forked from podman-desktop/podman-desktop
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: add warnings to provider, add warn re. docker socket
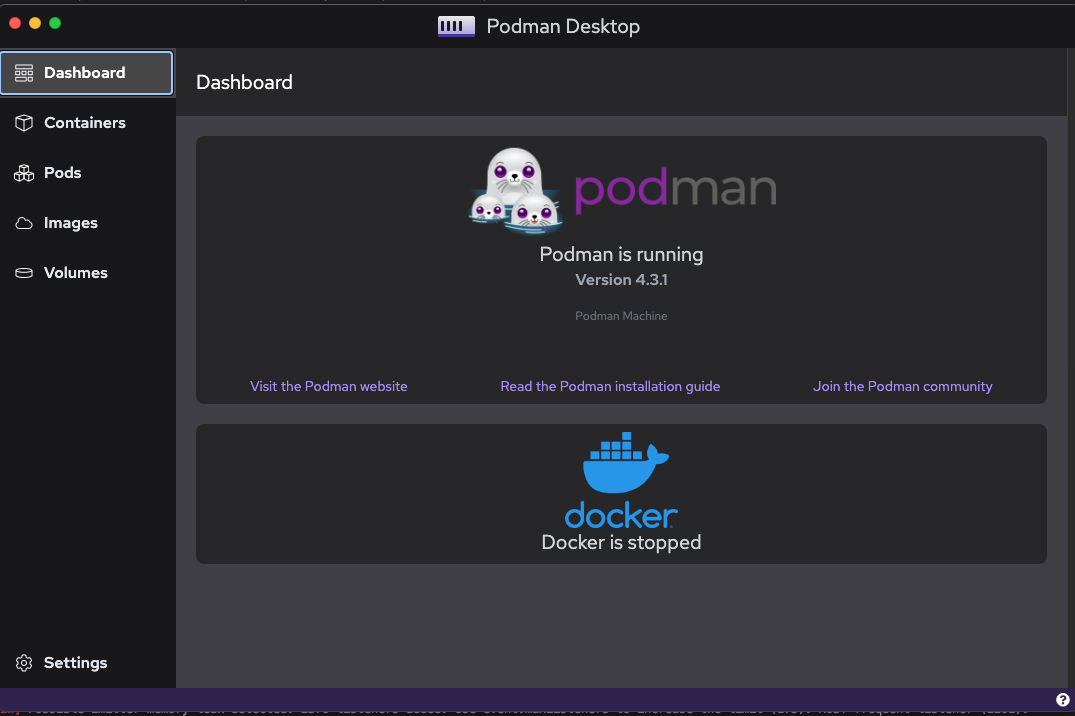
### What does this PR do? * Reworks the plugin and extension API's to provide the ability to pass "up" warnings about the provider * Adds a warning check for Podman to see if the docker socket is actually Podman in disguise and to warn the user ### Screenshot/screencast of this PR <!-- Please include a screenshot or a screencast explaining what is doing this PR -->   ### What issues does this PR fix or reference? <!-- Please include any related issue from Podman Desktop repository (or from another issue tracker). --> Fixes podman-desktop#905 Fixes podman-desktop#758 ### How to test this PR? If you have podman and docker installed: 1. `yarn watch` 2. Start Podman Desktop 3. Start Docker Desktop (Podman Desktop should now warn you that the socket is not being used by Podman) 4. Quit Docker Desktop 5. `podman machine stop && podman machine start` or restart via UI on Podman Desktop in order for `podman machine` to re-enable using the /var/run/docker.sock 6. Warning should now clear If only using podman: 1. `yarn watch` 2. Use the podman provider 3. `sudo rm -f /var/run/docker.sock` or mv 4. Warning should appear that cannot find the docker socket <!-- Please explain steps to reproduce --> Signed-off-by: Charlie Drage <[email protected]>
- Loading branch information
Showing
11 changed files
with
275 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,101 @@ | ||
| /********************************************************************** | ||
| * Copyright (C) 2022 Red Hat, Inc. | ||
| * | ||
| * Licensed under the Apache License, Version 2.0 (the "License"); | ||
| * you may not use this file except in compliance with the License. | ||
| * You may obtain a copy of the License at | ||
| * | ||
| * http://www.apache.org/licenses/LICENSE-2.0 | ||
| * | ||
| * Unless required by applicable law or agreed to in writing, software | ||
| * distributed under the License is distributed on an "AS IS" BASIS, | ||
| * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. | ||
| * See the License for the specific language governing permissions and | ||
| * limitations under the License. | ||
| * | ||
| * SPDX-License-Identifier: Apache-2.0 | ||
| ***********************************************************************/ | ||
|
|
||
| import type * as extensionApi from '@tmpwip/extension-api'; | ||
| import * as os from 'node:os'; | ||
| import * as http from 'node:http'; | ||
|
|
||
| // Explanations | ||
| const detailsExplanation = 'Podman is not emulating the default Docker socket path: '; | ||
| const detailsNotWorking = '. Docker-specific tools may not work.'; | ||
|
|
||
| // Default socket paths | ||
| const windowsSocketPath = '//./pipe/docker_engine'; | ||
| const defaultSocketPath = '/var/run/docker.sock'; | ||
|
|
||
| // Return the warning information to the user if the socket is not a disguised Podman socket | ||
| export function getDisguisedPodmanInformation(): extensionApi.ProviderInformation { | ||
| let details: string; | ||
|
|
||
| // Set the details message based on the OS | ||
| switch (os.platform()) { | ||
| case 'win32': | ||
| details = detailsExplanation.concat(windowsSocketPath, detailsNotWorking); | ||
| break; | ||
| case 'darwin': | ||
| // Due to how `podman-mac-helper` does not (by default) map the emulator to /var/run/docker.sock, we need to explain | ||
| // that the user must go on the Podman Desktop website for more information. This is because the user must manually | ||
| // map the socket to /var/run/docker.sock if not done by `podman machine` already (podman machine automatically maps the socket if Docker is not running) | ||
| details = detailsExplanation.concat( | ||
| defaultSocketPath, | ||
| detailsNotWorking, | ||
| ' See troubleshooting page on podman-desktop.io for more information.', | ||
| ); | ||
| break; | ||
| default: | ||
| details = detailsExplanation.concat(defaultSocketPath, detailsNotWorking); | ||
| break; | ||
| } | ||
|
|
||
| // Return ProviderInformation with the details message | ||
| return { | ||
| name: 'Docker Socket Compatibility', | ||
| details, | ||
| }; | ||
| } | ||
|
|
||
| // Async function that checks to see if the current Docker socket is a disguised Podman socket | ||
| export async function isDisguisedPodman(): Promise<boolean> { | ||
| const socketPath = getSocketPath(); | ||
|
|
||
| const podmanPingUrl = { | ||
| path: '/libpod/_ping', | ||
| socketPath, | ||
| }; | ||
|
|
||
| return new Promise<boolean>(resolve => { | ||
| const req = http.get(podmanPingUrl, res => { | ||
| res.on('data', () => { | ||
| // do nothing | ||
| }); | ||
|
|
||
| res.on('end', () => { | ||
| if (res.statusCode === 200) { | ||
| resolve(true); | ||
| } else { | ||
| resolve(false); | ||
| } | ||
| }); | ||
| }); | ||
|
|
||
| req.once('error', err => { | ||
| console.debug('Error while pinging docker as podman', err); | ||
| resolve(false); | ||
| }); | ||
| }); | ||
| } | ||
|
|
||
| // Function that checks whether you are running windows, mac or linux and returns back | ||
| // the correct Docker socket location | ||
| export function getSocketPath(): string { | ||
| let socketPath: string = defaultSocketPath; | ||
| if (os.platform() === 'win32') { | ||
| socketPath = windowsSocketPath; | ||
| } | ||
| return socketPath; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| <script lang="ts"> | ||
| import type { ProviderInfo } from '../../../../main/src/plugin/api/provider-info'; | ||
| import type * as extensionApi from '@tmpwip/extension-api'; | ||
| import { providerInfos } from '../../stores/providers'; | ||
| export let provider: ProviderInfo; | ||
| // Retrieve the provider information from the store | ||
| let providerInfo: ProviderInfo; | ||
| $: { | ||
| providerInfo = $providerInfos.find(providerSearch => providerSearch.internalId === provider.internalId); | ||
| } | ||
| </script> | ||
|
|
||
| <div class="flex flex-col items-center text-center mt-3"> | ||
| <!-- TODO: Add dismiss button / ignore warning? --> | ||
| {#if providerInfo?.warning?.length > 0} | ||
| {#each providerInfo.warning as warn} | ||
| <div class="flex-row items-center mt-0.5"> | ||
| ⚠️ | ||
| <span class="ml-1 text-sm text-gray-200 font-semibold">{warn.name}:</span> | ||
| <span class="ml-1 text-sm text-gray-400">{warn.details}</span> | ||
| </div> | ||
| {/each} | ||
| {/if} | ||
| </div> |
Oops, something went wrong.