-
Notifications
You must be signed in to change notification settings - Fork 3.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
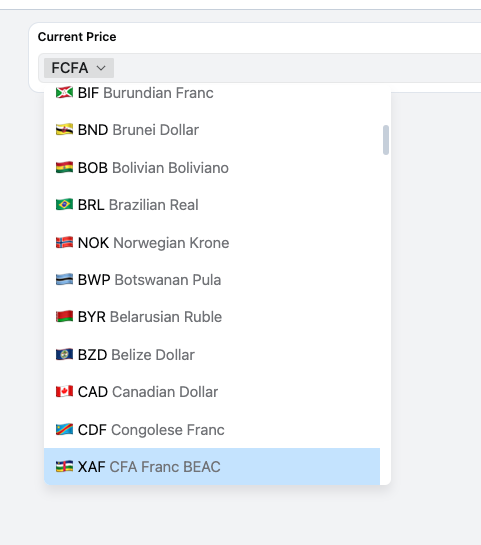
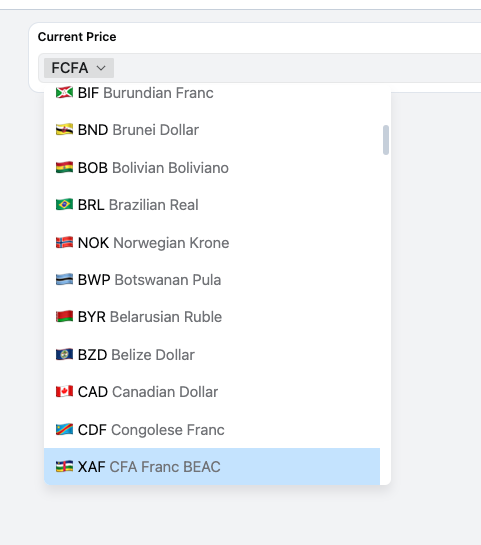
Allow Currency and Country Code change #38091
Comments
jsartisan
added a commit
that referenced
this issue
Dec 19, 2024
  Fixes #38091 /ok-to-test tags="@tag.Anvil" <!-- This is an auto-generated comment: release notes by coderabbit.ai --> ## Summary by CodeRabbit ## Summary by CodeRabbit - **New Features** - Added new props for enhanced styling and functionality in various components, including `className` and `maxHeight`. - Introduced dropdown menus for currency and ISD code selection in the CurrencyInput and PhoneInput components. - New story added for the `TextField` component showcasing prefix and suffix usage. - Added a custom hook `useRootContainer` for better theme provider management. - **Bug Fixes** - Improved conditional rendering for input elements based on prop values. - **Style** - Significant updates to CSS for input and select components, enhancing layout and visual feedback. - New CSS classes added for ComboBox and styling adjustments for existing classes. - Enhanced styling for the ComboBox popover and other components. - New CSS rules for currency and dial code options in respective widgets. - **Documentation** - Updated property configurations for widgets to include new toggle options for currency and dial code changes. <!-- end of auto-generated comment: release notes by coderabbit.ai --> <!-- This is an auto-generated comment: Cypress test results --> > [!TIP] > 🟢 🟢 🟢 All cypress tests have passed! 🎉 🎉 🎉 > Workflow run: <https://github.com/appsmithorg/appsmith/actions/runs/12391730072> > Commit: b8bb738 > <a href="https://internal.appsmith.com/app/cypress-dashboard/rundetails-65890b3c81d7400d08fa9ee5?branch=master&workflowId=12391730072&attempt=1" target="_blank">Cypress dashboard</a>. > Tags: `@tag.Anvil` > Spec: > <hr>Wed, 18 Dec 2024 11:33:31 UTC <!-- end of auto-generated comment: Cypress test results -->
NandanAnantharamu
pushed a commit
that referenced
this issue
Dec 27, 2024
  Fixes #38091 /ok-to-test tags="@tag.Anvil" <!-- This is an auto-generated comment: release notes by coderabbit.ai --> ## Summary by CodeRabbit ## Summary by CodeRabbit - **New Features** - Added new props for enhanced styling and functionality in various components, including `className` and `maxHeight`. - Introduced dropdown menus for currency and ISD code selection in the CurrencyInput and PhoneInput components. - New story added for the `TextField` component showcasing prefix and suffix usage. - Added a custom hook `useRootContainer` for better theme provider management. - **Bug Fixes** - Improved conditional rendering for input elements based on prop values. - **Style** - Significant updates to CSS for input and select components, enhancing layout and visual feedback. - New CSS classes added for ComboBox and styling adjustments for existing classes. - Enhanced styling for the ComboBox popover and other components. - New CSS rules for currency and dial code options in respective widgets. - **Documentation** - Updated property configurations for widgets to include new toggle options for currency and dial code changes. <!-- end of auto-generated comment: release notes by coderabbit.ai --> <!-- This is an auto-generated comment: Cypress test results --> > [!TIP] > 🟢 🟢 🟢 All cypress tests have passed! 🎉 🎉 🎉 > Workflow run: <https://github.com/appsmithorg/appsmith/actions/runs/12391730072> > Commit: b8bb738 > <a href="https://internal.appsmith.com/app/cypress-dashboard/rundetails-65890b3c81d7400d08fa9ee5?branch=master&workflowId=12391730072&attempt=1" target="_blank">Cypress dashboard</a>. > Tags: `@tag.Anvil` > Spec: > <hr>Wed, 18 Dec 2024 11:33:31 UTC <!-- end of auto-generated comment: Cypress test results -->
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
No description provided.
The text was updated successfully, but these errors were encountered: