Pages CMS is an Open Source Content Management System built for static websites (Jekyll, Next.js, VuePress, Hugo, etc).
It allows you to edit your website's content directly on GitHub via a user-friendly interface.
For full documentation, go to pagescms.org/docs
Pages CMS is built as a Vue.js app with a few serverless functions to handle the Github login.
It is intended to be deployed with Cloudflare Pages, using Cloudflare Workers (referred to as functions functions) for the serverless code.
In a nutshell:
- The serverless functions are just facilitating the OAuth dance (and logout) between the client and GitHub. The GitHub OAuth token is actually stored in the client.
- Once logged in, the Vue app lets you select the repo (and branch) where your content may be at.
- You can configure each repo/branch by adding a
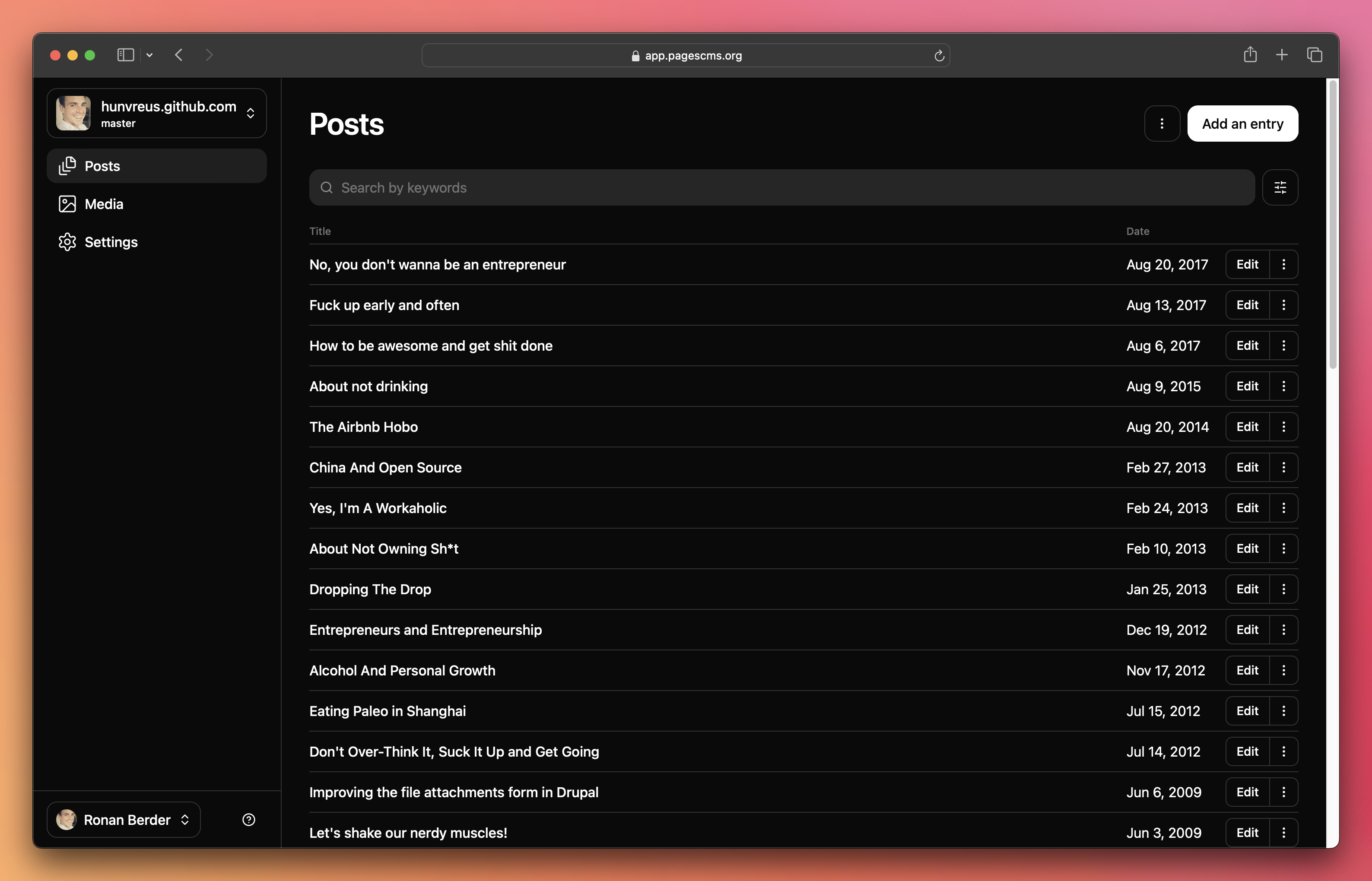
.pages.ymlthat describes the content structure and related settings (e.g. media folder). - The Vue app acts as a user-friendly interface on top of the GitHub API to manage content related files in your repo. With it you can search and filter collections, create/edit/delete entries, upload media...
The easiest way to get started is to use the online version of Pages CMS. You'll be able to log in with your GitHub account and get the latest version of Pages CMS.
This online version is identical to what's in this repo and as mentioned above, nothing is saved in the backend (OAuth tokens are saved on the client side).
But you can also install your own version locally or deploy it (for free) on Cloudflare following the steps below.
To get a local version up and running:
- Install dependencies:
npm install. - Create a GitHub OAuth app: 0n GitHub, go to your Developer Settings and create a New OAuth App (or alternatively create one for one of your organizations). You can use the following settings for your development environment:
- Application name:
Pages CMS (dev) - Homepage URL:
https://pagescms.org - Authorization callback URL:
http://localhost:8788/auth/callback
- Application name:
- Create a file for environment variables: copy
.dev.vars.exmpleinto.dev.varsand replaceGITHUB_CLIENT_IDandGITHUB_CLIENT_SECRETwith the values you got for your GitHub OAuth app. You shouldn't have to modifyBASE_URL. - Run it:
npm run dev. This should run the app locally with Wrangler (allowing us to run the serverless functions locally). - Visit localhost:8788.
- Prerequisite: you'll need a Cloudflare account (it's free). Once you have one:
- Create a Cloudflare Pages app:
- From your account dashboard, go to
Workers & Pages, then click onCreate applicationand select thePagestab. - From there you can connect your GitHub account and select the repo you want to deploy (assuming you've forked pages-cms/pages-cms).
- Cloudflare will give you a public URL (e.g. https://pages-cms-123.pages.dev).
- From your account dashboard, go to
- Create a GitHub OAuth app: same as for local, go to your Developer Settings and create a New OAuth App (or alternatively create one for one of your organizations) with the following settings:
- Application name:
Pages CMS - Homepage URL:
https://pagescms.org - Authorization callback URL:
https://pages-cms-123.pages.dev/auth/callback(replacehttps://pages-cms-123.pages.devwith whatever URL Cloudflare generated for you, or the custom domain you set up)
- Application name:
- Add the environment variables to Cloudflare:
- Go back to your Cloudflare Pages app, click on the
Settingstab and selectEnvironment variablesin the sidebar. - Fill in
GITHUB_CLIENT_IDandGITHUB_CLIENT_SECRETwith the values you got from GitHub. - You will also need to set
BASE_URLto the URL that was given to you when you create the Cloudflare Pages app (e.g.https://pages-cms-123.pages.dev).
- Go back to your Cloudflare Pages app, click on the
- Open the app link (e.g.
https://pages-cms-123.pages.dev).
Cloudflare has very generous free tiers and can also host your actual website. It's a great alternative to GitHub Pages, Netlify or Vercel.
Everything in this repo is released under the MIT License.