-
Notifications
You must be signed in to change notification settings - Fork 30
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
move dirac-sample project under
examples/lein
- Loading branch information
Showing
25 changed files
with
961 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| /.cljs_rhino_repl | ||
| /.lein-env | ||
| pom.xml | ||
| *jar | ||
| /lib/ | ||
| /classes/ | ||
| /out/ | ||
| /target/ | ||
| .lein-deps-sum | ||
| .lein-repl-history | ||
| .lein-plugins/ | ||
| .repl* | ||
| /checkouts* | ||
| /resources/public/.compiled | ||
| /resources/demo-node/.compiled | ||
| .idea | ||
| *.iml | ||
| .nrepl-port | ||
| .test-dirac-chrome-profile | ||
| .figwheel* | ||
| .tmp | ||
| figwheel_server.log |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| Copyright (c) BinaryAge Limited and contributors: | ||
| https://github.com/binaryage/dirac-sample/graphs/contributors | ||
|
|
||
| MIT License | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining | ||
| a copy of this software and associated documentation files (the | ||
| "Software"), to deal in the Software without restriction, including | ||
| without limitation the rights to use, copy, modify, merge, publish, | ||
| distribute, sublicense, and/or sell copies of the Software, and to | ||
| permit persons to whom the Software is furnished to do so, subject to | ||
| the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be | ||
| included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, | ||
| EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF | ||
| MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND | ||
| NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE | ||
| LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION | ||
| OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION | ||
| WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,141 @@ | ||
| # dirac-sample [](license.txt) | ||
|
|
||
| This project is an example of integration of [**Dirac DevTools**](https://github.com/binaryage/dirac) into a | ||
| Leiningen-based ClojureScript project. | ||
|
|
||
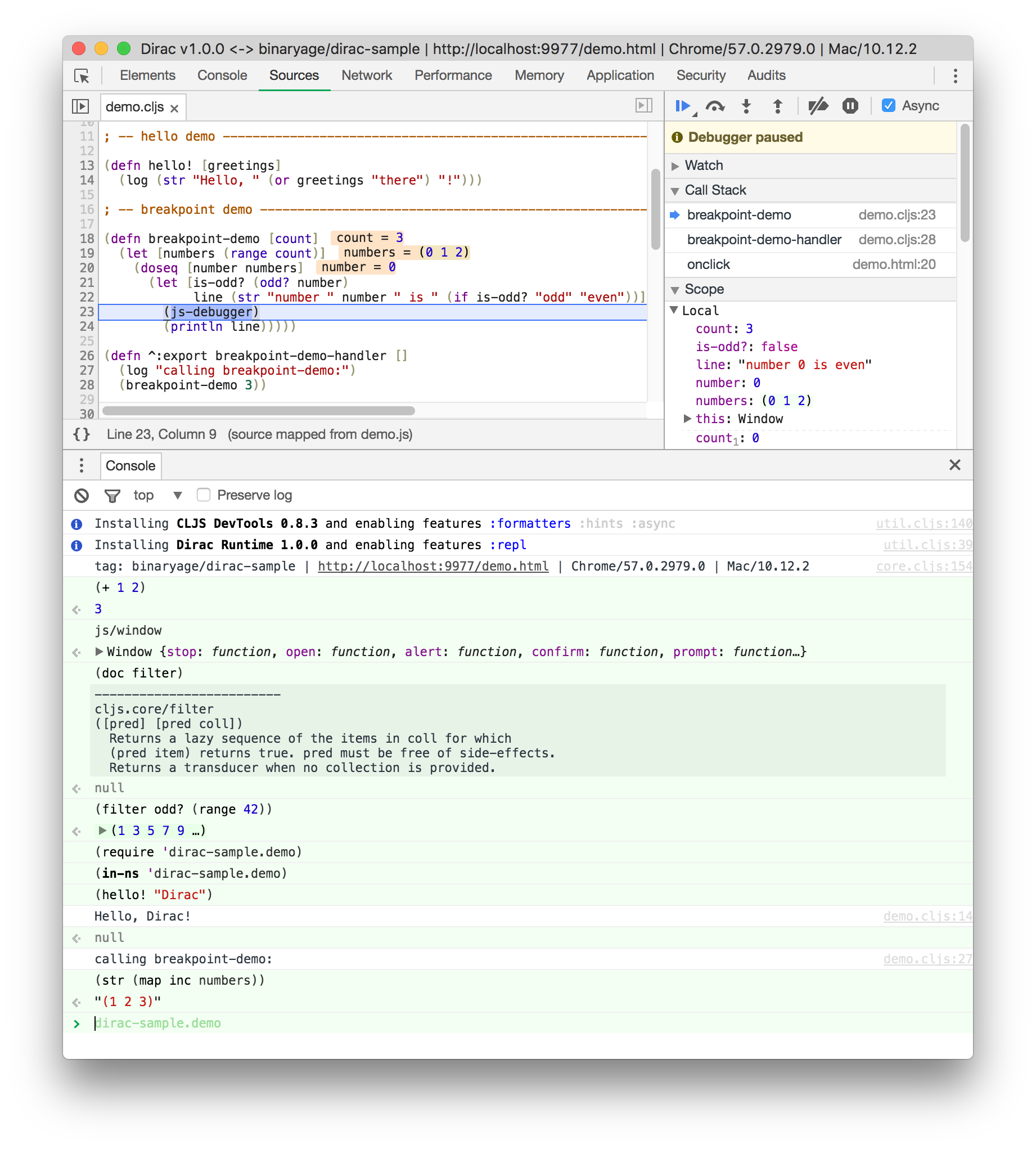
|  | ||
|
|
||
| ## Local setup | ||
|
|
||
| git clone https://github.com/binaryage/dirac-sample.git | ||
| cd dirac-sample | ||
|
|
||
| ## Demo time! | ||
|
|
||
| ### Installation | ||
|
|
||
| Launch latest [Chrome Canary](https://www.google.com/chrome/browser/canary.html) from command-line. | ||
| I recommend to run it with a dedicated user profile, because you will install there a helper [Chrome Extension](https://chrome.google.com/webstore/detail/dirac-devtools/kbkdngfljkchidcjpnfcgcokkbhlkogi). | ||
| Also you have to run it with [remote debugging](https://developer.chrome.com/devtools/docs/debugger-protocol) enabled on port 9222 (better make an alias of this command): | ||
|
|
||
| /Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary \ | ||
| --remote-debugging-port=9222 \ | ||
| --no-first-run \ | ||
| --user-data-dir=.test-dirac-chrome-profile | ||
|
|
||
| Now you can install the [Dirac DevTools Chrome extension](https://chrome.google.com/webstore/detail/dirac-devtools/kbkdngfljkchidcjpnfcgcokkbhlkogi). | ||
|
|
||
| After installation, should see a new extension icon next to your address bar <img src="https://box.binaryage.com/dirac-extension-icon.png" height="32">. | ||
|
|
||
| Now you can launch the demo project from terminal: | ||
|
|
||
| lein demo | ||
|
|
||
| At this point you should have a demo website running at [http://localhost:9977](http://localhost:9977). | ||
|
|
||
| Please navigate there, do not open internal DevTools and click Dirac icon while on the `http://localhost:9977/demo.html` page. | ||
| It should open you a new window with Dirac DevTools app. | ||
| It will look almost the same as internal DevTools, but you can tell the difference at first glance: active tab highlight | ||
| will be green instead of blue (see the screenshots above). | ||
|
|
||
| Ok, now you can switch to Javascript Console in Dirac DevTools. Focus prompt field and press `CTRL+,` or `CTRL+.`. | ||
| This will cycle between Javascript to ClojureScript REPL prompts. | ||
|
|
||
| You should see a red message on a green background: `Dirac Agent is not listening at ws://localhost:8231 (need help?).` | ||
|
|
||
| That's correct. Dirac REPL uses nREPL protocol so we have to provide it with some nREPL server. | ||
| Luckily enough leiningen offers nREPL server by simply running (in a new terminal session): | ||
|
|
||
| lein repl | ||
|
|
||
| The terminal should print something similar to this: | ||
|
|
||
| Compiling ClojureScript... | ||
| nREPL server started on port 8230 on host 127.0.0.1 - nrepl://127.0.0.1:8230 | ||
| REPL-y 0.3.7, nREPL 0.2.12 | ||
| Clojure 1.8.0 | ||
| Java HotSpot(TM) 64-Bit Server VM 1.8.0_60-b27 | ||
| Docs: (doc function-name-here) | ||
| (find-doc "part-of-name-here") | ||
| Source: (source function-name-here) | ||
| Javadoc: (javadoc java-object-or-class-here) | ||
| Exit: Control+D or (exit) or (quit) | ||
| Results: Stored in vars *1, *2, *3, an exception in *e | ||
|
|
||
| user=> | ||
| Dirac Agent v0.5.0 | ||
| Connected to nREPL server at nrepl://localhost:8230. | ||
| Agent is accepting connections at ws://localhost:8231. | ||
|
|
||
| Last three lines ensure you that Dirac Agent was launched alongside your nREPL server. It connected to it and is accepting | ||
| DevTools connections on the websocket port 8231. | ||
|
|
||
| After your Dirac Agent is up your Dirac DevTools should eventually reconnect. | ||
|
|
||
| Connected? The red message should go away and you should see `cljs.user` indicating your | ||
| current namespace. REPL is ready for your input at this point. You can try: | ||
|
|
||
| (+ 1 2) | ||
| js/window | ||
| (doc filter) | ||
| (filter odd? (range 42)) | ||
|
|
||
| If you see something very similar to the first screenshot at the top, you have Dirac running properly. | ||
|
|
||
| **Congratulations!** | ||
|
|
||
| ### Hello, World! | ||
|
|
||
| Let's try to call `hello!` function from our namespace `dirac-sample.demo`. | ||
|
|
||
| (dirac-sample.demo/hello! "World") | ||
|
|
||
| It worked `"Hello, World!"` was logged into the console (white background means that the logging output originated in Javascript land). | ||
|
|
||
| As you probably know you should first require (or eval) namespace in the REPL context to make it aware of namespace content. | ||
|
|
||
| (require 'dirac-sample.demo) | ||
|
|
||
| But still you have to type fully qualified name because currently you are in `cljs.user` namespace. To switch you can use `in-ns` special function. | ||
|
|
||
| Let's try it: | ||
|
|
||
| (in-ns) | ||
|
|
||
| You get an error `java.lang.IllegalArgumentException: Argument to in-ns must be a symbol.`. This is a Java exception from nREPL side. | ||
| Execute `(doc in-ns)` to see the documentation for this special REPL function. It expects namespace name as the first argument. | ||
|
|
||
| (in-ns 'dirac-sample.demo) | ||
| (hello! "Dirac") | ||
|
|
||
| Should log `Hello, Dirac!` into the console without warnings. | ||
|
|
||
| ### Breakpoints | ||
|
|
||
| You can also test evaluation of ClojureScript in the context of selected stack frame when paused on a breakpoint: | ||
|
|
||
| 1. click the "demo a breakpoint" button on the page | ||
| 2. debugger should pause on the `(js-debugger)` line in the breakpoint-demo function | ||
|
|
||
| Custom formatters should be presented as inlined values in the source code. | ||
| Also property names in the scope panel are sorted and displayed in a more friendly way. | ||
|
|
||
| Now hit ESC to bring up console drawer. Make sure you are switched to Dirac REPL and then enter: | ||
|
|
||
| numbers | ||
|
|
||
| You should see actual value `(0 1 2)` of the `numbers` variable from local scope (formatted by custom formatters from cljs-devtools). | ||
| Same way as you would expect when evaluating a Javascript command in a breakpoint context. Actually you can try it. | ||
| Hit `CTRL+.` to switch to Javascript console prompt (white background) and enter: | ||
|
|
||
| numbers | ||
|
|
||
| This should return the same output. | ||
|
|
||
| And now return back to Dirac REPL by pressing `CTRL+.` again and enter: | ||
|
|
||
| (str (map inc numbers)) | ||
|
|
||
| You should get back a string `"(1 2 3)"`. | ||
|
|
||
| This is a proof that Dirac REPL can execute arbitrary ClojureScript code in the context of a selected stack frame. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <title>Dirac DevTools Demo</title> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| <script src=".compiled/demo/demo.js" type="text/javascript"></script> | ||
| </head> | ||
| <body> | ||
| <h1>Dirac DevTools Demo Project</h1> | ||
| <p> | ||
| <a href="https://github.com/binaryage/dirac">Dirac DevTools</a> provides a custom DevTools frontend packaged in a Chrome Extension.<br> | ||
| To use REPL from Dirac you also need to start an nREPL server and a Dirac Agent server.<br> | ||
| Please follow <a href="https://github.com/binaryage/dirac-sample">the setup steps on the homepage</a> to exercise it. | ||
| </p> | ||
| <button onclick="dirac_sample.demo.breakpoint_demo_handler()">demo a breakpoint!</button> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <title>Dirac DevTools Index</title> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <meta http-equiv="refresh" content="0; url=demo.html" /> | ||
| </head> | ||
| <body> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| <script src=".compiled/tests/tests.js" type="text/javascript"></script> | ||
| </head> | ||
| <body> | ||
| <button onclick="dirac_sample.inline_breakpoints.trigger()">trigger!</button> | ||
| <script type="text/javascript">goog.require("dirac_sample.inline_breakpoints")</script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| <script src=".compiled/tests/tests.js" type="text/javascript"></script> | ||
| </head> | ||
| <body> | ||
| <button onclick="dirac_sample.issue_53.trigger()">trigger breakpoint!</button> | ||
| <script type="text/javascript">goog.require("dirac_sample.issue_53")</script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| <script src=".compiled/tests/tests.js" type="text/javascript"></script> | ||
| </head> | ||
| <body> | ||
| <button onclick="dirac_sample.issue_7.trigger()">trigger breakpoint!</button> | ||
| <script type="text/javascript">goog.require("dirac_sample.issue_7")</script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| <script src=".compiled/tests/tests.js" type="text/javascript"></script> | ||
| </head> | ||
| <body> | ||
| <h1>Playground</h1> | ||
| <script type="text/javascript">goog.require("dirac_sample.playground")</script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| html { font-family: arial } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <title>Dirac DevTools Tests</title> | ||
| <link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"> | ||
| <link rel="stylesheet" href="styles/default.css"> | ||
| </head> | ||
| <body> | ||
| <h1>Dirac DevTools ad-hoc manual tests</h1> | ||
| <p>note: you have run `lein dev` instead of `lein demo` to have these tests compiled:</p> | ||
| <ul id="test-list"> | ||
| <li><a href="playground.html">playground</a></li> | ||
| <li><a href="issue_7.html">issue #7</a></li> | ||
| <li><a href="issue_53.html">issue #53</a></li> | ||
| <li><a href="inline_breakpoints.html">inline breakpoints</a></li> | ||
| </ul> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| #!/usr/bin/env bash | ||
|
|
||
| set -e | ||
|
|
||
| cd "$(dirname "${BASH_SOURCE[0]}")"; cd .. | ||
|
|
||
| ROOT=`pwd` | ||
| DEVSERVER_ROOT="$ROOT/resources/public" | ||
| DEVSERVER_PORT=9977 | ||
|
|
||
| cd "$DEVSERVER_ROOT" | ||
|
|
||
| set +e | ||
| PYTHON_PATH=`which python` | ||
| set -e | ||
| if [ -z "$PYTHON_PATH" ]; then | ||
| echo "Error: python does not seem to be installed on your PATH. We use python to start a simple HTTP server." | ||
| exit 3 | ||
| else | ||
| echo "Starting HTTP server on port $DEVSERVER_PORT => http://localhost:$DEVSERVER_PORT" | ||
| fi | ||
|
|
||
| # taken from https://stackoverflow.com/a/52967771/84283 | ||
| VERSION=$(python -V 2>&1 | cut -d\ -f 2) # python 2 prints version to stderr | ||
| VERSION=(${VERSION//./ }) # make an version parts array | ||
| if [[ ${VERSION[0]} -lt 3 ]]; then | ||
| LAUNCH_SERVER_CMD="python -m SimpleHTTPServer" | ||
| else | ||
| LAUNCH_SERVER_CMD="python -m http.server" | ||
| fi | ||
|
|
||
| ${LAUNCH_SERVER_CMD} "$DEVSERVER_PORT" 2> /dev/null \ | ||
| || echo "Error: failed to start '${LAUNCH_SERVER_CMD} ...', do you have python properly installed? isn't the port $DEVSERVER_PORT already used?" |
Oops, something went wrong.