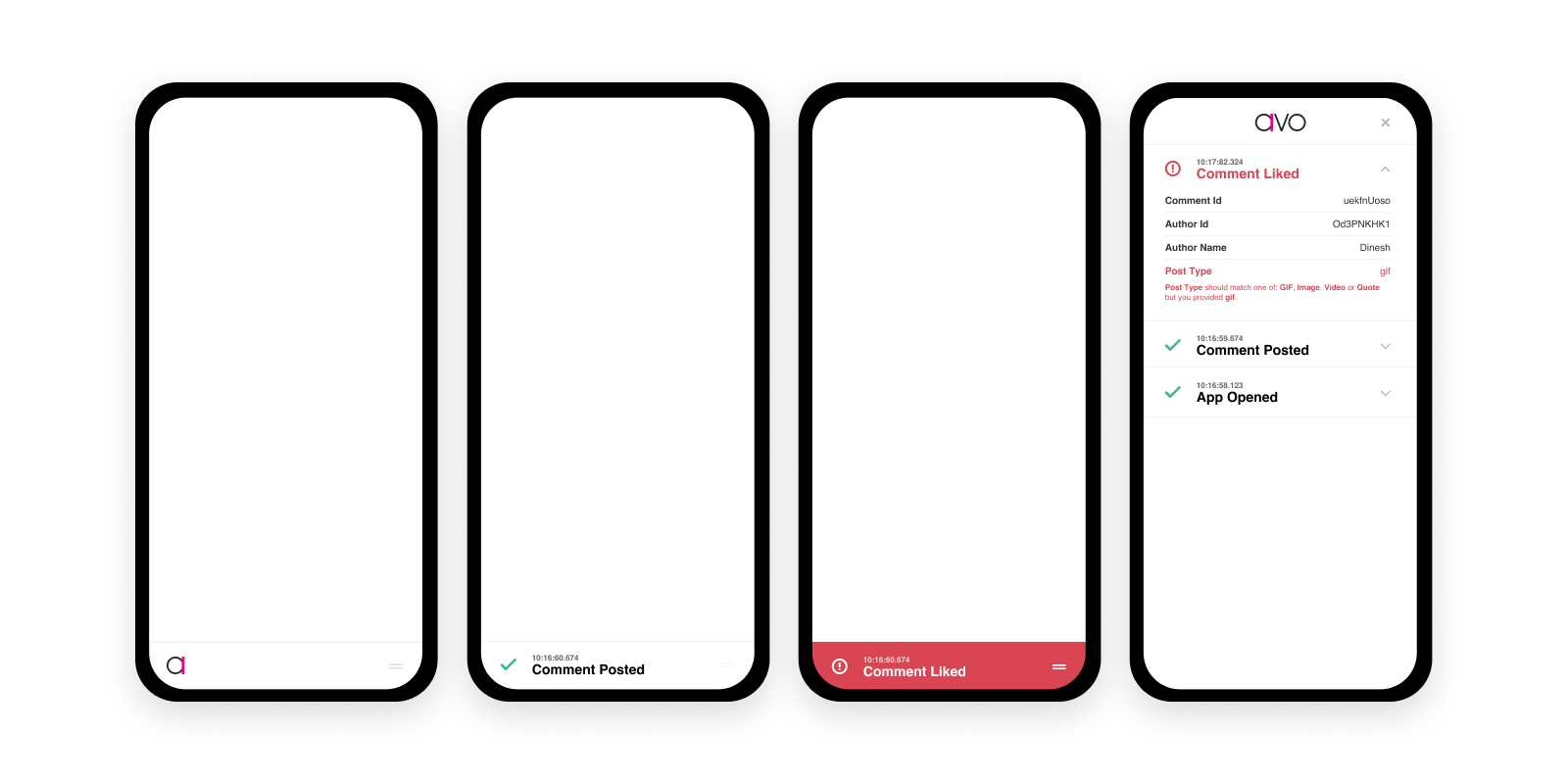
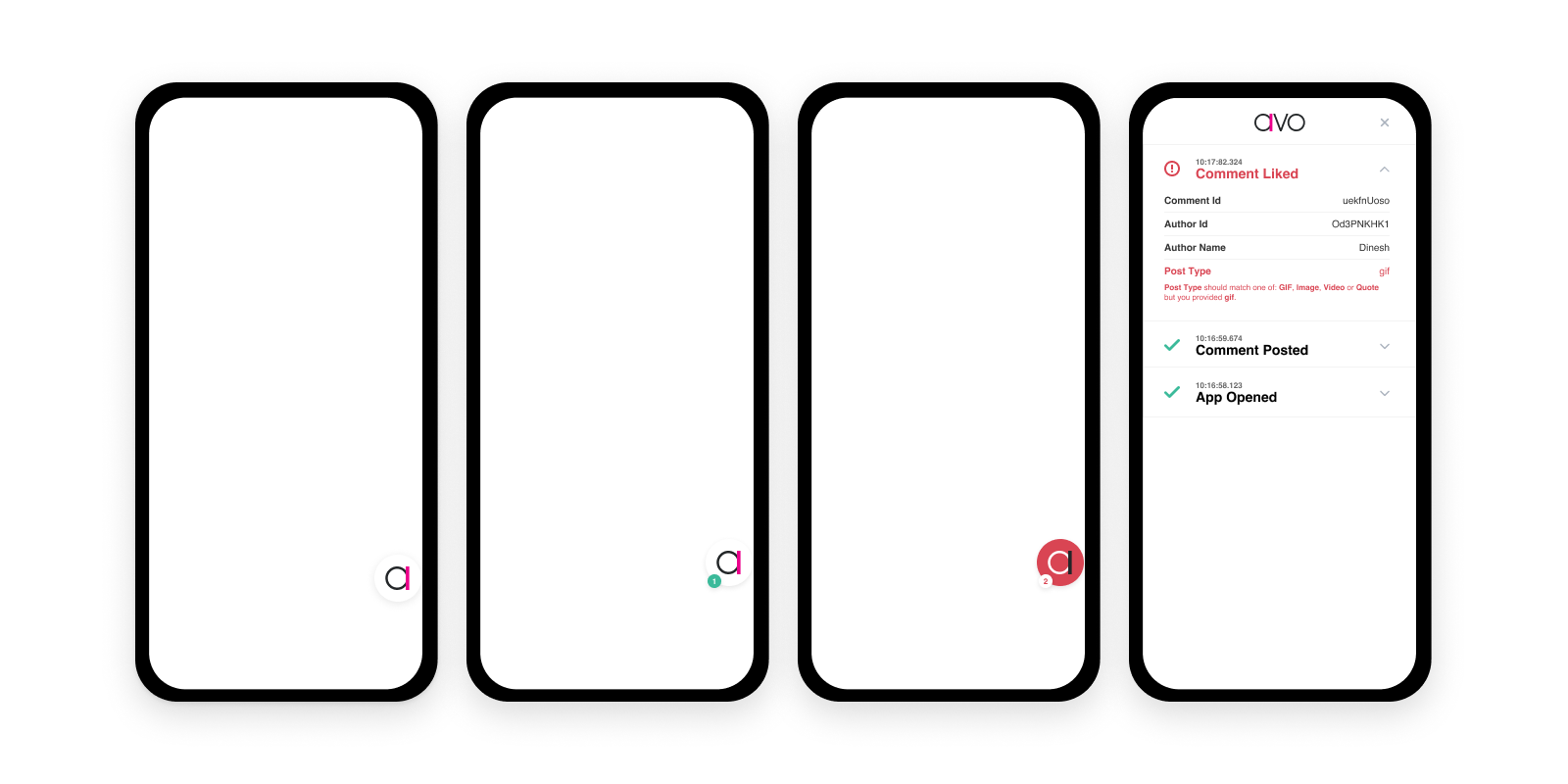
The Avo React Native debugger enables you to easily see which analytics events are being sent from your app. Two display modes are provided, bar and bubble:
To install the latest version of Avo React Native analytics debugger, run this command:
npm install react-native-analytics-debugger
yarn add react-native-analytics-debugger
- Import
import AvoDebugger from 'react-native-analytics-debugger'
- Pass the AvoDebbuger into Avo
-
if using
initAvoinitAvo({env: 'dev', debugger: AvoDebugger}) -
if using
validateAvoEventvalidateAvoEvent({eventName, eventProperties, userProperties, env, debugger: AvoDebugger})
- Enable the debugger
AvoDebugger.showDebugger({mode: 'bar' // or 'bubble'})
- Disable the debugger
AvoDebugger.hideDebugger()
- Sending custom events
AvoDebugger.post(Date.now(), "Test Event", [{id:"id0", name:"prop 0 name", value:"val 0"}, {id:"id1", name:"prop 1 name", value:"val 1"}], [{propertyId:"id0", message:"error in prop 0 with id0"}]);
Thank you, you are precious to us :hug: Please send an email to [email protected] or file an issue here on GitHub.
Install all dependencies with yarn install. yarn test -u to run the tests and update the snaphsots.
npm run release-it