-
Notifications
You must be signed in to change notification settings - Fork 57
Tutorial
Before starting, make sure you have installed the library with the following command:
$ pip install --upgrade robotframework-pageobjectlibrary
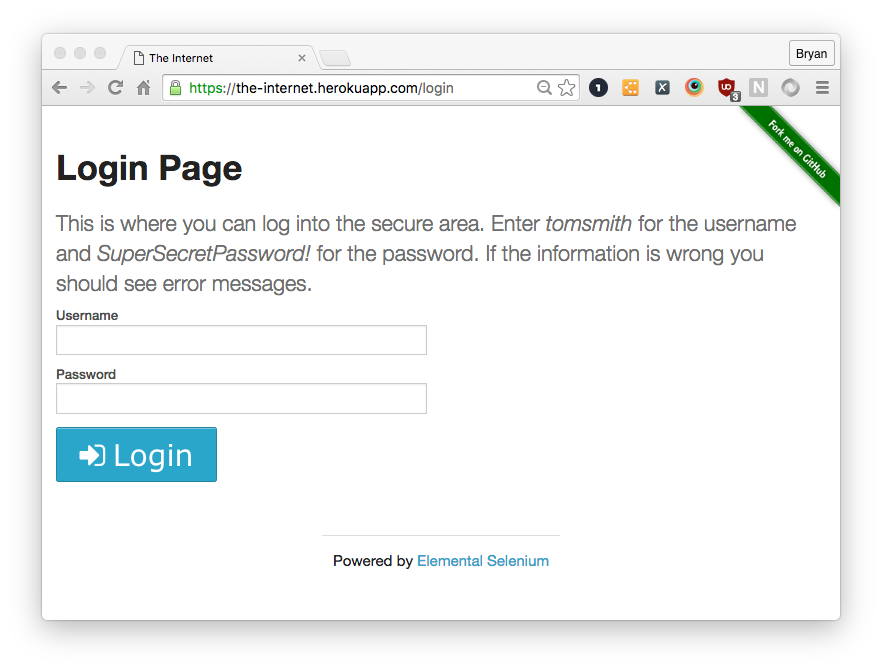
This tutorial covers how to write a couple of page objects for testing the login page here: https://the-internet.herokuapp.com/login

This page has two fields where you can enter a username and a password, and a button for logging in. We will write a test that goes to this page, logs in, and verifies that logging in was successful.
For this demo we're going to need to create one test suite file and two page objects. We want to keep these in separate directories, so the first step is to create one folder for our tests, and one for our page objects. A third folder for test results will help to keep things tidy.
Create a folder to work in, and in that folder create the three folders resources, tests
and results. The resultant file structure should look like this:
demo
|-- resources
|-- results
`-- tests
Next, we're going to create our test. Using the editor of your choice, create a file
named tests/login.robot. For the sake of clarity this tutorial will use the pipe
separated format, but you're free to use whichever robot format you prefer.
*** Variables ***
| ${BROWSER} | firefox
| ${ROOT} | https://the-internet.herokuapp.com/
*** Settings ***
| Library | Selenium2Library
| Library | PageObjectLibrary
|
| Suite Setup | Open browser | ${ROOT} | ${BROWSER}
| Suite Teardown | Close all browsers
*** Test Cases ***
| Valid Login
| | [Documentation] | Verify that we can successfully log in to the internet
| | [Setup] | Go to page | LoginPage
| |
| | Enter username | tomsmith
| | Enter password | SuperSecretPassword!
| | Click the login button
| | The current page should be | SecureAreaPage
Notice how there isn't any selenium code in the test. With the exception of a bit of overhead for getting started, the entire test is nothing but actual testing code.
Next, we need to create the page object for the login page. Create
a file in the resources folder with the name LoginPage.py (case
is important!). Note: except for the fact this inherits from
PageObjectLibrary.PageObject, this is a standard
robot framework keyword library
This class will need to define the following three keywords from
our test: Enter username, Enter password and Click the login button
Something else we must do is define _is_current_page, because the
site we are testing does not give each page a unique page title.
Place the following in that file:
from PageObjectLibrary import PageObject
class LoginPage(PageObject):
PAGE_URL = "/login"
_locators = {
"username": "id=username",
"password": "id=password",
"form_id": "login"
}
def _is_current_page(self):
# this site uses the same title for many pages,
# so we can't rely on the default implementation
# of this function. Instead, we'll check the page
# location, and raise an appropriate error if
# we are not on the correct page
location = self.selib.get_location()
if not location.endswith(self.PAGE_URL):
message = "Expected location to end with " + \
self.PAGE_URL + " but it did not"
raise Exception(message)
return True
def enter_username(self, username):
"""Type the given text into the username field """
self.selib.input_text(self.locator.username, username)
def enter_password(self, password):
"""Type the given text into the password field"""
self.selib.input_text(self.locator.password, password)
def click_the_login_button(self):
"""Clicks the submit button on the form
For illustrative purposes, this uses the low level selenium
functions for submitting the form
"""
form = self.driver.find_element_by_xpath("//form[@id='%s']" % self.locator.form_id)
# since this action causes the page to be refreshed, wrap
# this in a context manager so it does't return until the
# new page is rendered
with self._wait_for_page_refresh():
form.submit()
Since our test verifies that a correct username/password redirects to the correct page, we need to implement an object for that page, too. Since the test stops after validating the page, we don't need to implement any other keywords.
Create a file named resources/SecureAreaPage.py, and add the following to that file:
from PageObjectLibrary import PageObject
class SecureAreaPage(PageObject):
PAGE_URL = "/secure"
def _is_current_page(self):
# this site uses the same title for many pages,
# so we can't rely on the default implementation
# of this function. Instead, we'll check the page
# location:
location = self.selib.get_location()
if not location.endswith(self.PAGE_URL):
message = "Expected location to end with " + \
self.PAGE_URL + " but it did not"
raise Exception(message)
return True
Our folder structure should now look like this:
demo
|-- resources
| |-- LoginPage.py
| `-- SecureAreaPage.py
|-- results
`-- tests
|-- SecureAreaPage.py
`-- login.robot
To run the test, we must tell robot where to find the page object classes.
We can do that with the --pythonpath option. We also want to redirect
the reports and logs to the results folder.
Run the following command at a command prompt:
$ cd demo
$ robot --outputdir results --pythonpath resources demo/tests