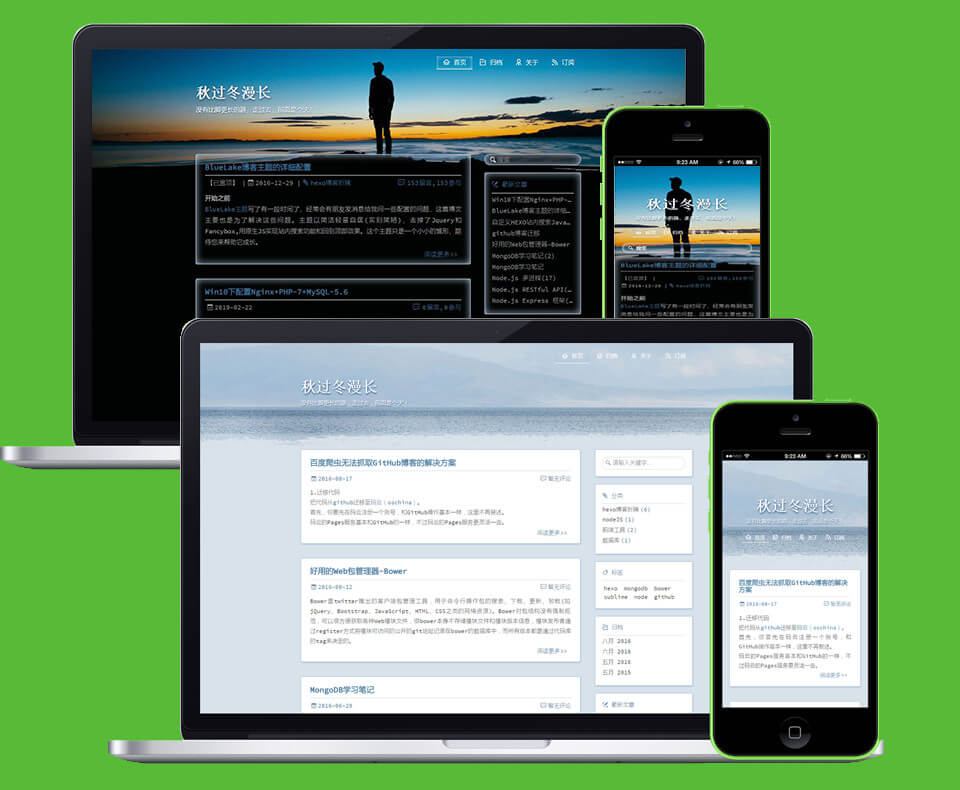
一个简洁轻量化的响应式Hexo博客主题。
$ git clone https://github.com/chaooo/hexo-theme-BlueLake.git themes/BlueLake在Hexo配置文件(hexo/_config.yml)中把主题设置修改为BlueLake。
theme: BlueLakecd themes/BlueLake
git pull打开themes/BlueLake/_config.yml进行配置。
# Theme version
version: 3.0.0
# Theme tone
dark: true # true/false
favicon: /favicon.png
banner: "images/banner.jpg"
banner-dark: "images/banner-dark.jpg"
# Header
menu:
- page: home
directory: .
icon: fa-home
- page: archive
directory: archives/
icon: fa-archive
- page: about
directory: about/
icon: fa-user
- page: rss
directory: atom.xml
icon: fa-rss
# RSS & Sitemap plugins
Plugins:
hexo-generator-feed
hexo-generator-sitemap
# Sitemap
sitemap:
path: sitemap.xml
# Content
excerpt_link: Read More
fancybox: true
copyright:
enable: true # display article copyright information, true/false.
content: "转载请注明出处."
# Date_formats
date_formats:
post: "YYYY年MM月DD日"
# Sidebar
sidebar: right # right/left/bottom
widgets:
- recent_posts
- tagcloud
- category
- archive
- tag
- links
# Widget behavior
archive_type: 'yearly' # defalut 'monthly'
archive_format: 'YYYY年MM月'
show_count: true
recent_posts_limits: 5
# Toc
toc:
enable: true
list_number: false
# Article share
share:
local_share: true
baidu_share: false
# Miscellaneous
busuanzi: true ## If you want to use Busuanzi page views please set the value to true.
baidu_analytics:
google_analytics:
gauges_analytics:
# MathJax support
mathjax:
enable: false # true/false.
cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML
# Reward
reward:
enable: false # true/false 是否开启 打赏功能
wechat: '/css/images/wechat-pay.jpg'
alipay: '/css/images/alipay-pay.jpg'
buttonTxt: '打赏'
title: "“感谢你的支持,我会继续努力!”"
content: "扫码打赏,感谢支持"
# About page
about:
photo_url: '/themeauthor.jpg' ## Your photo e.g. /themeauthor.jpg
items:
- label: email
url: 'mailto:[email protected]' ## Your email with mailto: e.g. mailto:[email protected]
title: '[email protected]' ## Your email e.g. [email protected]
- label: github
url: 'https://github.com/chaooo' ## Your github'url e.g. https://github.com/chaooo
title: 'chaooo' ## Your github'name e.g. chaooo
- label: weibo
url: 'http://weibo.com/zhengchaooo' ## Your weibo's url e.g. http://weibo.com/zhengchaooo
title: '秋过冬漫长' ## Your weibo's name e.g. 秋过冬漫长
# Gitalk comment
gitalk:
enable: false
owner: ## Your GitHub ID, e.g. username
repo: ## The repository to store your comments, make sure you're the repo's owner, e.g. gitalk.github.io
client_id: ## GitHub client ID, e.g. 75752dafe7907a897619
client_secret: ## GitHub client secret, e.g. ec2fb9054972c891289640354993b662f4cccc50
admin: ## Github repo owner and collaborators, only these guys can initialize github issues.
language: 'zh-CN' ## Language
pagerDirection: last # Comment sorting direction, available values are last and first.
