CRNotifications are custom in-app notifications with 3 types of layouts. The notifications will animate in and out. They will hide when they are clicked on or with an automatic dismissal.
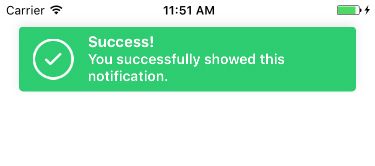
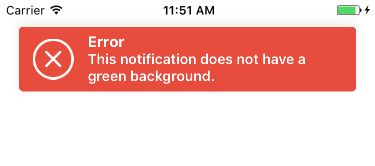
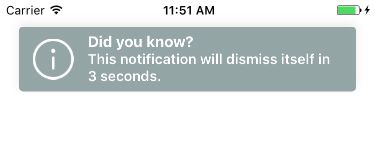
| Success | Error | Info |
|---|---|---|
 |
 |
 |
Call CRNotifications.showNotification with a title, message, notification type and a time for how long the notification should appear. Should the notification not disappear automatically use a time of 0. You may also pass a completion block that is executed once the notification disappears.
Built-in notification types are :
.success
.error
.info
Example:
CRNotifications.showNotification(type: CRNotifications.success, title: "Success!", message: "You successfully showed this notification.", dismissDelay: 3)It is also possible to customize the notifications and provide your own custom style either by the method
showNotification(textColor:, backgroundColor: UIColor, image: UIImage?, title: String, message: String, dismissDelay: TimeInterval)or by conforming to the CRNotificationType protocol:
protocol CRNotificationType {
var textColor: UIColor { get }
var backgroundColor: UIColor { get }
var image: UIImage? { get }
}pod 'CRNotifications'
pod 'CRNotifications', :git => 'https://github.com/dkcas11/CRNotifications.git', :branch => 'swift3'
Drag the CRNotifications folder into your project and you are good to go.
Casper Riboe (Author)
Facebook : Casper Riboe
Twitter : dkcas11
Mail : [email protected]
Herrick Wolber (Contribution)
Twitter : estar2005
Github : Rico237
Mail : [email protected]