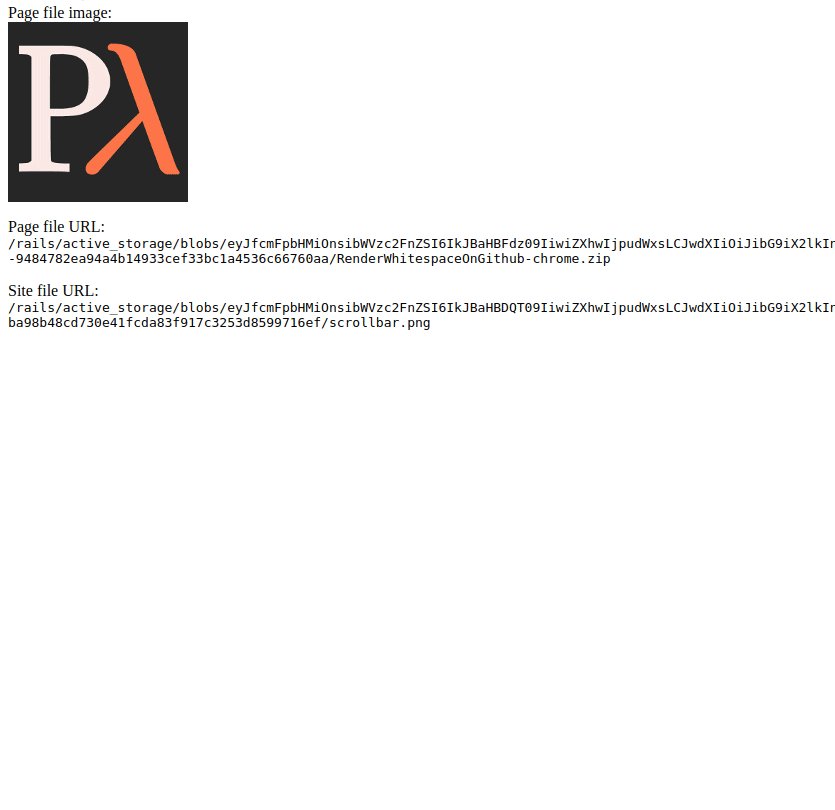
{{ cms:page_file_link header }}
{{ cms:page_file_link attachments, filename: "cat.jpg", as: image }}
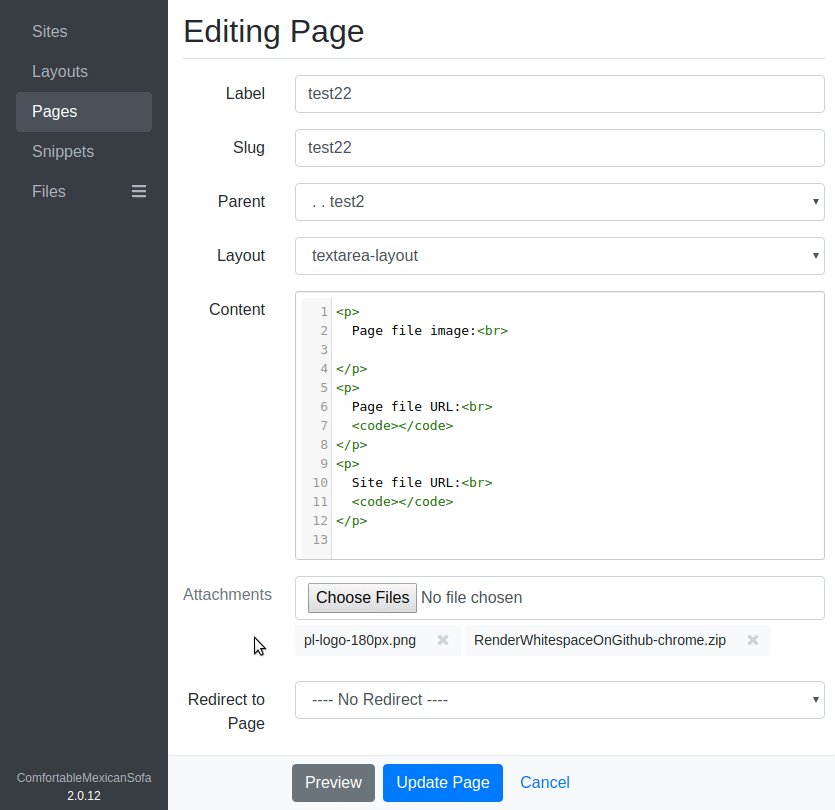
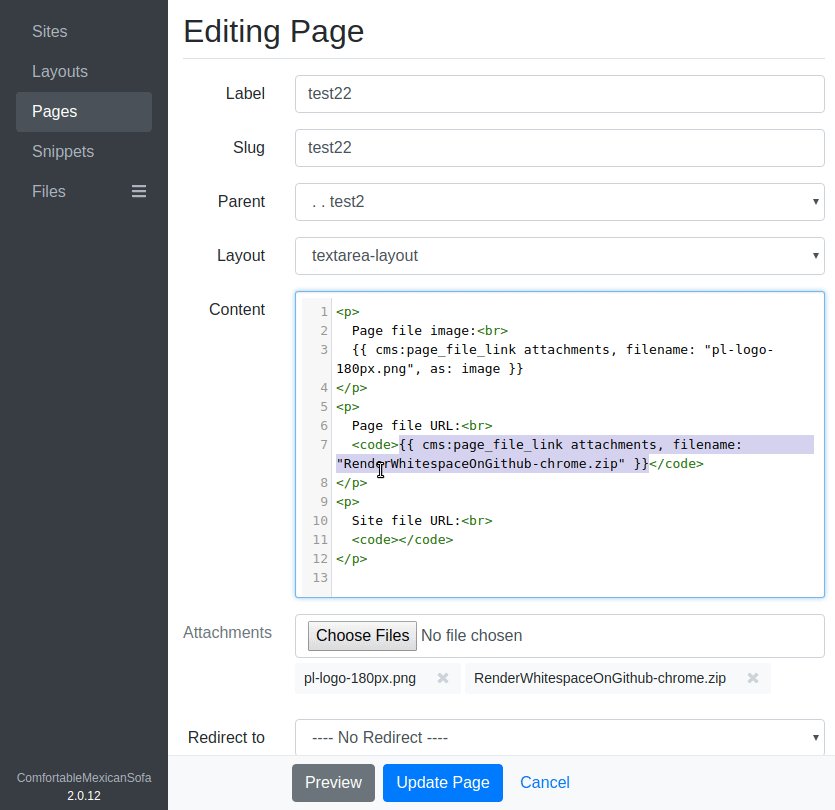
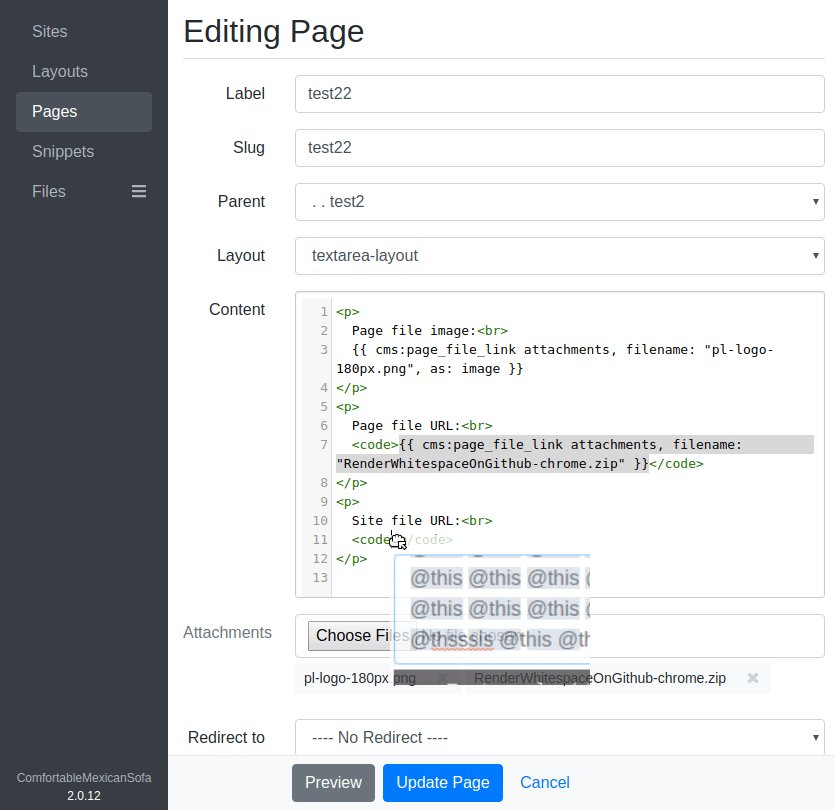
Dragging page-level files onto the textarea or CodeMirror generates these tags.
Site files can now also be dragged from the files modal onto the
textarea or CodeMirror.
|
I'm in process of merging. Running locally and it's great. Dragging files from file pop-up to places is awesome. Gonna leave comments, but just as notes. |
| /usr/lib/chromium-browser/chromedriver | ||
| /usr/local/bin/chromedriver | ||
| ].find { |path| File.executable?(path) } | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Had to remove this. Broke it for me as it wouldn't find my chromedriver that lives in a different bin directory (but still on my $PATH). There has to be a documentation on Rails Guides for installing all the crap. Guides only have a bit about testing, but nothing about how to get it all running in the first place.
| # frozen_string_literal: true | ||
|
|
||
| # A mixin for tags that returns the file as their content. | ||
| module ComfortableMexicanSofa::Content::Tag::FileContent |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
moving this file into /mixins as it's not a tag
| @@ -1,4 +1,7 @@ | |||
| %li{data: {id: file.id}} | |||
| :ruby | |||
| file_tag = "{{ cms:file_link #{file.id} }}" | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think I want the same dealio to generate as: image for image attachments. Will expand that helper (or make new one) to do this.
| @site = comfy_cms_sites(:default) | ||
| end | ||
|
|
||
| def test_site_file_drag_and_drop |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
seems like we can't test this due to chromedriver limitation. leaving skip but removing code.
|
|
||
| # Dragging the link should generate CMS markup. | ||
| skip "Drag'n'drop does not work for some reason" | ||
| find_link("image.jpg").drag_to(content_field) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can't figure out this one either. By all accounts it should work. Dragging other links should work too (to eliminate js fuckery) but it does not. Maybe warrants filing issue with Capybara.
|
@glebm can you double check if everything works in Firefox? On my VM (Firefox 50 though) none of the draggable stuff works as in Chrome. Dragging from iframe doesn't work at all and dragging from page files dumps link's url and not the tag's string. I'm trying to upgrade to latest Firefox here. If latest version works then no worries. |
|
It works for me perfectly in Firefox 58 on Ubuntu 16.04. Firefox 50 is from June 2016. I'll double check with the current comfy master. |
|
Got Firefox 58 on LinuxMint (Ubuntu). Page file link drag works perfectly. One thing that still doesn't work is that drag from the iframe. In Chrome iframe goes away and it's possible to drag into form input. In Firefox iframe sticks around. |


Examples:
Dragging page-level files onto the textarea generates these tags.
See #796 for more information.
Fixes #796