-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error summary #46
Comments
|
It would be good to have a consistent heading in the summary. "There is a problem" has tested well with users. The "Optional description of the errors and how to correct them" does not add any value to the screen. It does not provide context or help describe what has gone wrong. The heading does the first and the error does the second. |
|
Thanks @stevenaproctor The Working Group will be reviewing this change in the next review session (April) because of lack of time (already have 5 contributions to look at on the 22nd) |
|
We used this component as part of the publishing workflow alpha:
We tested it with 5 users and noted that none of them interacted with the red links in the error summary box. This didn't prevent them from reading the message and they were able to find and fix the errors. This was also true when the error summary was shown on a document summary view, where the errors were in forms on a different page (where we considered the links to be most useful). |
|
We haven't specifically used the "Optional description of the errors and how to correct them" text in our error summary box in the publishing workflow prototype, but whenever there was some guidance text between a heading and an interactive element on another page, the text tended to be overlooked almost every time. |
|
Thanks both. The intension is that the links are primarily for the benefit of people using screen-readers and keyboards, as it gives them a quick way of jumping to the relevant errors, rather than having to navigate through the whole form. However, I'm not aware that we've validated whether this approach works for these users or not. If you ever do some research with users of assistive tech then this would be something to look out for. |
|
@fofr @BlancaTortajada |
|
@timpaul Thanks Tim! We'll let you know if we find anything about that in our upcoming missions. |
|
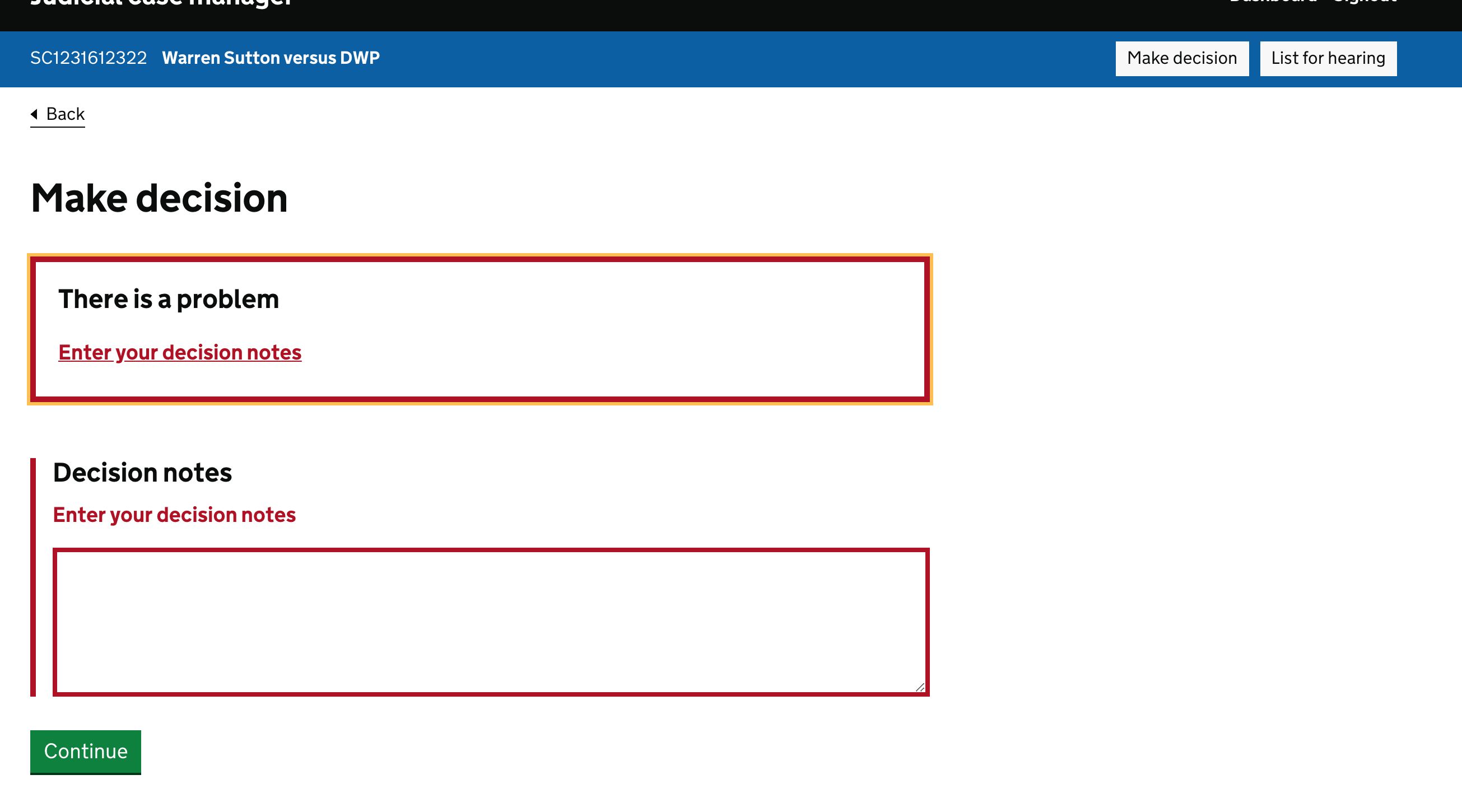
@stevenaproctor Yep, we do both. The screenshot is an example of a summary page without any of the fields. Clicking through to the sub-pages shows the relevant error and highlights the field. |
|
Currently:
|
I don't think so, all our components fill their parent containers. This consistency means we make no assumptions on the layouts these components will be used in. For example if someone decided to make their own grid layouts they might be forced to override this max-width. In the most general case we'd want to use the grid layout classes, which will be consistent across our components (or we've talked about having a 'measure' layout wrapper too) |
|
I'd be happy with a measure class (that I could put on a wrapper, or on the
error summary container).
…On Mon, 2 Jul 2018, 18:09 Nick Colley, ***@***.***> wrote:
Should we give the component a max width?
I don't think so, all our components fill their parent containers. So we
can use the grid system here. (or we've talked about having a 'measure'
layout wrapper too)
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#46 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AACRK85Irb8b9aUUdoQy8pFX-C9ixm__ks5uClPSgaJpZM4Rcf5N>
.
|
|
In elements, the error summary was inside a |
|
Yep, so I spoke with Nick about this before. The two-thirds grid acts a little differently to a max-width. The grid 2/3 means it's always two thirds (except for mobile). But that means it's unnecessarily small (unless at full width). The measure (max width) version, would mean it's 100% until it hits X pixels. This is the behaviour I want on quite a lot of components. For me, grid, should only be used when you want things to be next to each other. |
|
Do you have any screenshots for how it would look? For me, the 2/3 grid acts like a measure. When content is outside the measure it can make a screen look disjointed. What do you think? |
|
So the error summary would be as it appears in the first screenshot but the decision notes box would be like the second? |
|
Well, that's another thing. I'd say this Basically, for pages that are single column (that's probably the majority) don't need to use a grid—just need the max-width applied for certain elements. For other things, such as tables with lots of columns, I'd let them go full width (max width 100%)—so wouldn't need a max width there at all. |
|
I am not a frontend developer so I am not sure the best solution from a CSS point of view. The grid makes sense to me as a container for the content of the page and means I do not need to put a class on every element to control its width. It is a guaranteed way to make sure no line of content is more than 75 characters. I worked on a service that had full width tables and 2/3 width content. It did not make the screen less usable but it looked disjointed. Because I know this can cause problems for some people I always try to keep content in the 2/3 grid. If a table has lots of columns and does not, it may be better as more than one table especially for people using a mobile.
I do not think it is. Because the examples are snippets, there is no grid. If you look at the examples from elements that show the errors in context, the error summary is in the grid. http://govuk-elements.herokuapp.com/errors/
We used to use 2 |
|
Hey Steven, reading back I don't think I was very clear. I think the page should conform to a grid, but I don't think a single column page (like the one I showed above) needs to use the grid classes. If we were to have say a That said, I suspect it's not that simple, because a 66-33 grid isn't the only combination. We can use 50-50 etc. Also, I'd say the max width of the error summary should be the same across all screens, even if it sits above some pages with single column, some with 66-33 and others with 50-50. Is that a bit clearer? (Thanks for the note about the h1/h2 thing.) |
|
What would be good practice for an error summary involving a radio button? For example, if we ask the user "Is this the registered name of your business?" (and show a business name pulled from the backend) and they have a Yes / No radio button option I would have an error message something like "Select if this is the registered name of your business" but I'd struggle a bit with the error summary. "Select an option" - too generic for an error message (but acceptable for a summary?) Radio buttons seem a bit tricky when it's potentially just Yes / No. |
|
@jonathaninch For your example, I would say 'Select yes if this is the name of your business'. But I would consider adding the name of the business into the H1 and then saying 'Select yes if [name] is the name of your business'. The guidance in the Design System says "show the same error messages next to the inputs with errors". There is more information about this on the error message guidance. See https://design-system.service.gov.uk/components/error-message/#be-consistent |
|
@stevenaproctor Cheers Steven - that guidance managed to go down the plughole in my brain today, so thanks for pointing it out. |
|
The error summary border is 4px. The error message left border is 5px. Should these both be 4px or 5px? |
|
Hi @stevenaproctor just checked the code - I think that would only happen on mobile, which still seems like it might be a bug |
|
I think it would be helpful to add a bit more guidance on the position of the error summary component. My understanding is that it should come before the page h1, but after things like the beta banner and back link / breadcrumb. This isn't super obvious at the moment. My team has just implemented this but ended up placing the summary after the h1 - similar to @adamsilver's screenshots above. The current language 'Use this component at the top of a page to summarise any errors a user has made.' does somewhat cover it, but I feel it could be more specific. |
|
Hi everyone, does anyone know what the error messaging style is to prompt users to add something to a list? Do you start with the verb 'add/enter x information', or is it a statement stating the rule 'There must be x' ? |
|
I'm looking at whether we can use the error summary component to replace some instances where we have an error message not linked to a field in a form. For instance, on our service if a user requests a password reset they are sent an email with a link that is valid for 24 hours. If they click that link after 24 hours has elapsed, they are sent to the page where they originally requested a password reset, with the following error message: I was a bit surprised to see that with the error summary component in It's not a big deal in this use case, but it looks inconsistent to me, especially when side by side with an error item with a link (obviously that is an unusual use case). |
|
Hi @lfdebrux. The error component is only intended for informing users about form errors. For the use case you described we'd probably suggest using some kind of alert component. There's an alert component in the Design System backlog. It's not yet been prioritised for development, but you might find some useful examples there. |
|
Hi all, GDS guidance on this is confusing, as the example provided uses H2 above H1 but also advises the following "Put the error summary at the top of the main container. If your page includes breadcrumbs or a back link, place it below these, but above the h1.". My question is if it would be acceptable to use span instead of h2 or if this would be a problem with the screenreaders to use the markup below? I have seen hmrc using it here https://www.access.service.gov.uk/login/signin/creds, but I am not sure what would be the correct approach from an accessibility point of view. |
|
@zaizous Thanks for your comment. The heading order on a page should reflect the content. This is explained well by Léonie Watson in this discussion:
(emphasis mine) There is some more discussion about this by the Paciello Group here (under "Skipped heading levels"). However if there was evidence that the current error summary heading structure created problems for users we would review the markup. The error summary heading structure (with In answer to your question, using |
|
Thanks @hannalaakso, this was very helpful. |
|
Hello 👋 Can anyone confirm the benefits of using the error summary when there is only a single error? My assumption is that it's probably better for a consistent experience, no matter how many errors a user encounters. However I'd be keen to (remember) any other benefits I may have forgotten :) |
|
hi @dashouse Rather the opposite, in fact. I happened to be part of the team that created the error summary in the first place, way back in 2015. It's stuck in my memory - I hope, I may have got confused - because it was shortly before the big Kingsway fire that unexpectedly closed Aviation House in Kingsway just before Easter and it stayed closed for quite a long time. The previous error message component didn't work for screen reader users, and @LJWatson was helping us out with testing. All the heavy lifting was done by @gemmaleigh and I was trying to help out by doing some content design. Or maybe I was just being interfering. Opinions may differ! At the time, I was pretty much convinced - and I think that Léonie and Gemma agreed - that we didn't need an error summary on pages where there was only a single error. However, the content design of the page was bogging us down, and meanwhile we had something out there that was plain not working. So it was rather urgent to get it out. The compromise we agreed was that we'd release the new error messaging with a summary for all pages. It was way better than something that didn't work at all, it handled all the cases, and it's proven not to be disastrous for the special case of a page with a single error. But I've always wondered when the team would have a chance to go back and re-think, especially as the 'begin prototyping with one thing per page' idea has become a core part of GDS and NHS Digital advice (and mine). |
|
Thanks as always @cjforms. I am working on a different Design System now and we are only showing a summary if there is more than one error (also doesn't appear to be disastrous) so I was just keen to understand the origins. Thanks! |
|
@dashouse The error summary uses an alert ARIA role and receives keyboard focus when the page loads - if the summary isn't included you’d need an alternative to clearly announce the error to assistive tech users. I don't know how well alternatives would work if you need to set focus on something that’s not at the top of the page. (The page title also has a clue by including |
|
An example of a page where it might still be worth having the error summary even if there’s only 1 error is where there’s a single question but it is preceded by some lengthy guidance text between the h1 and the question. See example on the Design System website (from the question pages pattern). On these pages, the error on the question itself might not initially be visible, depending on the screen size. |
|
I love this pattern and the red links. Out of curiosity and a need to for understanding rationale, why did you use red links in the error summary? I have my own thoughts but would like to hear how you arrived at this decision. I.e. research. |
|
Has the example post code used in the error messages and summaries (AA1 1AA) been reviewed has in the last few years? As someone with dyscalculia I find the example very hard to read, and also to recognise as a postcode. My colleagues with dyscalculia, dyslexia, dyspraxia and ADHD also finds this example hard to understand. This is because:
A range of neurodiversities can experience visual distortions of numbers and text. Could this example postcode please be reviewed ? Happy to discuss. https://design-system.service.gov.uk/components/error-summary/default/index.html# |
It’s been flagged that the example postcode may be hard to read by users with dyscalculia, dyslexia, dyspraxia or ADHD because the example repeats the same numbers and letters with the same shape so they ‘merge’ visually. [1] Additionally, the examples of error states in the current pattern for ‘asking users for addresses’ [2] is inconsistent with this and does not include an example postcode, only: > Enter a real postcode We can avoid both problems by not including an error that mentions postcodes in the error summary example. Remove the postcode error and add a new error relating to the user’s name. Add the error for the user’s name to the top as this reflects the order the questions would likely be asked in. We may want to revisit the example in ‘asking users for addresses’ in the future. If we choose to include an example postcode, we should use a postcode that does not include repeated or visually similar characters. [1]: alphagov/govuk-design-system-backlog#46 (comment) [2]: https://webarchive.nationalarchives.gov.uk/ukgwa/20230601111732/https://design-system.service.gov.uk/patterns/addresses/#error-messages
We've updated the example to remove the error relating to postcodes for now. We may want to revisit the example in ‘asking users for addresses’ in the future. If we choose to include an example postcode, we should use a postcode that does not include repeated or visually similar characters. |
|
hey @fofr, You mentioned that the error summary has an alert role but also receives focus. Is there a reason for both? Would you not get duplicate announcements? Is there also any concerns that the live region is not available in the DOM on page load, but rather when the error occurs? Thanks |






Use this issue to discuss this component in the GOV.UK Design System.
The text was updated successfully, but these errors were encountered: