This repository has been archived by the owner on May 29, 2019. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 6.7k
Reopen the popover, it's scope has changed #1191
Labels
Comments
|
Did a quick look at this. Looks like it's because doing tooltip should be doing Just a quick look, haven't thought about any way to resolve this. |
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 24, 2013
Isolate scope contents should be the same after hiding and showing the tooltip. The isolate scope's parent should also always be set to the directive's scope correctly. Reproduces angular-ui#1191
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 24, 2013
Isolate scope contents should be the same after hiding and showing the tooltip. The isolate scope's parent should also always be set to the directive's scope correctly. Reproduces angular-ui#1191
2 tasks
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 24, 2013
- Calling $digest is enough as we only need to digest the watchers in this scope and its children. No need to call $apply. - No need to test for cached reference when tooltip isn't visible as the tooltip has no scope. Fixes angular-ui#1450 and angular-ui#1191
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 28, 2013
Isolate scope contents should be the same after hiding and showing the tooltip. The isolate scope's parent should also always be set to the directive's scope correctly. Reproduces angular-ui#1191
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 28, 2013
- Calling $digest is enough as we only need to digest the watchers in this scope and its children. No need to call $apply. - Set invokeApply to false on $timeout for popUpDelay - No need to test for cached reference when tooltip isn't visible as the tooltip has no scope. Fixes angular-ui#1450 and angular-ui#1191
chrisirhc
added a commit
that referenced
this issue
Dec 29, 2013
Isolate scope contents should be the same after hiding and showing the tooltip. The isolate scope's parent should also always be set to the directive's scope correctly. Reproduces #1191
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 30, 2013
Isolate scope contents should be the same after hiding and showing the tooltip. The isolate scope's parent should also always be set to the directive's scope correctly. Reproduces angular-ui#1191
chrisirhc
added a commit
to chrisirhc/angular-ui-bootstrap
that referenced
this issue
Dec 30, 2013
- Calling $digest is enough as we only need to digest the watchers in this scope and its children. No need to call $apply. - Set invokeApply to false on $timeout for popUpDelay - No need to test for cached reference when tooltip isn't visible as the tooltip has no scope. Fixes angular-ui#1450 and angular-ui#1191
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
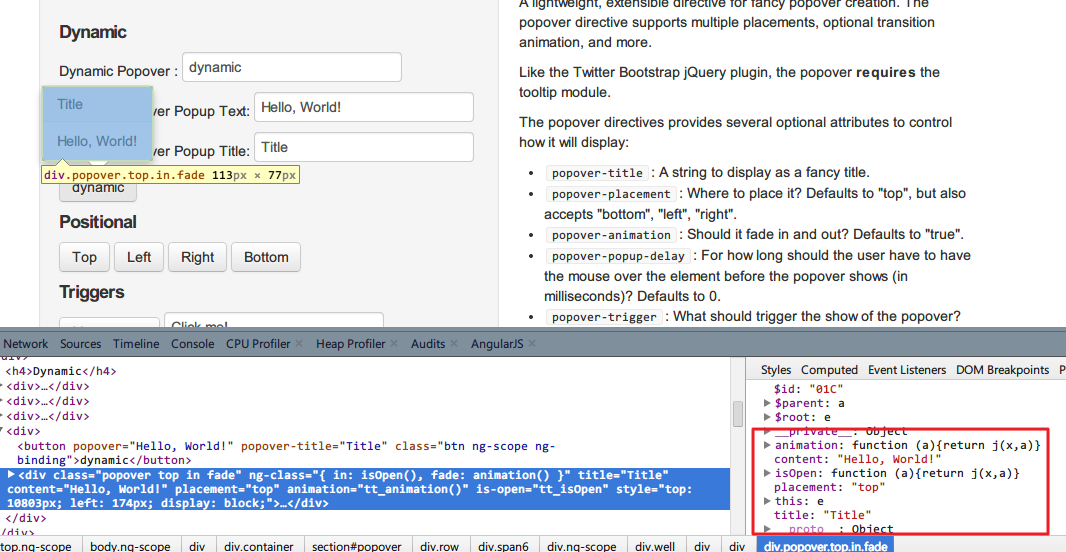
First Time: click the button, open the popover, the scope is right:

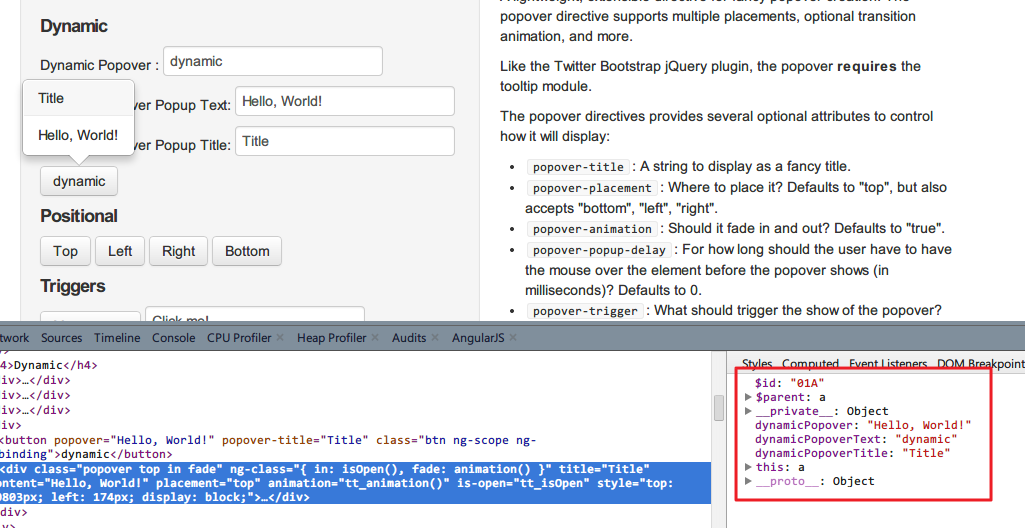
2nd Time: reopen the popover, the scope become the page's scope:

The snapshots is snap at http://angular-ui.github.io/bootstrap/#/popover
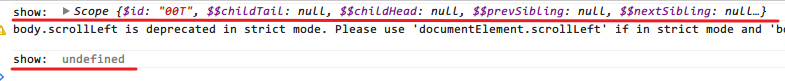
I test it at local browse:
The output is:

The text was updated successfully, but these errors were encountered: