-
Notifications
You must be signed in to change notification settings - Fork 31
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[WIP] Exploring a group of selected nodes by highlighting the path connecting them and providing tools to better compare their metadata. #547
base: master
Are you sure you want to change the base?
Conversation
|
The following artifacts were built for this PR: empire-biplot.qzv, empire.qzv, empress-tree.qzv, just-fm.qzv, plain.qzv |
|
Super cool! Some notes from testing this out: I know we're focusing on broad functionality rather than details right now, but it looks like selecting internal nodes sometimes (but not always) causes an error? empress.js:558 Uncaught TypeError: Cannot read property '7' of undefined
at Empress.getNodeInfo (empress.js:558)
at addCoordsToBuff (empress.js:3859)
at Empress.colorLCAPath (empress.js:3902)
at Empress.pathSelectorUpdate (empress.js:3971)
at abstract-observer-pattern.js:50
at Function.h.each.h.forEach (underscore-min.js:5)
at PathSelector.notify (abstract-observer-pattern.js:49)
at PathSelector.addNode (path-selector.js:44)
at Empress.setSelectedNode (empress.js:3954)
at CanvasEvents.placeNodeSelectionMenu (canvas-events.js:428)I really, really like the idea of using shift to select multiple nodes. However, I think users might be confused by the need to repeatedly click What do you think about building up a table of all the shift-selected nodes (like I proposed in #491), and then adding UI controls to let users display distances between arbitrary pairs of nodes in this table? (I'm aware this would probs be a fair amount more work, so if you'd like to put a pin in that for later it's cool with me.) This would remove the need for users testing out multiple distances to repeatedly go It's possible to select the same node twice: This is fine, but I'm not sure it makes sense for the distance from a node to itself to be the node's branch length; I think it makes more sense for this distance to be 0 (and maybe to leave this node uncolored). |
