-
Notifications
You must be signed in to change notification settings - Fork 12k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
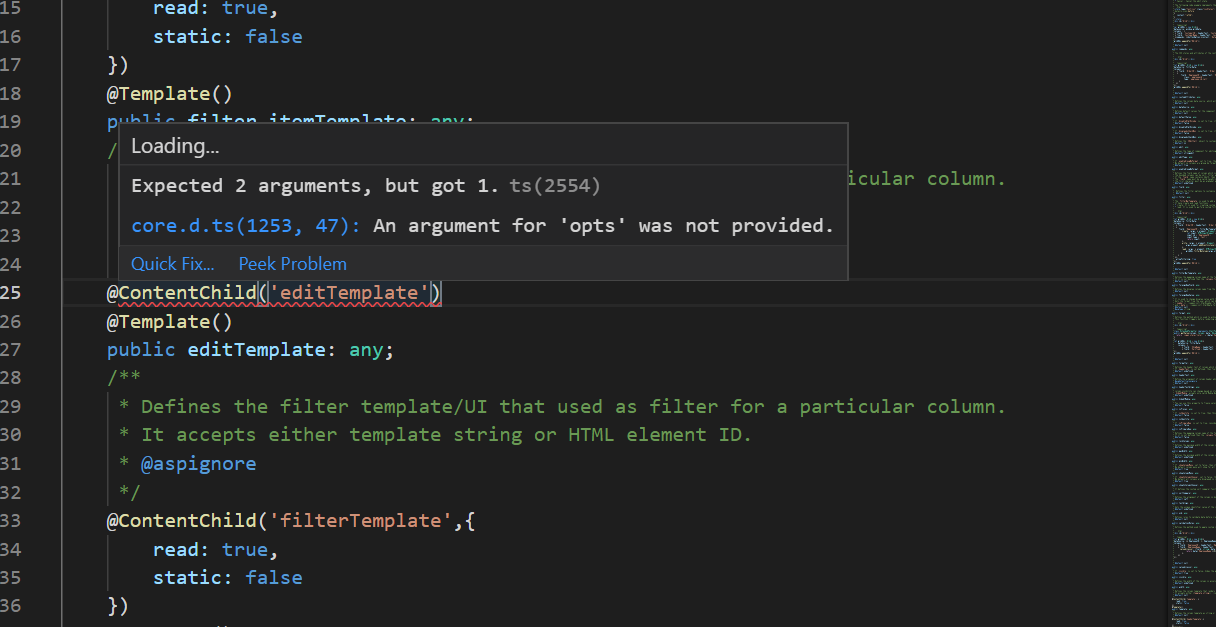
error TS2554: Expected 2 arguments, but got 1 in v8 #14553
Comments
|
in v8 ViewChild syntax changed CHANGELOG says
And I advice to use https://github.com/angular/angular/blob/master/CHANGELOG.md to update In case of "lot ts errors", I guess you have Have you SFC ? Is your template inside your .ts file ? If yes I doupt you use some pipe without specify all parameters ? If it is the case you can make parameters of pipe as optional like Otherwise you can have some hostlistener with no needed second param which was working without It should be |
|
adding 'static' flag fixed the errors. thanks a lot! |
|
This seems like a bug but we'll need to look at a reproduction to find and fix the problem. Can you setup a minimal repro please? You can read here why this is needed. A good way to make a minimal repro is to create a new app via This might be related to your directory structure so its really important to get an accurate repro to diagnose this. |
|
@devversion seems like something went wrong with the static query migration here. |
|
|
@rip222, did you update using |
|
That's exactly what happened after I migrated from v7 to v8 |
|
We seem to have some problems running migration on Windows (#14565), together with migrations for Here is a workaround for now:
|
I'm using WSL, so technically it's linux, isn't it?
adding static flag is easier I guess |
|
Before:
After:
OR
|
|
The solution provided by @juliandavidmr helped. Thank you. |
|
I think it's pretty clear at this point and this thread can be closed |
|
Adding |
|
Ah, I think I had, but forgot that it would be removed in 9, thanks for the
link. Sadly, ng update didn't seem to change this automatically in my app,
but I only had a few, so I'm not worried about tracking that problem down-
…On Thu, Jun 20, 2019, 1:58 PM Elvis Begović ***@***.***> wrote:
@chriszrc <https://github.com/chriszrc> did you read
https://angular.io/guide/static-query-migration#why-do-i-have-to-specify-static-false-isnt-that-the-default
?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#14553?email_source=notifications&email_token=AGEBMKP5AX6XVRDL6ZI5IX3P3PANLA5CNFSM4HQJX7Q2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODYGE5ZQ#issuecomment-504123110>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AGEBMKI4IOX2LMX3QKNMHCTP3PANLANCNFSM4HQJX7QQ>
.
|
|
result for me too....adding 'static' flag fixed the error. thanks! |
See: angular/angular-cli#14553 (comment) Fixes build error "TS2554: Expected 2 arguments, but got 1."
|
I added the 'static' flag and got a new error with my MatPaginator: Cannot read property 'page' of undefined. Did this happen to anyone else? |
@ViewChild('mapViewNode', { |
|
@TunMyintThein1995 Add the static flag like this: |
|
My existing project was compiled using angular 6 cli and after an upgrade to ng 8 the view child issues began to appear. I added the static flag but even though the compile errors fixed, there were run time errors regarding the template engine. After several hours i downgrade my cli to v6. The run time error was with the context of the template in HTML (directive) |
|
Thanks a lot. Very helpful! |
|
Huge thanks! |
Thanks it works |
|
// query results available in ngOnInit OR // query results available in ngAfterViewInit |
|
if you dont wanna anything broken in your system, use static: true. static: false broke everything around here. |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |


🐞 Bug report
Command (mark with an
x)Description
Just updated to v8 and on ng serve got a lot of TS2554 errors. All on ViewChild decorators.
On top of it all, TSlint in VSCode marks all imports from angular related packages as invalid.
🔬 Minimal Reproduction
https://github.com/rip222/viewChild-test-ng8
-->
🔥 Exception or Error
🌍 Your Environment
Anything else relevant?
The text was updated successfully, but these errors were encountered: