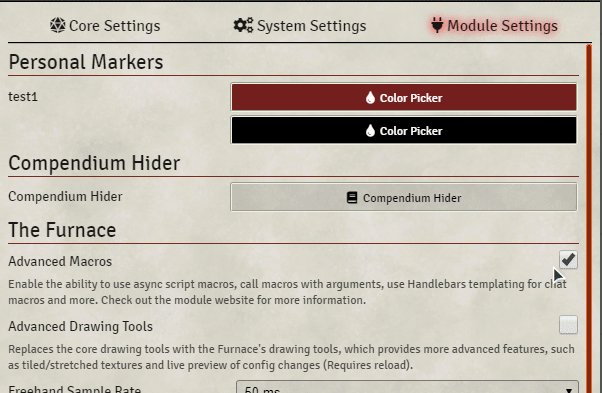
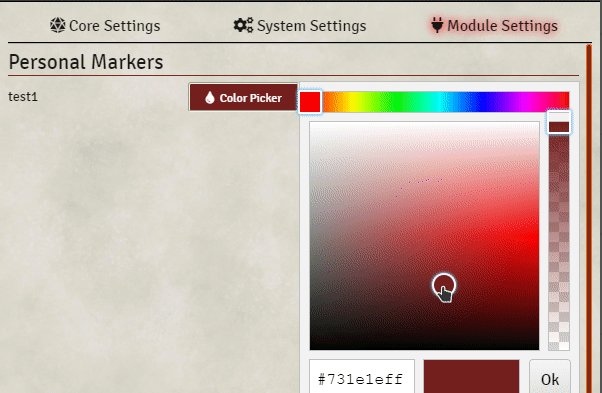
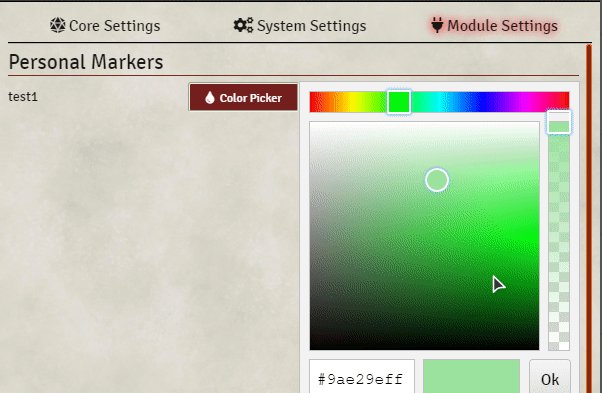
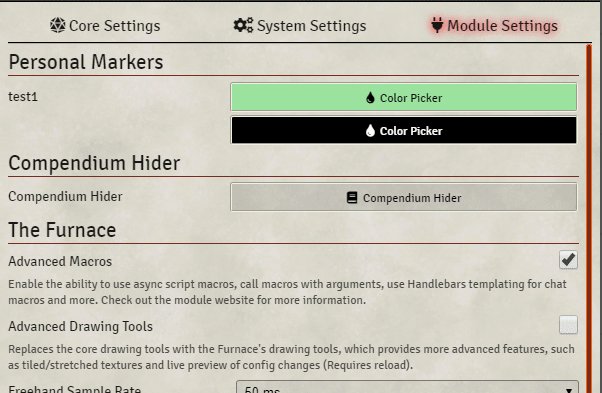
Adds color picker as settings option and form option in Foundry VTT to use as library for module developers.
Install the lib - Color Settings (this) module.
Optional: Add a tester to your module that checks if color settings is installed and notifies the user if it isn't:
Hooks.once('ready', () => {
try{window.Ardittristan.ColorSetting.tester} catch {
ui.notifications.notify('Please make sure you have the "lib - ColorSettings" module installed and enabled.', "error");
}
});Using Color Settings as integrated library.
While it is not recommended to, you can use colorsettings as integrated library in your module. When ran as integrated library, colorsettings only runs if the main colorsettings module isn't enabled/installed.
To install colorsettings as an integrated library, you can import the colorSettings.js file, css folder and lib folder into your project.
Make sure the css and lib folders are in the same directory as the colorSettings.js file.
To make the integrated library work, you'll have to add/merge (with your own file locations):
"esmodules": ["./lib/colorsettings/colorSetting.js"],
"styles": [ "./lib/colorsettings/css/colorpicker.css" ]to your module.json.
You'll also have to replace "colorsettings" near this line with the name of your own module, otherwise the lib will not function when ran with libwraper
For the settings namespace of the XXX module it is usually used use the module name "XXX" as the settings namespace.This allows you to avoid modifying the this line mentioned above thanks to the addition of a check that verifies if the namespace belongs to a module and register the lib-wrapper module accordingly without needing to modify or integrate this module into your own.
Please do inform your users in some way that they can install colorsettings as a module so they'll have the latest version of the library instead of the included version in your module.
Using Color Settings with a stub if not used as a mandatory library.
If you want to inform your users that they can use the color picker but your module also works without the library, you can use the colorSettingStub.js file. This will show a popup if the library is detected but not enabled. Or a notification if the library is not detected at all. Both the popup and notification can be disabled by the user via a button or the settings.
You will have to add this to your module.json file for it to work (with your own file locations):
"scripts": ["./lib/colorSettingStub"]
If nothing appears when you click the setting button. Try running with the libwrapper module.
To make a new color setting, make a new ColorSetting object:
// module key options
new window.Ardittristan.ColorSetting("myModule", "myColorSetting", {
name: "My Color Setting", // The name of the setting in the settings menu
hint: "Click on the button", // A description of the registered setting and its behavior
label: "Color Picker", // The text label used in the button
restricted: false, // Restrict this setting to gamemaster only?
defaultColor: "#000000ff", // The default color of the setting
scope: "client", // The scope of the setting
onChange: (value) => {}, // A callback function which triggers when the setting is changed
insertAfter: "myModule.mySetting" // If supplied it will place the setting after the supplied setting
})This creates a new setting that you can read with:
game.settings.get("myModule", "myColorSetting") // Returns color code, eg: "#000000ff"
A form color picker does not require a window.Ardittristan.ColorSetting object since it just outputs to the text input box.
To add a color picker to a text field, add is="colorpicker-input" to the text field element. If you want the color of the text field to change according to color, you can add the data tag data-responsive-color If you want it to be a permanently open color picker you can give it the data tag data-permanent (can be combined)
Example:
<input type="text" name="clickable" is="colorpicker-input">
<input type="text" name="alwaysOn" is="colorpicker-input" data-permanent>
<input type="text" name="colored" is="colorpicker-input" data-responsive-color>When the user clicks the OK button, it puts the color code in the text field in hex8 form (eg: #123456ff)
To add a color picker to a button, add is="colorpicker-button" to the button element. If you want the color of the button to change according to color, you can add the data tag data-responsive-color
If you want to get the button value in your form, you should add form="form_id".
Example:
<button name="clickable" is="colorpicker-button">
<button name="forForm" is="colorpicker-button" form="myFormId">
<button name="colored" is="colorpicker-button" data-responsive-color>When the user clicks the OK button, it puts the color code in the element's value property in hex8 form (eg: #123456ff)
/**
* Turn hex rgba into rgba object
* @param {String} hex 8 long hex value in string form, eg: "#123456ff"
* @returns object of {r, g, b, a}
*/
game.modules.get("colorsettings").api.hexToRGBA: hexToRGBA(hex) => {r, g, b, a}
/**
* Makes text white or black according to background color
* @param {String} rgbaHex 8 long hex value in string form, eg: "#123456ff"
* @param {number} threshold Contrast threshold to control the resulting font color, float values from 0 to 1. Default is 0.5.
* @returns {( '#ffffff'|'#000000')} hex color
*/
game.modules.get("colorsettings").api.getTextColor: getTextColor(rgbaHex, threshold = 0.5) => String "white"|"black"
/**
* Convert a Array of rgba[r, g, b, a] in string format to a hex string
* @param {String} rgba as string e.g. rgba('xxx','xxx','xxx','xxx')
* @param {boolean} forceRemoveAlpha
* @returns turns the hex string
*/
game.modules.get("colorsettings").api.RGBAToHexFromString(rgba, forceRemoveAlpha = false) => String
/**
* Convert a Array of rgba[r, g, b, a] in to a hex string
* @param {*} r
* @param {*} g
* @param {*} b
* @param {*} a
* @returns the hex string
*/
game.modules.get("colorsettings").api.RGBAToHex(r, g, b, a) => String
/**
* Turn hex rgba into rgba string
* @param colorHex
* @param alpha
* @return rgba as string e.g. rgba('xxx','xxx','xxx','xxx')
*/
game.modules.get("colorsettings").api.hexToRGBAString(colorHex, alpha = 1)
/**
* Calculate brightness value by RGB or HEX color.
* @param color (String) The color value in RGB or HEX (for example: #000000 || #000 || rgb(0,0,0) || rgba(0,0,0,0))
* @returns (Number) The brightness value (dark) 0 ... 255 (light)
* @return {number} brigthness
*/
game.modules.get("colorsettings").api.brightnessByColor(colorHexOrRgb):Check the Changelog
- vanilla-picker with license ISC
- html2canvas with license MIT
- font-color-contrast with license MIT