# giteement评论(基于Gitee issues)【!!!慎用,Gitee接口调用时好像有次数限制,导致后面无法调试,若要使用请自行研究】
giteement:
enable: false
owner: #'chaoo' # 你的码云账号英文名
repo: #'blog-comments' # 存储评论的仓库的仓库名称(需要在码云仓库创建公开仓库)
redirect_uri: #'https://chaoo.gitee.io' # 应用回调地址(请和配置的第三方应用保持一致)
client_id: #4ec96c34e83a4767d762a5a321ae15d9b8456d552c146afda829b815d51abfd2 ## GitHub client ID, e.g. 75752dafe7907a897619
client_secret: #d2cf268817c7099b010f4ff7053f79dca3e32105da449318d8ae87f82782d531 ## GitHub client secret, e.g. ec2fb9054972c891289640354993b662f4cccc50
# Valine comment. https://valine.js.org
valine:
enable: true # if you want use valine,please set this value is true
appId: vLPzzKBu42xSePsXQ9SMFMnu-gzGzoHsz # leancloud application app id
appKey: SXT5mro1fOk42Qd9iF4lqApa # leancloud application app key
notify: false # valine mail notify (true/false) https://github.com/xCss/Valine/wiki
verify: false # valine verify code (true/false)
pageSize: 10 # comment list page size
avatar: mm # gravatar style https://valine.js.org/#/avatar
lang: zh-cn # i18n: zh-cn/en
placeholder: Just go go # valine comment input placeholder(like: Please leave your footprints )
guest_info: nick,mail,link #valine comment header info
# Changyan comment. 畅言
changyan:
enable: false
appid: ## changyan appid
appkey: ## changyan appkey
# Other comments
comment:
disqus: ## disqus_shortname
livere: ## 来必力(data-uid)
uyan: ## 友言(uid)
cloudTie: ## 网易云跟帖(productKey)
# Friend Links widget. Empty links will hide widget.
links:
- title: site-name1
url: http://www.example1.com/
- title: site-name2
url: http://www.example2.com/
- title: site-name3
url: http://www.example3.com/version- 用于自动刷新CDN上的静态文件。dark- 深色/浅色 切换。favicon- 浏览器标签页图标banner/banner-dark:背景图menu- 导航菜单。Plugins- 需要安装的(网站地图)插件sitemap- 网站地图文件路径excerpt_link- 阅读更多按钮文本fancybox- 图片查看器copyright- 文章版权信息date_formats- 日期格式sidebar- 侧边栏位置widgets- 侧边栏中的窗口小部件。archive_type- 侧边栏归档显示方式(yearly/monthly)archive_format- 侧边栏归档显示日期格式show_count- 侧边栏是否显示计数recent_posts_limits- 侧边栏最新文章显示条数Toc- 文章目录share- 分享reward- 打赏功能.about- 关于我页面配置gitalk- Gitalk评论配置valine- Valine评论配置changyan- 畅言评论配置comment- 其他评论配置links- 友情链接
您可以在文章的 front-matter 中添加 description,并提供文章摘录,或在文章中使用‘‘<!--more-->’’手动进行截断(Hexo推荐的方式)。
在source文件夹中创建文件夹index.md来添加页面,并在index.md的front-matter'中添加layout:page`。
此主题默认page页面是关于我页面的布局,生成一个关于我页面:
$ hexo new page 'about'配置照片地址、邮箱、微博链接、微博名、GitHub链接、Github名:
# About page
about:
photo_url: '/themeauthor.jpg' ## Your photo e.g. /themeauthor.jpg
items:
- label: email
url: 'mailto:[email protected]' ## Your email with mailto: e.g. mailto:[email protected]
title: '[email protected]' ## Your email e.g. [email protected]
- label: github
url: 'https://github.com/chaooo' ## Your github'url e.g. https://github.com/chaooo
title: 'chaooo' ## Your github'name e.g. chaooo
- label: weibo
url: 'http://weibo.com/zhengchaooo' ## Your weibo's url e.g. http://weibo.com/zhengchaooo
title: '秋过冬漫长' ## Your weibo's name e.g. 秋过冬漫长如果要使用本地站点搜索,您必须安装插件hexo-generator-json-content来创建JSON搜索文件 ,然后将配置添加到hexo/_config.yml:
$ npm install hexo-generator-json-content --save然后在hexo/_config.yml(站点根配置,非主题配置)添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: true
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true该主题目前有七种语言:简体中文(zh-CN),繁体中文(zh-TW),英语(en),法语(fr-FR),德语(de-DE),韩语 (ko),西班牙语(es-ES),欢迎修改主题并翻译成其他语言。
更多详细配置请移步:
- BlueLake博客主题的详细配置https://chaooo.github.io/2016/12/29/bluelake.html
- 或BlueLake博客主题的详细配置https://chaoo.gitee.io/2016/12/29/bluelake.html
- 检查您当前的hexo的根目录,是否包含
source /,themes /等。 - 如果你在使用这个主题有任何问题,请随时打开一个issue,或者给我发邮件[email protected]。
欢迎各种形式的贡献(增强功能,添加新功能,撰写文档,改进代码,提交问题和检查BUG...)。
期待您的pull request。