-
Notifications
You must be signed in to change notification settings - Fork 2.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
how to get rid of cross-origin error? #667
Comments
|
It looks like you need to enable CORS on your S3 bucket that serves: https://s3-eu-west-1.amazonaws.com/codesandbox-downtime/downtime.json To do so, just navigate to your bucket, then click the Permissions tab, then in the CORS box enter an XML document with the permissions you'd like. Sample permissions to allow any host to make a GET request: Thanks to: duhaime |
|
This is a serious issue, we need to fix this quick. The reason for these cross origin errors is that we use I will take a look at it this weekend, and check if performance is affected if we put all code in script tags. Thanks for opening this issue! |
|
I'm seeing the same issue with a simple Node service running on Now (Zeit). I can send POST's to the service, but GET's and any data returned on POST's is ignored (fetch is showing CORS errors and XHTTP puts up a response status of 0 instead of 200). (Code at https://codesandbox.io/s/1oyy6mp0vq and https://zeit.co/sirbryan/simplenode/uhnsgppoho/source?f=index.js ) |
|
@SirBryan You need to return CORS headers from your Node service, in order to be able to access it from external sites (like your codesandbox.io sandbox). |
|
Thanks for that reminder. It had been a while since I had to mess with headers on the server end... |
|
@CompuIves I'm having a similar issue when trying to make a API call to https://deckofcardsapi.com/api/deck/new/ How can I resolve this? |
|
Hmm, I think that decks of card API should return CORS headers to make it work from cross origins in this case. Or you could set up your own proxy that adds the headers locally with something like |
|
Yes looks like the API isn't returning CORS headers, I'll have to develop locally. Thanks for the help @CompuIves. |
|
@CompuIves @mescalito @lbogdan I had same issue. Then I came to know that the custom method I used, I didn't binded like So it's like we have to use either arrow functions by adding babel preset or we have to bind it. It's now working 🙌 |
|
I have the error if I create As soon as I remove all wrapper custom elements, all CORS errors are gone. EDIT: |
|
Hopefully this was solved, and we forgot to close it. |
|
@lbogdan |
|
Looks like I got lost in the unrelated comments, and missed the actual issue 🙂 , reopening. |
|
Yes! Still valid bug, the problem is that we execute code using Another way might be to evaluate everything using script tags, but this is quite tricky since every file would require its own script tag. |
|
I don't know the current implementation. But from what you say, I'm convinced that one Correct me, if I'm wrong. I would object that this isn't tricky at all. |
|
Has this bug been addressed? or is the solution switching to codepen? |
That's right! Implementation wise I think that it's not a lot of changes, I'm a bit afraid for sandboxes with >1000 files. Creating 1000 script tags for a sandbox might be expensive, but then again, I haven't tested it yet. We're on a bug fixing spree this week so I think we'll address this this week! |
No and yes |
|
I see, that could be maaaany files 🤔 How about the Seems not, as the react docs says:
|
|
I am still experiencing this issue. Here is a sandbox link I am working on: https://codesandbox.io/s/n4xno16npj. Not sure if this is GraphCMS setting or codesandbox issue. |
|
@CompuIves I started to provide above PR, from a first quick github search I hope haven't missed something. |
|
May it helps to enable CORS as suggested here: And here is an extensive issue discussion: |
|
Also setting |
|
If anyone is looking for a temporary work-around to be able to inspect the error object closer (without being blocked by "A cross-origin error was thrown"...). You could create a new Chrome shortcut and append some flags to make it unsafe (no more CORS):
to the launch target. |
Same here with |
Good observation. This error may not be specifically about cross-origin problem. In my app, I solved this error by adding some default, empty, values for the data I wanted to fetch from API. After this, the error disappeared and app worked. So, the real error can actually be caused by some Any thoughts about this @CompuIves? |
|
Allowed CORS using https://addons.mozilla.org/en-US/firefox/addon/access-control-allow-origin/ Expected this issue to be gone. but that did'nt happen. may be there is another reason. or am i missing something here? |
|
Still having this issue, and it's hindering our company's ability to use this as a tool for remote interviews. Obviously, we cannot ask our hiring candidates to fiddle around with their browsers to overcome these issues. |
|
can't debug serverless code due to this issue. It's working fine elsewhere. I'm stuck with the same issue in vscode debug. |
|
I just created a PR #3098 to set proper Content Security Policy to fix React's @mescalito I used following reproduction examples:
|
|
This happened to me when I accidentally invoked |
|
I also created a reproduction for your case at my PR #3098
|
|
@AndyOGo I hope after, that after merging those PRs issue will be gone? Is it really codesandbox issue? I also have same error w React/ReactDOM, Redux and Express and Here is url to original codebox I found recently - https://codesandbox.io/s/ymk0787ox |
|
Sometime the cross origin error occurs if you forget to import index.js import React from 'react';
import ReactDOM from 'react-dom';
import App from './app';
import './styles.css';
function Main() {
return <App />;
}
const rootElement = document.getElementById('root');
ReactDOM.render(<Main />, rootElement);app.js // This gonna cause error in codesandbox (currently).
function App() {
return <p>asdasd</p>;
}
export default App;app.js // This should solve the error.
import React from 'react';
function App() {
return <p>asdasd</p>;
}
export default App;Yes, the cross origin is confusing since we don't know what actually the error is... 🙇♂️ |
|
Current temporary solution to let you know the actual error is by using error boundary and then open the project in the new window. You will find the clue for your error inside the browser console in your new browser window. (The error doesn't appear inside codesandbox console... 🤔 don't know why...) ErrorBoundary.js (copy paste from react official doc here) Then, wrap you <ErrorBoundary>
<FormProvider>
<MyApp />
</FormProvider>
</ErrorBoundary>Finally, open your project in new window. React will give a little clue about your error... 🙇♂️ Above error is an example for my previous thread... |
Sorry, actually you don't need error boundary. Just open your project in the new window, and you will find the error clue inside the browser console. 🙇♂️ |
|
In case it is helpful, here is a Minimal non-Working Example (MnWE) of the CORS error. Maybe a dozen lines in all. The only external resources are completely standard (Material-UI). This is the second project in a row where this has happened, so I am guessing it happens to a lot of folks. |
|
In case it is of any help, here is a minimal example of the problem, less than a dozen lines of code, using just React and Material-UI. https://codesandbox.io/s/cors-error-demo-uvsoo The error is caused by an undefined variable in the JSX (which is even noted by the syntax highlighter). If you un-comment the variable's declaration, everything works as expected. Here is And |
|
One more use case I encountered that throws Does throw error import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<App />, document.getElementById("root"));
class App extends React.Component {
render() {
return "The App";
}
}Does not throw import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component {
render() {
return "The App";
}
}
ReactDOM.render(<App />, document.getElementById("root"));Keep in mind, a
|
|
confirmed on January 4th, 2020 on the latest React version (v16.12.0). come on, codesandbox. it's already 2020 and haven't solved yet. |
|
Hey! I finaaaally found the issue after long debugging. I was confused, as the error never happened both on the PR builds and on dev. Initially, I thought this happened because of having self-signed certificates. But after verifying that the error even happens after using the right certificates, I started to look at other differences. The difference turns out to be that sandboxes load their script files from the root domain (codesandbox.io), we do this to use the browser cache whenever possible. If you load 2 sandboxes then the second sandbox should load their files from cache. The tricky thing is that we only do this in production, not in our pr branch builds, not in our dev builds, not even in our local docker builds. When looking at the React documentation I saw that using The errors started to show up correctly after adding TLDR: the problem was not using |
|
Thanks, Ives, that is great news!
It would have been very helpful to have a post earlier on saying something like, “We are aware of this issue and we are working on it.” That way, we know someone is listening!
It’s a great site, and I’m really glad I will be able to count on it once again. Thanks for everything you are doing.
… On Jan 7, 2020, at 8:00 AM, Ives van Hoorne ***@***.***> wrote:
Hey! I finaaaally found the issue after long debugging. I was confused, as the error never happened both on the PR builds and on dev. Initially, I thought this happened because of having self-signed certificates. But after verifying that the error even happens after using the right certificates, I started to look at other differences.
The difference turns out to be that sandboxes load their script files from the root domain (codesandbox.io), we do this to use the browser cache whenever possible. If you load 2 sandboxes then the second sandbox should load their files from cache. The tricky thing is that we only do this in production, not in our pr branch builds, not in our dev builds, not even in our local docker builds.
When looking at the React documentation I saw that using eval was discouraged, so I thought that the use of eval was the problem, and that we should find a different way of executing the code. This was the real distraction, because it turns out that using eval is not the problem, it's only a problem if the script that runs eval is from a different origin.
The errors started to show up correctly after adding crossorigin to the script files of the sandbox. So now everything is finally fixed! I'm sorry for the long time of the fix, the distraction on eval, combined with the fact that it could only be reproduced on codesandbox.io, caused me to take far too long.
TLDR: the problem was not using eval, the problem was the actual scripts that run eval were from a cross origin. It's now finally fixed!
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub <#667?email_source=notifications&email_token=ABGZVJVHKOEPCYP3HOZLJI3Q4R4IFA5CNFSM4EXMBIW2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOEIIY7CY#issuecomment-571576203>, or unsubscribe <https://github.com/notifications/unsubscribe-auth/ABGZVJUXQKBEU2C5LRF2D3TQ4R4IFANCNFSM4EXMBIWQ>.
|
I agree, I need to work on our communication here. It's one of my intentions for 2020! 😄 |
|
AWWEESSOOOMMEEE!!!! |
|
Would be better to give some context first, we all know how error looks like 😄 |
|
Still getting this issue. |
|
@Omar-Aziz, can you please post a link to whichever sandbox your using showing CORS errors? |



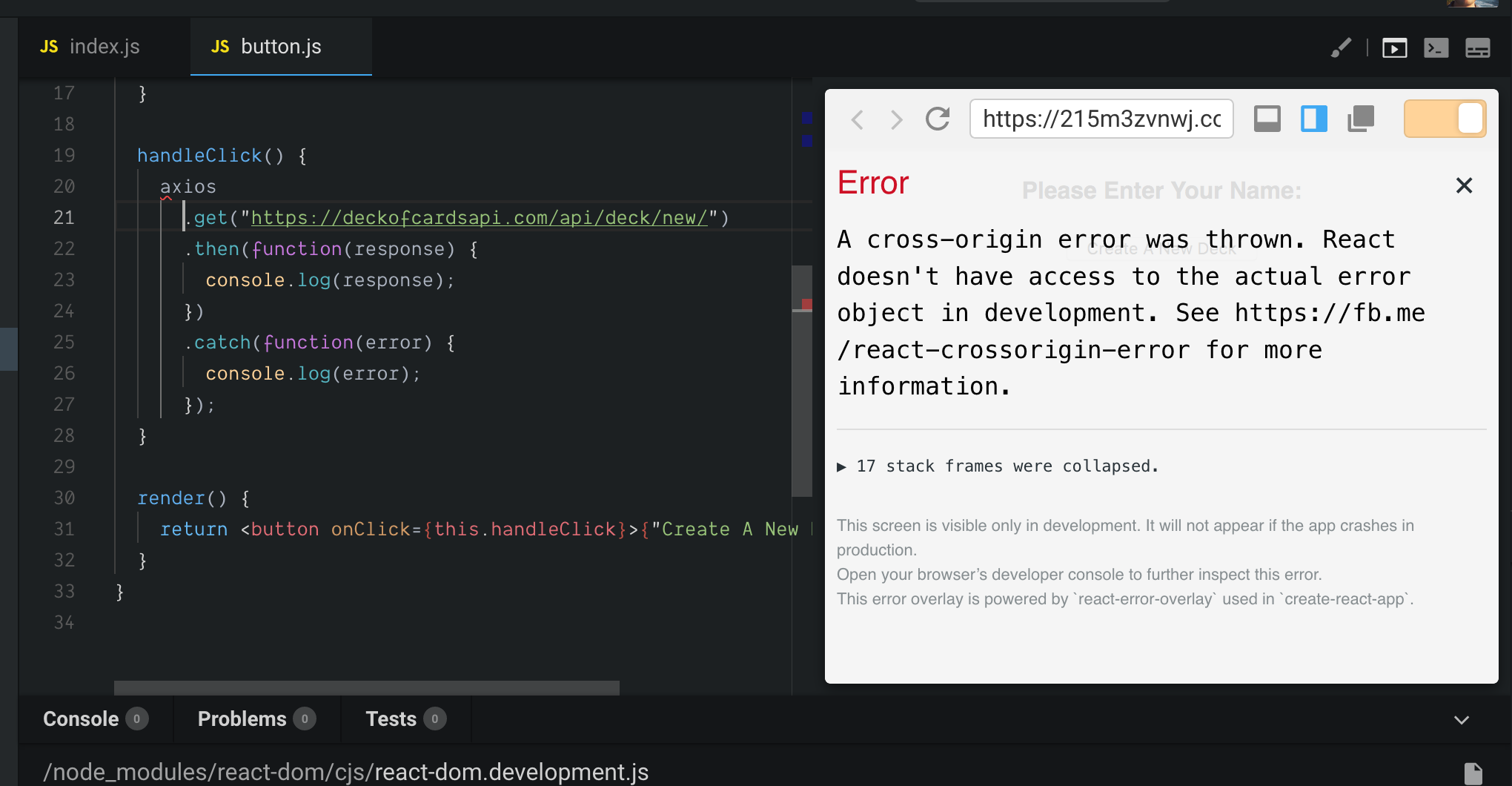
IN FIREFOX: When I execute my code the typical error I should get is: "TypeError: Cannot read property 'setState' of undefined", instead I received a very weird cross-origin error.
Here is a screenshot of the error:

http://prntscr.com/iwipnb
here is my code: https://codesandbox.io/s/4885l37xrw
How can I avoid the cross-origin error in Codesandbox?
The text was updated successfully, but these errors were encountered: