-
Notifications
You must be signed in to change notification settings - Fork 7.6k
[Core][Quick Docs]: URL and CSS Property name tag on the left column in Quick Docs cannot be wrapped when resize the window. #5726
Comments
|
@julieyuan Has this always been the case (e.g. back in Sprint 24 when Quck Docs was introduced)? Or is it a more recent regression? |
|
@peterflynn I think this issue is caused by the change of webdocs. I checked it with Sprint 30, it not reproduces for the content is not the same. But it indeed reproduces in Sprint 32. Here is the snapshot with Sprint 30 for reference: |
|
It was introduced when we added the close button to the inline editor. @larz0 can you try to fix it in the css? |
|
@RaymondLim yes I can take this one. |
|
@RaymondLim pull request is up. |
|
Marking low pri, fix in progress. |
|
FBNC to @julieyuan |
|
Thanks @larz0 for fixing this issue. Checked it with build 0.33.0-10187. These two properties above are fixed.Here is the snapshot for reference: There is another related issue.When I checked this issue, I found that anoter property @RaymondLim or @larz0 , could you help to take a look? |
|
@RaymondLim new pull request is up. |
|
Thanks @julieyuan this is fixed in #5755 (Breaking words for the entire column.) |
|
@larz0 Wouldn't it be better to use And it also does it's job when there is such an situation as in your screen of |
|
Thanks @SAplayer I'll take a look. Not sure why the hyphens property isn't working. |
|
@RaymondLim I couldn't get hyphens to work for Background-Color using word-wrap: break-word |
|
@larz0 That's correct behavior in your screenshot since your first column width is too narrow to fit |
|
@RaymondLim the pull request is up #5835 |
|
@larz0 Sorry that I misunderstood you on hyphens property. I just tried it on Safari browser to see what it is used for. But again, it is not yet supported in Chrome and therefore never worked since your first version. |
|
Thanks @larz0, looks good. |











Steps:
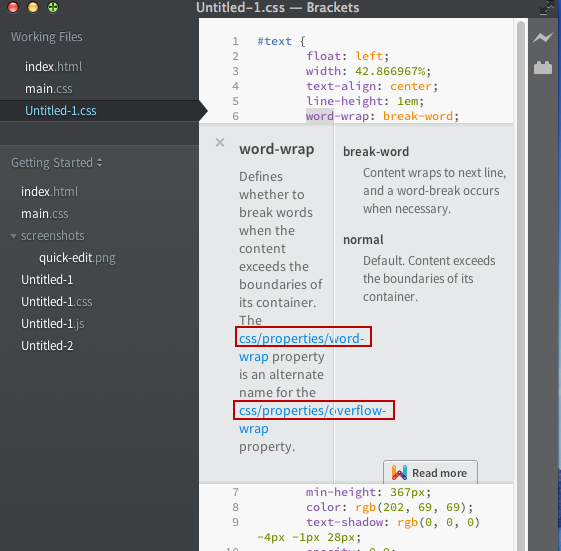
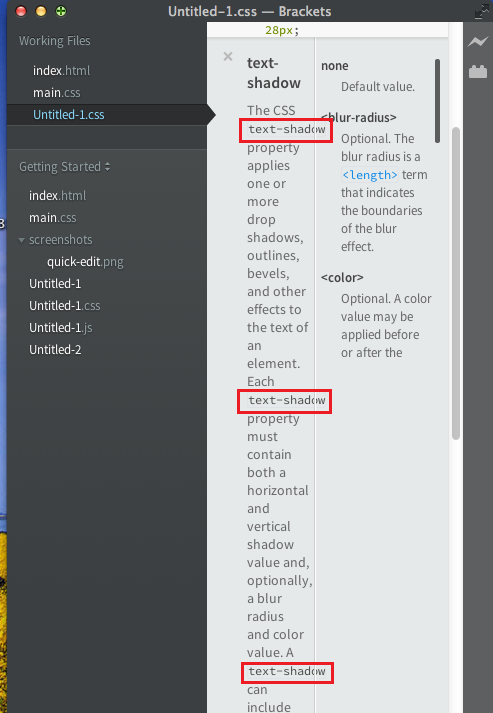
text-shadow,word-wrap(sample file please refer to here)Result:
The URL and property name tag are not wrapped and appears on the right column.
Expected:
They should be wrapped and only appears on the left column.
ENV: MAC10.8 and Win8.1 English OS
Build: 0.33.0-9858
Snapshots:


Please refer to snapshots for details:
The text was updated successfully, but these errors were encountered: