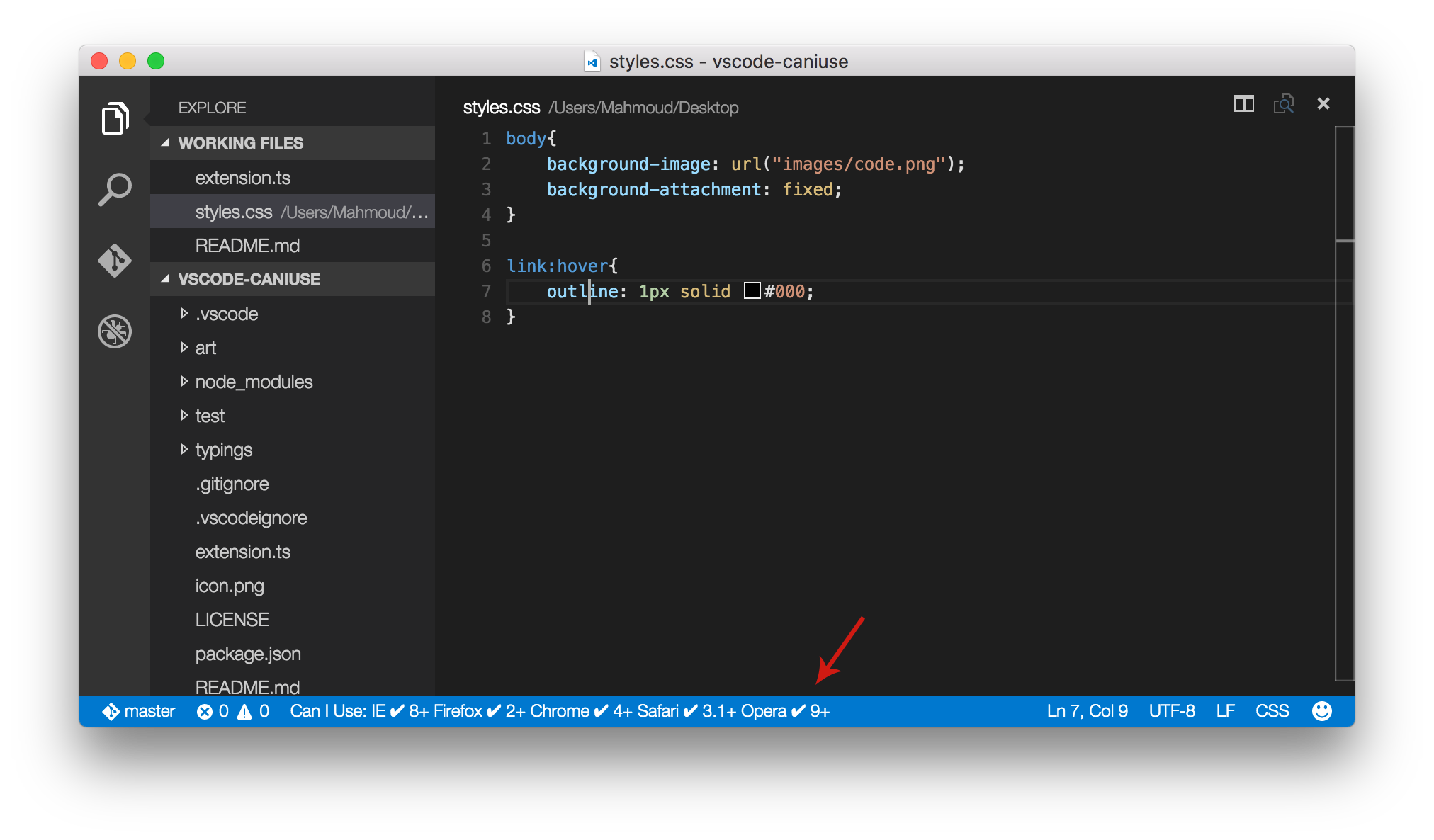
Compatibility check for HTML5, CSS3, SVG, New JS API based on http://caniuse.com/ directly from Visual Studio Code
Request and perform code reviews from inside your IDE. Review any code, even if it's a work-in-progress that hasn't been committed yet, and use jump-to-definition, your favorite keybindings, and other IDE tools.
Try it free
This extension is available for free in the Visual Studio Code Marketplace
ext install Can I Use
Just execute the command "Can I Use" and you will get the information about the selected term in your status bar.
The default keybinding is ctrl+shift+i on Windows/Linux and ctrl+c on Mac. You can override it with your custom settings.
Version 0.5.3
- Support for CSS 2.1 properties
- Better support for partial matches using a mapping file
- Fix CSS Opacity and CSS Flexbox
The result will be displayed in your status bar
I do my best to map all properties correctly to caniuse.com, but if you are getting an "entry not found" that shouldn't be there, please, raise an issue or a Pull Request and I'll fix it ASAP.
- Configuration options