This is one of my weekend projects to practice React Hook API. It is originally inspired by reactjs-tmdb-app by Stephen Kempin.
Technologies used:
- Backend (Data Source)
- Frontend
Before you start, you must provide information for TMDb to recognize your application.
TMDb application level authentication is controlled by one of either a single query parameter, api_key, or by using your v4 access token as a Bearer token. This project use the latter by setting ENV.bearerToken in environment.js.
You can request an API key by logging in to your account or sign up if you do not have one on TMDb, then clicking the API link in the left hand side bar of your account page.
git clone https://github.com/bonniss/rotten-oranges.git
cd rotten-oranges- Install dependencies
npm install- Run dev server:
npm start, default port8001
npm start- Build project, output folder
dist
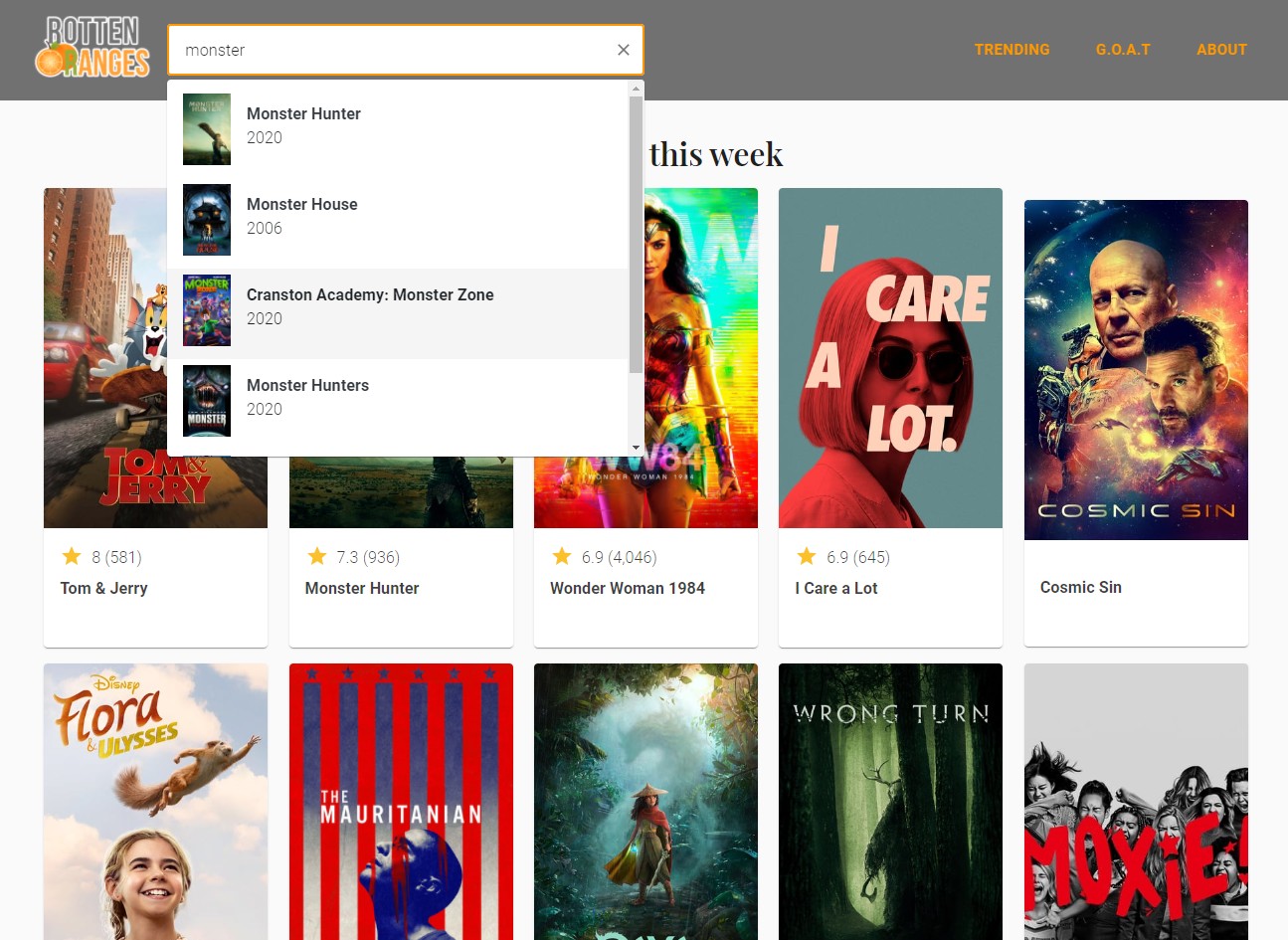
npm run build- Search TV Shows, Actors, Directors
- Random Movie Suggestion
- Favorite List