-
Notifications
You must be signed in to change notification settings - Fork 252
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
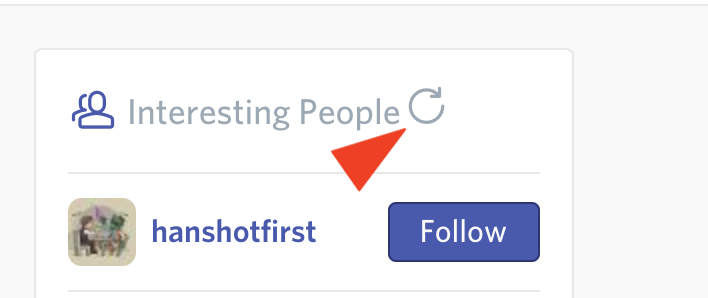
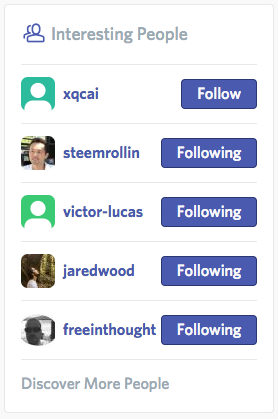
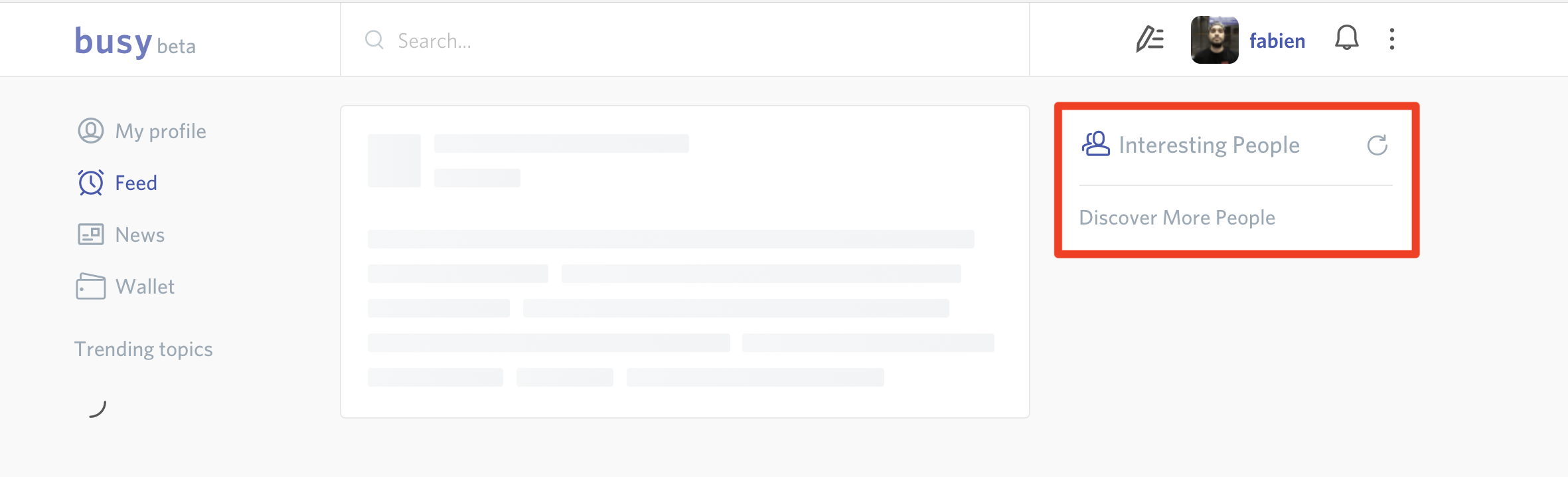
Update interesting people sidebar block #857
Update interesting people sidebar block #857
Conversation
|
122808f
to
a436740
Compare
|
Make sure not to lose changes made in #893 when merging. |
2a889ac
to
fb0d77e
Compare
|
@bonustrack @Sekhmet Just merged and got latest changes from new-design (as in #893) This should fix: #904 |
|
Quick question - should you be making a network call (i.e. I'm newer to the codebase so maybe there's something I'm missing, but that stands out to me. |
|
@ryanbaer good question, I figured since this is a standalone component, and can be separated away from the entire app state. I think it is fine to make API calls within the component. It might be a heavy load to go through the reducers just for a simple block component. The same thing is done in |
|
|
Thanks for those updates - much appreciated. I've thought about and done some reading on the network request from the component. Personally, I feel that since the app primarily functions with Redux, we should keep all application state in the state tree. This was also the general impression I got from reading issues on the redux repo (i.e. Question: How to choose between Redux's store and React's state? ) The co-creator of redux (Dan Abramov) said the following:
It's not a strict rule. There are always exceptions, but in our case, I'd consider the interesting posts and and interesting users to be application state rather than ephemeral UI state. And either way, from the perspective of contributors, I think it's important we clarify when state should be managed by Redux versus dropping it down into the individual components. I know it is a little more work to setup action creators, etc., but I personally think we should stick to the paradigm that's present throughout the rest of the app. I'd like to hear from others on this as well, like @bonustrack and @Sekhmet. I'm open to the idea of managing state in components if there's a solid argument for it, but I think it'd be good to setup guidelines on when each approach should be applied. As an aside, I also wanted to say I'm looking forward to this feature being merged in. I think it helps to enhance the network effect on Busy by allowing you to be introduced to "Related People" in a sense. Nice work on getting it in. |
|
@ryanbaer You make a valid point, but the reason why I think interesting posts and interesting people should be in its own React state is that the data for them is always rapidly changing, when navigating between the different users. Heres a few questions when determining what kind of data should be put into Redux (taken from https://spin.atomicobject.com/2017/06/07/react-state-vs-redux-state/):
For this specific component, here is how I would answer these questions:
|
81f3b45
to
9dc5f50
Compare
|
All fair points @jm90m, thanks for looking into it as well. You're helping me to see what's about preferences here - I really prefer lifting state into a single location in the Redux store, and having components be dumb (i.e. decoupled from the logic of how the data is produced). Tell me if this isn't right, but it sounds like you prefer to keep components isolated to their concerns when it's possible, i.e. the only place we're currently making use of interesting people and interesting posts is in the respective components. Another question on this PR: now that I'm looking at your network call in the component - should your call have a Also I saw that you added a filter for already followed users, which is awesome. When I suggested it, it didn't occur to me that accomplishing that means we have to forfeit the Thanks for the discussion and the great PR. Excited to have this feature live. |
|
@ryanbaer yeah I think it's all a matter of preference, but I do prefer to keep components isolated within themselves, if they don't affect the entire app. But I'm actually looking into refactoring this PR, to try to move it over to the state (I will test to see which is more performant) and just use one component for |
|
@ryanbaer Actually I've been trying to refactor it for the past few hrs, I think having the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM





from trello: