Status: Alpha (It is not recommended you use in a production app yet).
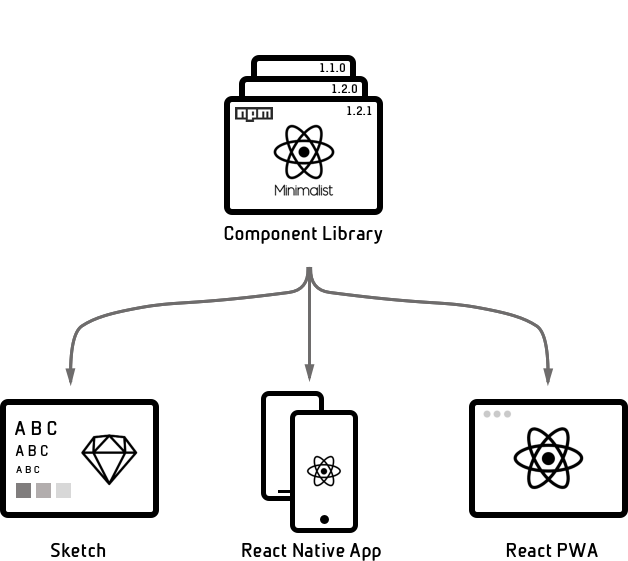
You want a set of universal components that work across React & React Native, perhaps even Sketch and React VR.
A React component library that utilises React Primitives and React Native Web to target multiple platforms using React Native.
This library is highly inspired by Nicolas Gallagher's view that developing great web apps using the DOM is hard and React Native is a better platform for developing web apps.
The use of Leland Richardson's React Primitives is a logical extension enabling the use of React Native to deliver native mobile apps, web apps and other mediums using universally rendered components.
Components are developed using a Pure UI approach as advocated by Guillermo Rauch, where the UI is a pure function of state.
npm install --save react-native-minimalistThis library makes use of SVG icons via React Native Minimalist Icons which is a based off Nicolas Gallagher's blog post on Making SVG icon libraries for React apps.
To install:
npm install --save react-native-minimalist-iconsimport {
Content,
Header,
Text
} from 'react-native-minimalist';
<Content>
<Header>Big header with padding</Header>
<Text>Body text with padding</Text>
</Content>All components have been developed and tested using storybook. View the Storybook Component API
Test app shells:
- Gatsby JS
- Next JS
- Create React App
- Expo
- React Native
- Sketch
Full example apps:
Is the API stable?
Relatively but this repository is more for exploration of a concept and to serve as inspiration for you to build your own design system of universal components. It is likely to include breaking changes in future as technology progresses.
Can I style the components?
Minimal styling can be passed in as props. This library uses a minimalist approach so all components are native bare UI and styling. Theme support is under consideration.
How do you handle navigation and routing?
Navigation is a native experience. The recommended approach is to handle this outside of this library using libraries such as:
Native:
Web:
- Ant Mobile Tabs in combination with a routing library such as React Router
Essentially it is up to you to choose and implement the best navigation for your app.
This repository takes inspiration from:
Dave Hudson 📖 💻 💡 |
|---|
MIT
Issues
-
react-primitives warning
When running tests you get
ReactClass: You're attempting to include a mixin that is either null or not an object. Check the mixins included by the component, as well as any mixins they include themselves. Expected object but got undefined.This is because react-primitives does not yet support React 16 lelandrichardson/react-primitives#75
Roadmap
- Skeleton loader component
- TextInput component
- Button component
- Toast Notification component
- Search Bar component
- Card component
- Swipeable Views component
- MapView component
- Video component
- Theme support