-
-
Notifications
You must be signed in to change notification settings - Fork 58
Creating an app open ad
App open ads are a special ad format intended for publishers wishing to monetize their app load screens. App open ads can be closed at any time, and are designed to be shown when your users bring your app to the foreground.
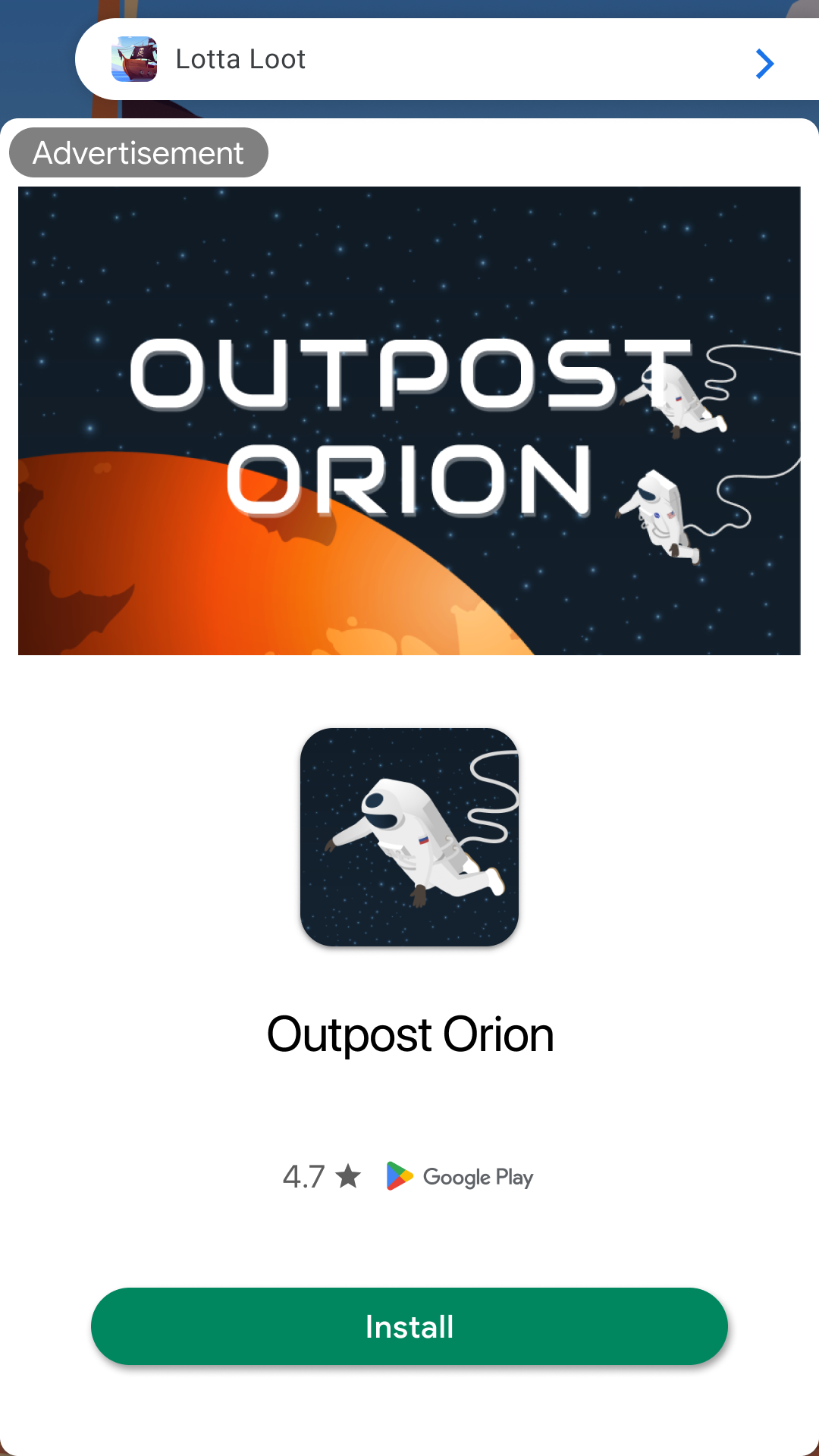
App open ads automatically show a small branding area so users know they're in your app. Here is an example of what an app open ad looks like:
To create an App Open Ad, use the class AppOpenAd:
// You can set the timout in the constructor
AppOpenAd appOpenAd = AppOpenAd(/*timeout: Duration(minutes: 1) */);A single AppOpenAd object can be used to load and show multiple ads, so you need to create it only once.
⭐Key Point⭐: Ad references in the app open beta will time out after four hours. Ads rendered more than four hours after request time will no longer be valid and may not earn revenue. This time limit is being carefully considered and may change in future beta versions of the app open format. If you experience issues with in-memory caching or would like to submit feedback, please log your concerns in our app open beta troubleshooting form.
To ensure you don't show an expired ad, add a Duration when creating the ad object:
AppOpenAd appOpenAd = AppOpenAd(timeout: Duration(minutes: 30));The default is a timeout of 1 hour (Duration(hours: 1)).
In order to show an ad, it needs to be loaded first. You can use load() to load it:
appOpenAd.load(loadTimeout: Duration(minutes: 1));Or you can load it right when you initialize it:
AppOpenAd appOpenAd = AppOpenAd()..load();load() returns a Future<bool> that completes when the load completed (true) or failed (false)
You can set the ad orientation when loading:
ad.load(
orientation: AppOpenAd.ORIENTATION_PORTRAIT
);Available values:
ORIENTATION_PORTRAITORIENTATION_LANDSCAPE
To show an app open ad, use the isAvaiable method to verify that it's done loading, then call show(). The interstitial ad from the previous code example could be shown in a button's onPressed like this:
FlatButton(
child: Text('Show App Open Ad'),
color: Colors.lime,
onPressed: () async {
if (!appOpenAd.isAvailable) await appOpenAd.load();
if (appOpenAd.isAvailable) {
await appOpenAd.show();
// Load a new ad right after the other one was closed
appOpenAd.load();
}
},
),To further customize the behavior of your ad, you can hook onto a number of events in the ad's lifecycle: loading, opening, closing, and so on. You can listen for these events using appOpenAd.onEvent.listen((_) {...}):
appOpenAd.onEvent.listen((e) {
final event = e.keys.first;
// final info = e.values.first;
switch (event) {
case FullScreenAdEvent.loading:
print('loading');
break;
case FullScreenAdEvent.loadFailed:
print('load failed');
break;
case FullScreenAdEvent.loaded:
print('loaded');
break;
case FullScreenAdEvent.showed:
print('ad showed');
break;
case FullScreenAdEvent.showFailed:
print('show failed');
break;
case FullScreenAdEvent.dismissed:
// You may want to dismiss your loading screen here
print('ad dismissed');
break;
default:
break;
}
});