|
@kwcantrell, thanks so much for putting this together. Here's a few notes that I gathered from playing around with this over the weekend:
This is super cool! I am very excited at the new use cases that will follow from enabling this functionality. Seeing how performant this is so far is very encouraging. 🔎 🌲 🧙 |
|
Thanks @fedarko and @ElDeveloper for the initial feedback. I was able to make some substantial changes by addressing some of the things brought up.
I completely agree. The This menu (similar to the shear menu) provides checkboxes that allow users to quickly toggle on and off selected nodes. Additionally, it is now possible to shift-click a selected node to unselect it (which I think will help address some of the concerns @fedarko had).
This is a good point. All selected node markers are now shown and I also changed the color to differentiate from the normal node menu marker .
I think this is a really good idea! I included three options to view metadata:
You can also select more than two nodes 💥! If we look at the metadata table for all the selected nodes, it would probably take a few minutes to see what these feature have in common. However, if you click on a column header, the table will not only sort itself but also color the cells based on similar values. You can do this with either the
Currently, I am just using the Qiime2 color scheme but it shouldn't be too difficult to add the other ones. For completeness, here is the There are still a few things I need to address for example, however the shortest path is being visualized. Currently I am just coloring the branches green which is not ideal. |
|
@kwcantrell this is spectacular. The Node Selection tab is super fun to play with. I very much like the ability to keep all selected nodes around and leaving it up to the user to determine when those should be disposed. Particularly important for cases when someone is looking at a set of interest. The metadata exploration capabilities are also crazy helpful! Taxonomy metadata is not the best to showcase this, but with more phenotype metadata this is super helpful (dates, collection locations, etc). Sorting the columns values is super helpful - great idea. Highlighting the values with colors is helpful but might be redundant with the sorting. That being said, I would say let's keep this around and see how users respond to this. The multi-node selection works very smoothly. Some minor UI suggestions:
For other's convenience, here's a direct link to a tree with these new features: |
|
For the pointer comment, here's Mozilla's documentation on the topic: |














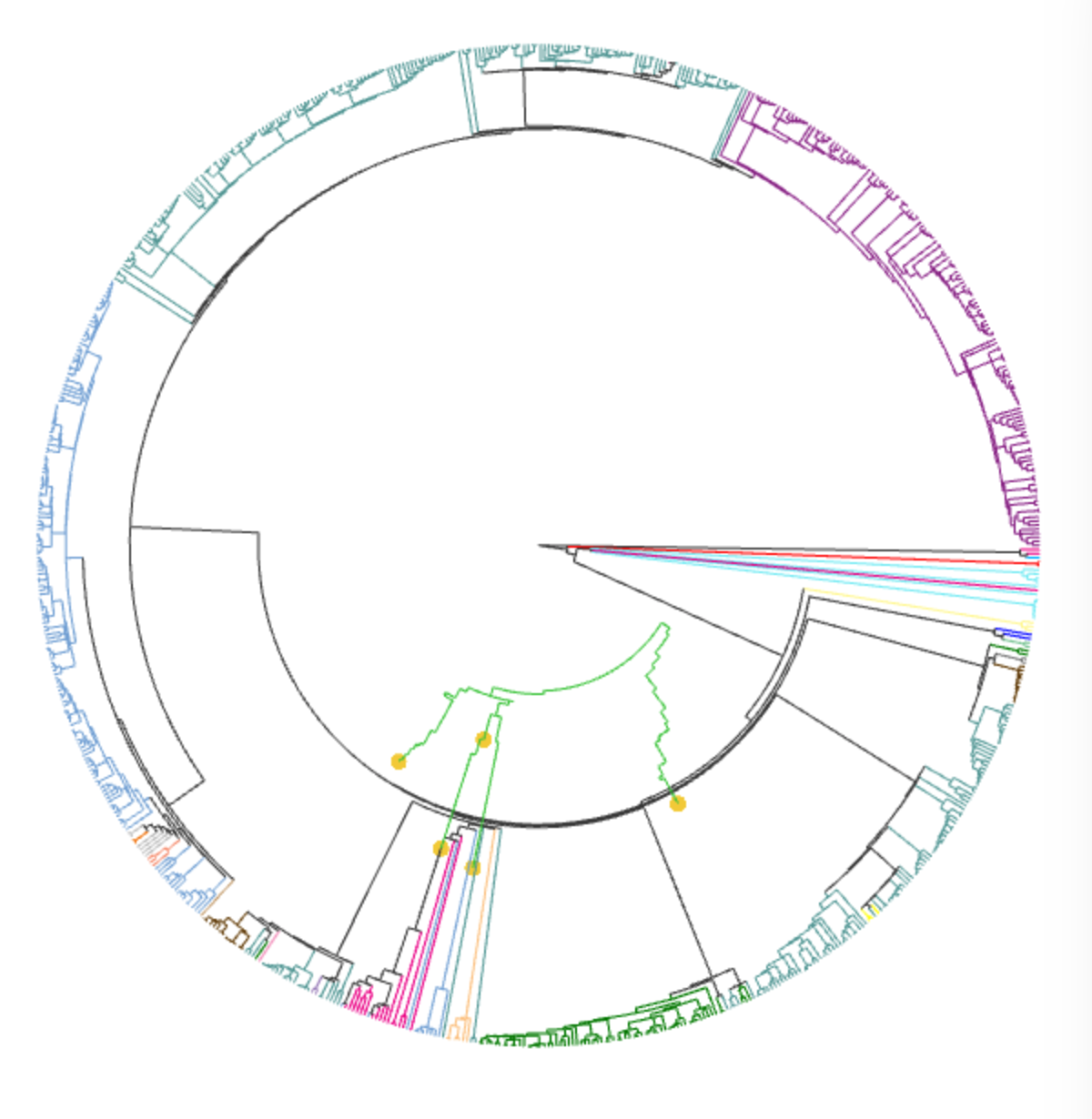
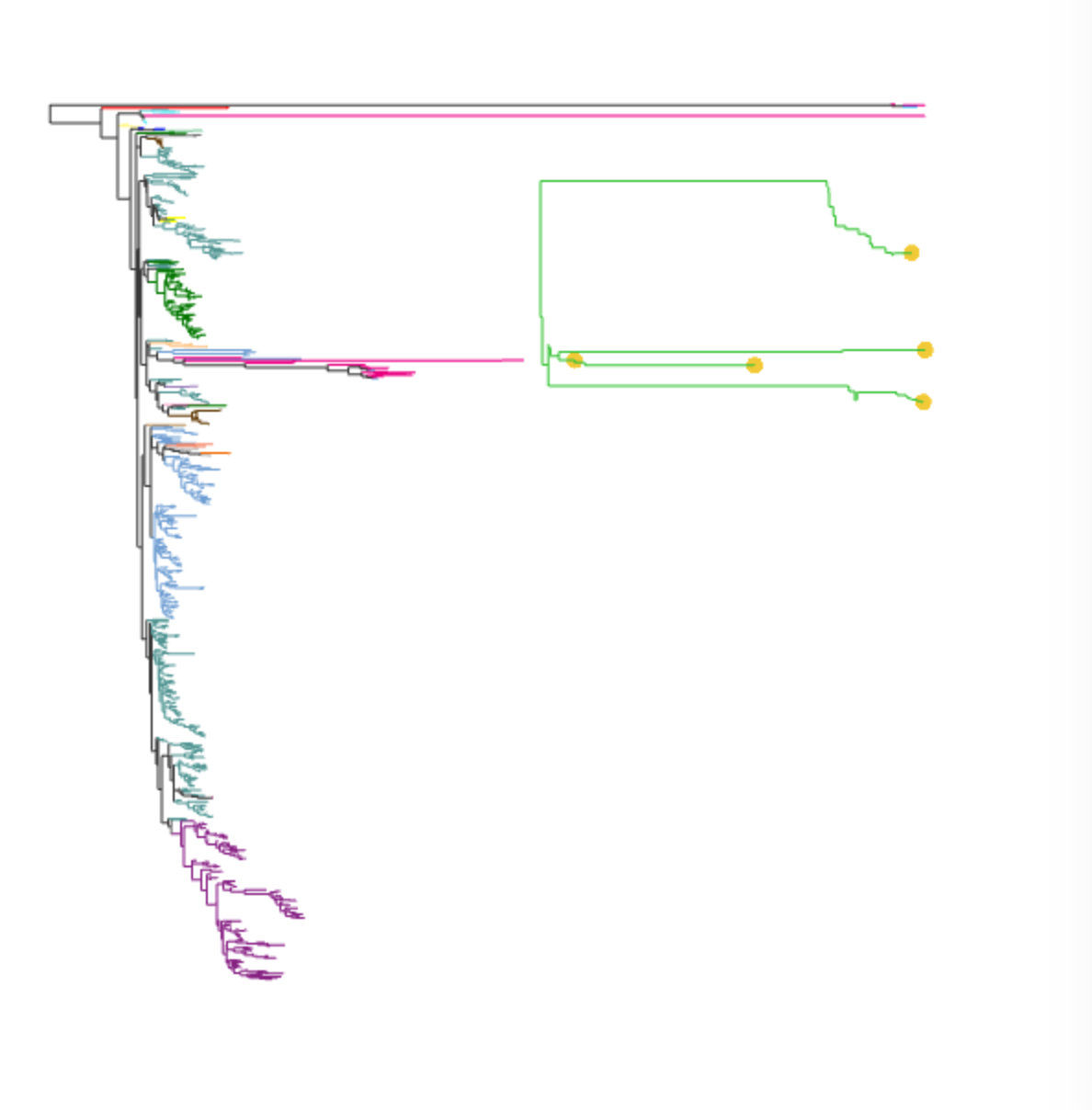
This PR attempts to address #491. The goal of this pr is not necessarily to review the code but to test the basic concept to better improve the interface/way users interact with it. The current method, finds the lca of two nodes on the tree and highlights/calculates the distance of the shortest path connect the two nodes with lca. The code is generalizable enough to adopt other methods and incorporate more nodes but I figured it was easiest to test things out with this method first.
To select the nodes you are interest in, simply hold down the shift key and select the two nodes you want to view. Once two nodes are selected, no more nodes can be selected until the reset button is triggered. The result should look as follows.

I have tested the interaction of this feature with the rest of EMPress. This is mainly to get feedback on the basic concept of this feature.